很有用但是不不知道怎么说,写个例子,总之方便多了,并且容易管理,重复利用强
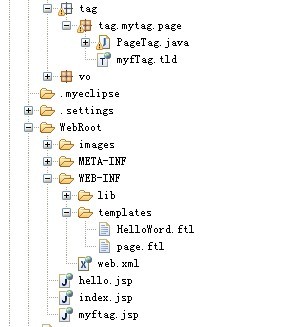
1、自定一个类,实现 javax.servlet.jsp.tagext.Tag;(PageTag.java)
2、建立一个tld文件(myfTag.tld)
3、建立一个freemaker文件*.ftl(page.ftl)
4、建立jsp页面,导入标签(<%@taglib prefix="myf" uri="/muyunfei"%>)
5、jsp中使用( <myf:page action="/ftlhelloword" curpage="1"></myf:page>)
6、效果
---------------------------------tag类开始------------------------------------------
public class PageTag implements Tag {
public PageContext pagecontex;
public JspWriter out;
//自定义属性,当前页
private String curpage;
//自定义属性,跳转路径
private String action;
//设置页面内容
public void setPageContext(PageContext pc) {
pagecontex = pc;
out = pc.getOut();
//再次方法中不能获取属性值
}
//结束
@SuppressWarnings("unchecked")
public int doEndTag() throws JspException {
/*freemarker生成模板...开始*/
Configuration cfg = new Configuration();
//指定freemarker模板位置
cfg.setServletContextForTemplateLoading( pagecontex.getServletContext(), "WEB-INF/templates");
try {
Map root = new HashMap();
root.put("curpage", curpage);
root.put("action", action);
root.put("path",pagecontex.getServletContext().getContextPath());
//得到模板
Template templ = cfg.getTemplate("page.ftl");
//输出模板
templ.process(root, out);
} catch (TemplateException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
/*freemarker生成模板...结束*/
return 0;
}
//开始
public int doStartTag() throws JspException {
return 0;
}
public Tag getParent() {
return null;
}
//释放控件
public void release() {
}
public void setParent(Tag t) {
}
//-----------get set
public String getCurpage() {
return curpage;
}
public void setCurpage(String curpage) {
this.curpage = curpage;
}
public String getAction() {
return action;
}
public void setAction(String action) {
this.action = action;
}
}
---------------------------------tag类结束------------------------------------------
---------------------------------tld文件开始------------------------------------------
<?xml version="1.0" encoding="UTF-8" ?>
<taglib xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-jsptaglibrary_2_1.xsd"
version="2.1">
<description>JSTL tagTest core library</description>
<display-name>myTag</display-name>
<tlib-version>1.1</tlib-version>
<short-name>myf</short-name><!-- 用来引入时的名字-->
<uri>/muyunfei</uri><!-- 用来引入时的地址-->
<tag>
<description>
pageTag<!--描述 -->
</description>
<name>page</name><!--标签的名字-->
<tag-class>tag.mytag.page.PageTag</tag-class><!-- 对应的java类,要写全-->
<body-content>JSP</body-content>
<attribute><!-- 属性,可以多个-->
<name>curpage</name><!-- 自己在java文件中定义的私有变量 -->
<required>true</required> <!-- 标签是否必须该属性 -->
<rtexprvalue>false</rtexprvalue> <!-- 是否支持表达式 -->
</attribute>
<attribute>
<name>action</name><!-- 自己在java文件中定义的私有变量 -->
<required>true</required> <!-- 标签是否必须该属性 -->
<rtexprvalue>true</rtexprvalue> <!-- 是否支持表达式 -->
</attribute>
</tag>
</taglib>
---------------------------------tld文件结束------------------------------------------
---------------------------------freemaker文件*.ftl(page.ftl) 开始------------------------------------------
<div class="grid-outPagerImg" onclick="endpage()" style="float:right;padding-top: 0px">
<img alt="最后页" border="0"
src="${path}/images/last.png"
style="cursor:hand;" onmouseout="this.src='${path}/images/last.png'"
onmouseover="this.src='${path}/images/lasth.png'">
</img>
</div>
<div class="grid-inPagerImg " onclick="next()" style="float:right;padding-top: 1px">
<img alt="后一页" border="0"
src="${path}/images/next.png"
style="cursor:hand;" onmouseout="this.src='${path}/images/next.png'"
onmouseover="this.src='${path}/images/nexth.png'">
</img>
</div>
<div class="grid-pagerText" style="float:right;padding-top: 2px"> 页/共<label id="totilepage"></label>页</div>
<input type="text" id="curpage" style="width: 20px;float:right"/>
<div class="grid-pagerText" style="float:right;padding-top: 2px"> 第 </div>
<div class="grid-inPagerImg " onclick="javascript:alert('${action}?curpage=${curpage}')"" style="float:right;padding-top: 1px">
<img alt="前一页" border="0"
src="${path}/images/prev.png"
style="cursor:hand;" onmouseout="this.src='${path}/images/prev.png'"
onmouseover="this.src='${path}/images/prevh.png'">
</img>
</div>
<div class="grid-outPagerImg" onclick="javascript:alert('${action}?curpage=${curpage}')" style="float:right;padding-top: 0px">
<img alt="第一页" border="0"
src="${path}/images/first.png"
style="cursor:hand;" onmouseout="this.src='${path}/images/first.png'"
onmouseover="this.src='${path}/images/firsth.png'">
</img>
</div>
<div class="grid-fnCreatePagerInnerHtml" id="ajaxtablefnCreatePagerInnerHtml">
<div class="grid-allNumberImg grid-pagerText" style="color:#09f;width:85px;float:right;padding-top: 2px">
共有记录<label id="totilerecode">${curpage}</label>条
</div>
</div>
---------------------------------freemaker文件*.ftl(page.ftl) 结束------------------------------------------
---------------------------------jsp页面 开始------------------------------------------
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@taglib prefix="myf" uri="/muyunfei"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'myftag.jsp' starting page</title>
</head>
<body>
自定义控件使用: <br>
<myf:page action="/ftlhelloword" curpage="1"></myf:page>
</body>
</html>
---------------------------------jsp页面 结束------------------------------------------







 本文介绍如何通过自定义JSP标签并结合Freemarker模板引擎来简化页面开发流程,提升代码复用性和维护性。通过具体实例演示了自定义标签的创建过程及其在JSP页面中的应用。
本文介绍如何通过自定义JSP标签并结合Freemarker模板引擎来简化页面开发流程,提升代码复用性和维护性。通过具体实例演示了自定义标签的创建过程及其在JSP页面中的应用。


















 176
176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










