Matrix,中文里叫矩阵,高等数学里有介绍,在图像处理方面,主要是用于平面的缩放、平移、旋转等操作。
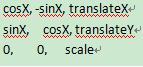
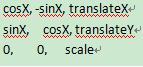
在Android里面,Matrix由9个float值构成,是一个3*3的矩阵。最好记住。如下图:

解释一下,上面的sinX和cosX,表示旋转角度的cos值和sin值,注意,旋转角度是按顺时针方向计算的。
translateX和translateY表示x和y的平移量。scale是缩放的比例,1是不变,2是表示缩放1/2,这样子。
例如:从最简单的旋转90度

在android.graphics.Matrix中有对应旋转的函数:
Matrix matrix = new Matrix();
matrix.setRotate(90);
在程序中输出矩阵:System.out.println("matrix:" + matrix.toString());
你会发现一样东西:

与上面的公式基本完全一样(android.graphics.Matrix采用的是浮点数,而我们采用的整数)。
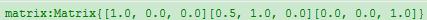
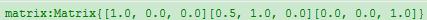
有了上面的例子,相信大家就可以亲自尝试了。通过上面的例子我们也发现,我们也可以直接来初始化矩阵,比如说要旋转30度:

意思是说我们可以直接操作矩阵Matrix来代替那些旋转函数,缩放函数等。
来具体看个例子:旋转45度
-
- Matrix matrix = new Matrix();
- float[] values ={0.707f,-0.707f,0.0f,0.707f,0.707f,0.0f,0.0f,0.0f,1.0f};
- matrix.setValues(values);
- System.out.println("matrix:" + matrix.toString());
-
- Bitmap dstbmp = Bitmap.createBitmap(bmp, 0, 0, bmp.getWidth(), 500,
- matrix, true);
-
-
- canvas.drawBitmap(dstbmp, 0, 200, null);

网上很多的倒影特效实际上就是一个对称变换,在改变透明度即可。
Matrix对称变换包括很多种,有关于Y轴对称,关于X轴对称,关于y= -x对称等等。
1 关于Y轴对称

-
- Resources res = getResources();
-
- Bitmap bmp = BitmapFactory.decodeResource(res, R.drawable.v);
-
- canvas.drawColor(Color.BLACK);
-
-
- canvas.drawBitmap(bmp, 0, 0, null);
-
- Matrix matrix = new Matrix();
- float[] values ={-1f,0.0f,0.0f,0.0f,1f,0.0f,0.0f,0.0f,1.0f};
- matrix.setValues(values);
- System.out.println("matrix:" + matrix.toString());
- Bitmap dstbmp = Bitmap.createBitmap(bmp, 0, 0, bmp.getWidth(), bmp.getHeight(),
- matrix, true);
- canvas.drawBitmap(dstbmp, bmp.getWidth(), 0, null);
屏幕上包括两幅图片,一张原图,一张对称图,来形成对比效应。

2 关于X轴对称

-
- Resources res = getResources();
-
- Bitmap bmp = BitmapFactory.decodeResource(res, R.drawable.v);
-
- canvas.drawColor(Color.BLACK);
-
-
- canvas.drawBitmap(bmp, 0, 0, null);
-
- Matrix matrix = new Matrix();
- float[] values ={1f,0.0f,0.0f,0.0f,-1f,0.0f,0.0f,0.0f,1.0f};
- matrix.setValues(values);
- System.out.println("matrix:" + matrix.toString());
- Bitmap dstbmp = Bitmap.createBitmap(bmp, 0, 0, bmp.getWidth(), bmp.getHeight(),
- matrix, true);
- canvas.drawBitmap(dstbmp, 0, bmp.getHeight(), null);

3 关于原点对称

-
- Resources res = getResources();
-
- Bitmap bmp = BitmapFactory.decodeResource(res, R.drawable.v);
-
- canvas.drawColor(Color.BLACK);
-
-
- canvas.drawBitmap(bmp, 0, 0, null);
-
- Matrix matrix = new Matrix();
- float[] values ={-1f,0.0f,0.0f,0.0f,-1f,0.0f,0.0f,0.0f,1.0f};
- matrix.setValues(values);
- System.out.println("matrix:" + matrix.toString());
- Bitmap dstbmp = Bitmap.createBitmap(bmp, 0, 0, bmp.getWidth(), bmp.getHeight(),
- matrix, true);
- canvas.drawBitmap(dstbmp, bmp.getWidth(), bmp.getHeight(), null);

4 关于y = x 对称

-
- Resources res = getResources();
-
- Bitmap bmp = BitmapFactory.decodeResource(res, R.drawable.v);
-
- canvas.drawColor(Color.BLACK);
-
-
- canvas.drawBitmap(bmp, 0, 0, null);
-
- Matrix matrix = new Matrix();
- float[] values ={0f,1f,0.0f,1f,0f,0.0f,0.0f,0.0f,1.0f};
- matrix.setValues(values);
- System.out.println("matrix:" + matrix.toString());
- Bitmap dstbmp = Bitmap.createBitmap(bmp, 0, 0, bmp.getWidth(), bmp.getHeight(),
- matrix, true);
- canvas.drawBitmap(dstbmp, bmp.getWidth(), bmp.getHeight(), null);

5 关于y = -x对称

-
- Resources res = getResources();
-
- Bitmap bmp = BitmapFactory.decodeResource(res, R.drawable.v);
-
- canvas.drawColor(Color.BLACK);
-
-
- canvas.drawBitmap(bmp, bmp.getHeight(), 0, null);
-
- Matrix matrix = new Matrix();
- float[] values ={0f,-1f,0.0f,-1f,0f,0.0f,0.0f,0.0f,1.0f};
- matrix.setValues(values);
- System.out.println("matrix:" + matrix.toString());
- Bitmap dstbmp = Bitmap.createBitmap(bmp, 0, 0, bmp.getWidth(), bmp.getHeight(),
- matrix, true);
- canvas.drawBitmap(dstbmp, 0, bmp.getHeight(), null);

刚开始我也不懂啥叫错切变换,一看效果图你就恍然大悟。

对图像的错切变换做个总结:

x = x0 + b*y0;
y = d*x0 + y0;


与之对应的方法是:
- Matrix matrix = new Matrix();
-
- matrix.setSkew(0.0f, 0.5f);









































 824
824

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








