上一篇中我们快速验证了原型的功能可以实现,接下来就是稍微放慢前进的步伐,来收拾一下之前快速开发时写的稍显蹩脚难看的代码了.
为了让大家还有印象,我把最后修改的方法完整显示如下:
override func tableView(_ tableView:UITableView, didSelectRowAt indexPath:IndexPath) {
tableView.deselectRow(at: indexPath, animated:true)
centerViewController.menuItem = MenuItem.sharedItems[(indexPath as NSIndexPath).row]
let containerVC = parent as! ContainerViewController
if indexPath.row == 1{
containerVC.addKsVC.view.frame = containerVC.centerViewController.view.frame
containerVC.centerViewController.view.isHidden = true
containerVC.centerViewController = containerVC.addKsVC
containerVC.addKsVC.view.isHidden = false
}else{
containerVC.centerViewController.view.isHidden = true
containerVC.centerViewController = containerVC.orgCenterVC
containerVC.orgCenterVC.view.isHidden = false
}
containerVC.toggleSideMenu()
}
如君所见,在方法中用一个if语句看起来并不是神马好主意.为了从根本上解决我们还得回到ContainerVC里去!
打开ContainerViewController.swift注释掉之前和addKsVC相关的所有代码,现在我们需要完成所有菜单项对应VC的处理,所以有必要写一个初始化方法,将所有内容VC的初始化放在其中,当然目前只有addKsVC一个控制器需要初始化,其他所有的仍使用同一个VC:
func initContentVCs(){
let storyboard = UIStoryboard(name: "Main", bundle: nil)
let addKsVC = storyboard.instantiateViewController(withIdentifier: "AddKsVC")
addChildViewController(addKsVC)
view.addSubview(addKsVC.view)
addKsVC.view.isHidden = true
addKsVC.didMove(toParentViewController: self)
if orgCenterVC != nil{
contentVCs = [UIViewController]()
let count = MenuItem.sharedItems.count
for _ in 0..<count{
contentVCs.append(orgCenterVC)
}
contentVCs[1] = addKsVC
}
}别忘了在ContainerVC中添加一个新的属性:
var contentVCs:[UIViewController]!然后在ContainerVC的初始化方法最后加上一句:
initContentVCs()OK!下面我们来实现当用户tap一个菜单项时完成的功能:切换不同的内容VC,创建如下方法:
func switchContentVC(to index:Int){
guard index >= 0 && index < contentVCs.count else {return}
let vc = contentVCs[index]
vc.view.frame = centerViewController.view.frame
centerViewController.view.isHidden = true
centerViewController = vc
vc.view.isHidden = false
toggleSideMenu()
}可以很清楚的看到,我们之前快速开发原型时的代码帮了大忙,这里只是简单包装一下而已 ;)
现在可以回到SideMenuViewController.swift中去将tableView(_ tableView:UITableView, didSelectRowAt indexPath:IndexPath)方法最终修改为如下内容:
override func tableView(_ tableView:UITableView, didSelectRowAt indexPath:IndexPath) {
tableView.deselectRow(at: indexPath, animated:true)
centerViewController.menuItem = MenuItem.sharedItems[(indexPath as NSIndexPath).row]
let containerVC = parent as! ContainerViewController
containerVC.switchContentVC(to: indexPath.row)
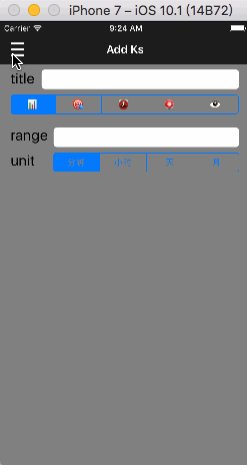
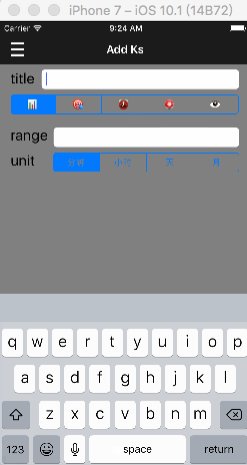
}打完收工,下面是实际App运行时的效果:
当然我们只是完成了其中一个VC的替换,不过很容易将其扩展到其他VC中去.不过这个不是重点,重点是如何在一个原有代码基础上怎样完成我们自己想要的扩展效果:既漂亮又有效率!!!
与君共享,与君共勉! ;)

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










