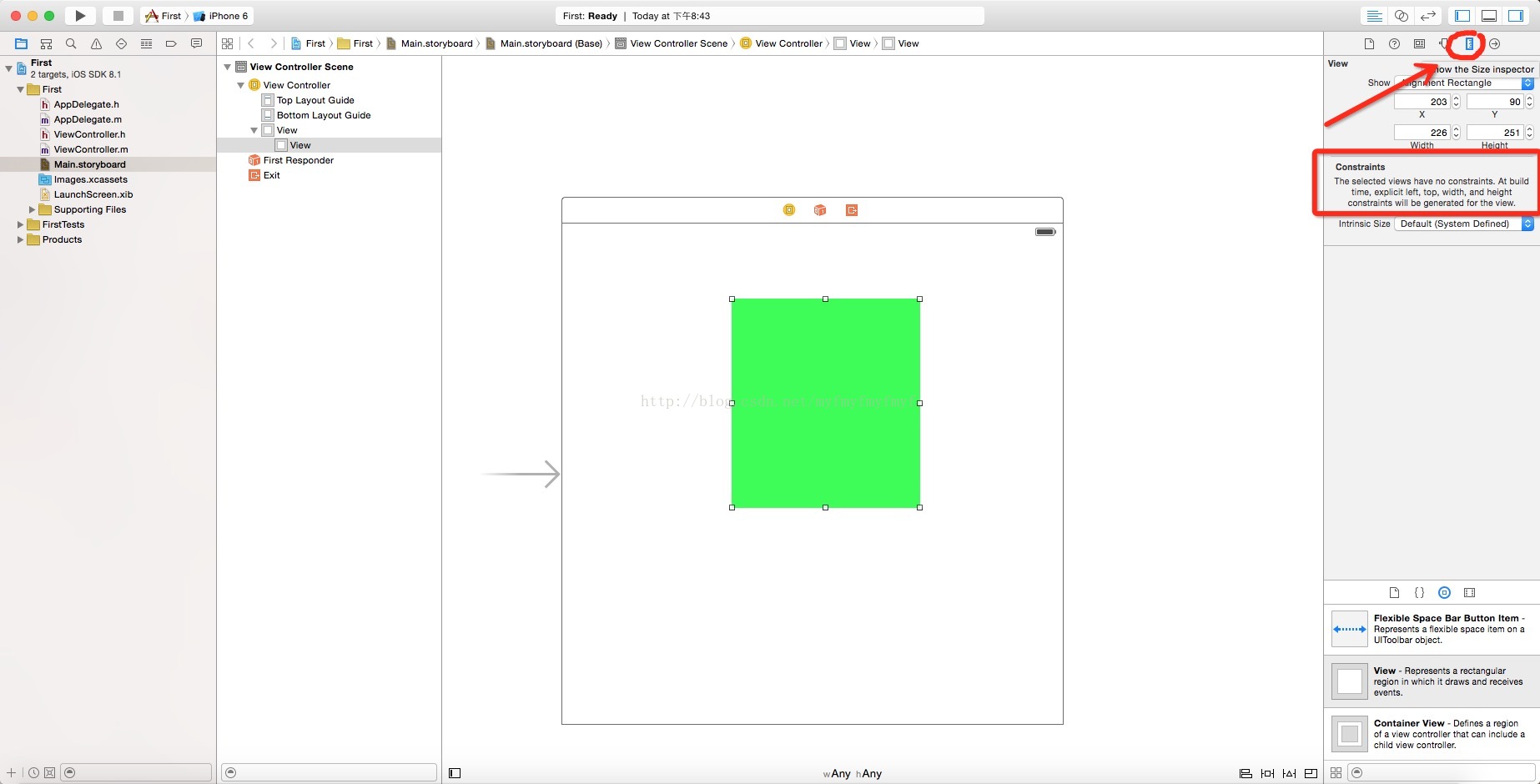
我们新建一个项目,打开main.storyboard向其中拖入一个view,修改一下背景色,然后打开“show the size insepector”,查看contrains:如果不给一个view添加任何constraint,系统会自动给view添加左、上、宽、高四个约束
所以我们直接运行程序,先模拟器上显示的位置很不理想
