倒计时功能在很多项目中都会使用到,比如网站维护、团购网站和限时下载网站等等。通过使用jQuery倒计时插件,你可以简化你的工作量,却同样创造出超酷的jQuery倒计时功能。
本文整理了10款jQuery倒计时插件,希望为你的工作提供一些帮助。
1、5sec Maintenance Mode
此插件用于网站维护时,平息用户因无法访问网站而带来的愤怒。它有6个模板可供你选择。

源码/演示
2、Premium Coming Soon
新奇、现代、用户界面友好的倒计时页面能让你的用户清楚的记得你的网站上线的时间。此外,该插件还有数不清的主题供你选择。

源码/演示
3、Coming Soon Landing Page
此插件用以提醒用户网站正在开发中,请耐心等待。

源码/演示
4、fresh Parallax Under Construction Countdown
此插件同样用以提醒用户,网站正在开发中。它用一个动态的3D效果让“马上回来”这个维护页面增色不少。

源码/演示
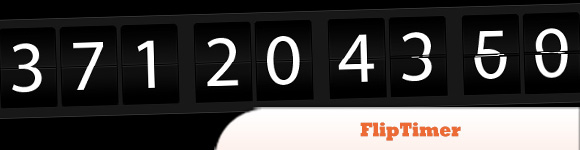
5、FlipTimer
FlipTimer 1.2版本新增了8种颜色主题和一份精致的工作联系录。

源码/演示
6、Fancy Countdown
这是一个高度定制化的插件,用以帮你实现倒计时效果。它很容易使用,你可以通过时区选择自己的目标时间。此插件还有一个扩展的API。

源码/演示
7、Countdown / Construction Page
此插件内包含一份说明,方便你的使用。

源码/演示
8、JavaScript Animated Counter
简单生动的计数示例。它可以呈现当前某一个快速增加或减少的数值,比如总的注册用户数、总收入等等。

源码/演示
9、jsCountdown
此插件包含14个不同的皮肤供你选择。

源码/演示
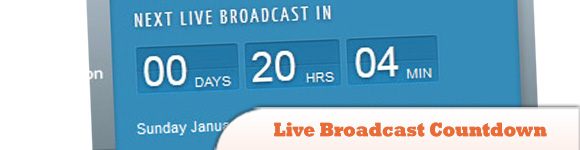
10、Live Broadcast Countdown Module
一个精致的倒计时效果插件,依据当前的时间状态显示相应的标题。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








