大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处.
如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;)
本系列来实现一个儿时就很喜欢的打砖块游戏,我记得以前红白机上有一款,画面类似如下:
玩起来的效果和下面类似:
在本篇教程中将利用物理引擎来实现整个游戏,全部素材都由本猫打造,自然不能期望过高.
打砖块游戏3要素:砖块,球和反弹棒.我们来依次制作它们.
制作砖块
首先是砖块,打开Ai,画一个简单的矩形,并设置好阴影效果.砖块的尺寸这里就得想好,我使用的是80x30像素的矩形.
同时要注意在游戏中每个砖块是紧密靠在一起的,但是最下面的砖块的下边和右边是可以看到阴影效果的.所以在制作阴影效果是要注意计算好阴影的偏移值,后面我们在游戏中会用到.这就是为什么实际创建的矩形是82x32像素大小.
砖块大概是下面这个意思:
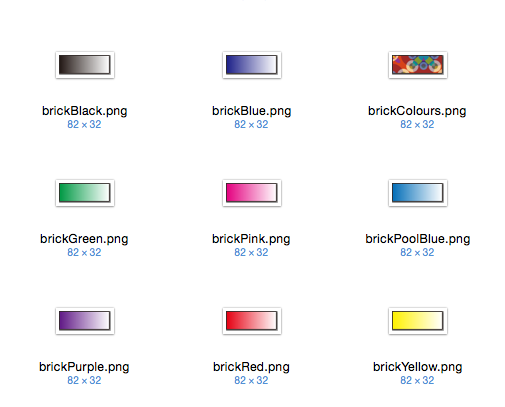
接下来只要简单的替换颜色就可以创建各种不同的砖块了:
制作小球
小球比较简单,在Ai中画一个正圆,然后找一种比较适合的玻璃纹理作为贴图,同时同样也画出阴影效果:
球的大小为25x25像素
制作反弹棒
同样在Ai中画一个圆角长矩形,大小为150x25,设置阴影:
其实可以用一张立体点的图片,这样效果更逼真.
因为游戏后期会实现若干具有特殊效果的道具,其中2种道具可以使得反弹棒变长或缩短,我们到那时再来看怎么处理.
将素材都纳入SpriteBuilder
打开SpriteBuilder,新建一个项目,名称为BrickHit.新建Images文件夹,将上面制作的素材拖入该文件夹:
将该文件夹设置为智能文件夹.
前期工作基本结束了,下一篇将介绍如何实现一个简单的游戏主界面动画效果.































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