如何让它显示的刚好填充模拟器呢,这就需要做一下人为的约束(constraints)
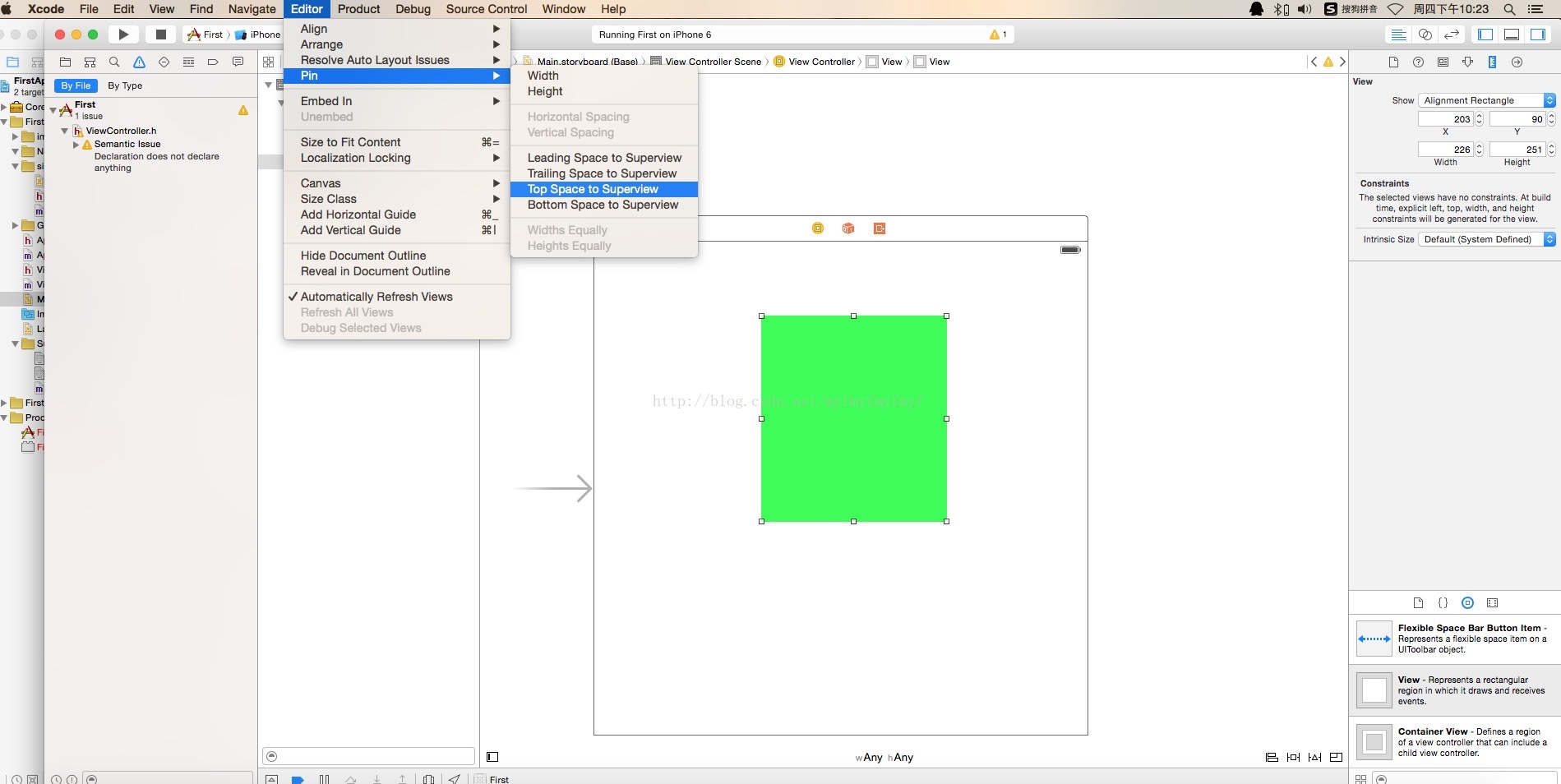
1、首先做一个顶端约束,选中view(一定要选中要需要调整的控件)——Editor——Pin——Top Space to Superview
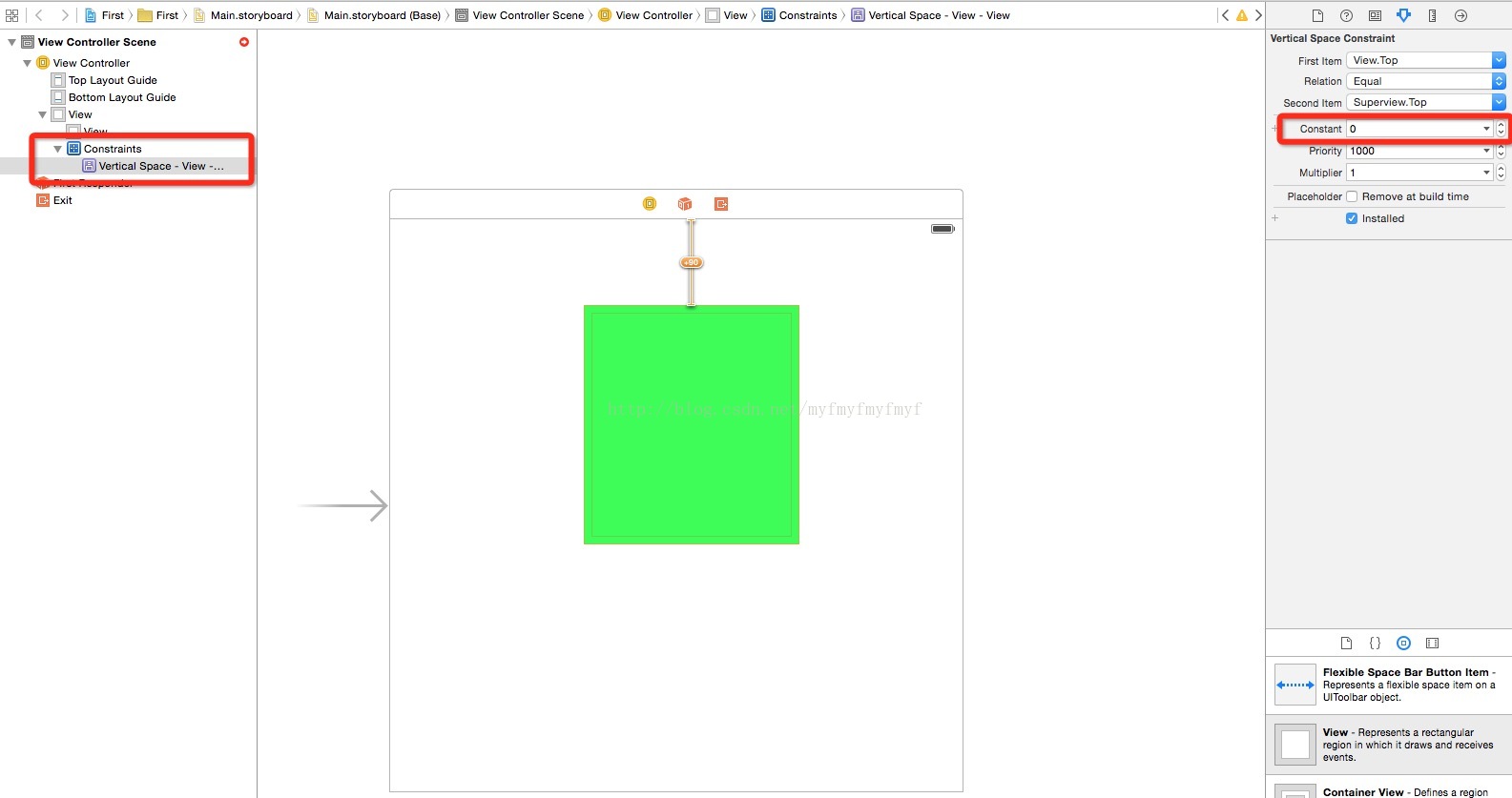
2、接下来将Contant值设为为0,意思是view这个控件与模拟器顶端距离为0,设置为0了之后,左侧视图并不会发生变化,这个约束会在编译时起作用,开发中并不会实时响应
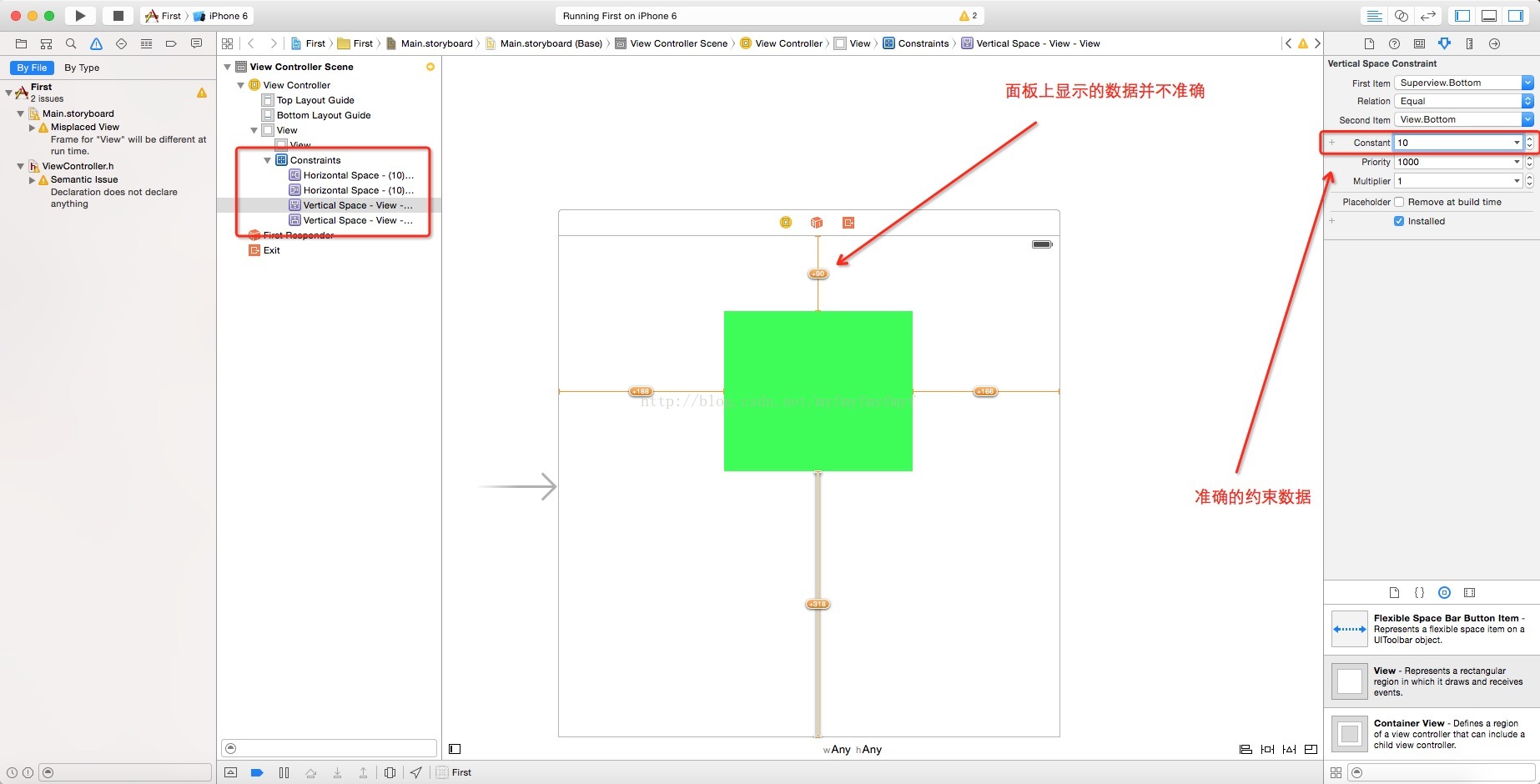
接下来依次添加左侧约束(Leading Space to Superview)、右侧约束(Trailling Space to Superview)、底端约束(Bottom Space to Superview),将它们的contant全部设置为10,command+s 保存一下
查看效果,如下,这样变出现了顶端约束为0,左、右、底端约束为10的一个view(但是我们开发的面板并不会发生变化,为了方便开发可以手动调整下显示,方便开发)



























 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










