摘要: 蓝色表现出一种美丽、冷静、理智、安详与广阔。由于蓝色沉稳的特性,具有理智、准确的意象,在商业设计中,强调科技,效率的商品或企业形象,大多选用蓝色当标准色,企业色,如电脑,汽车,影印机,摄影器材等等。今天这篇文章向大家分享20个非常有创意的蓝色风格网页作品,一起欣赏。




















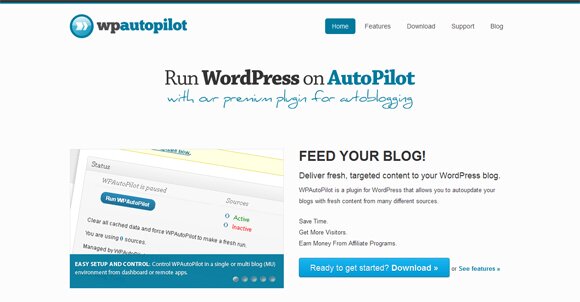
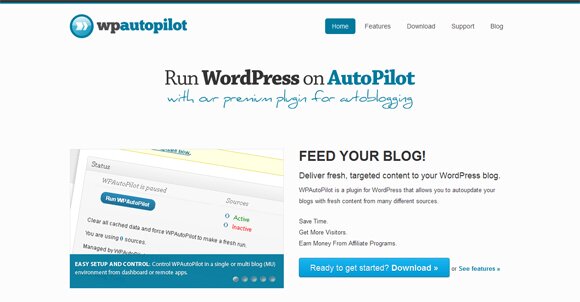
01. Wp Auto Pilot

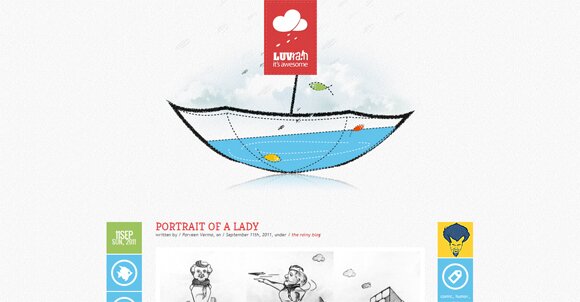
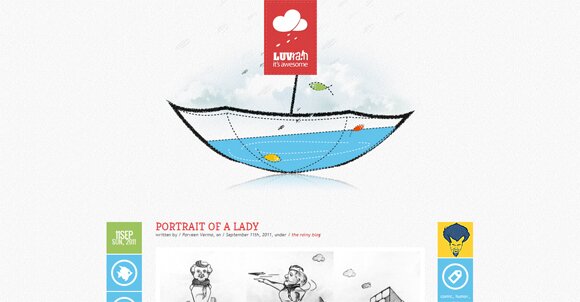
02. luvra

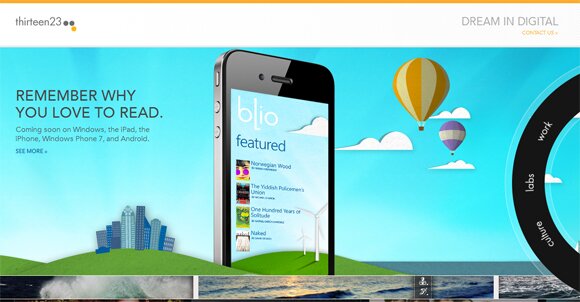
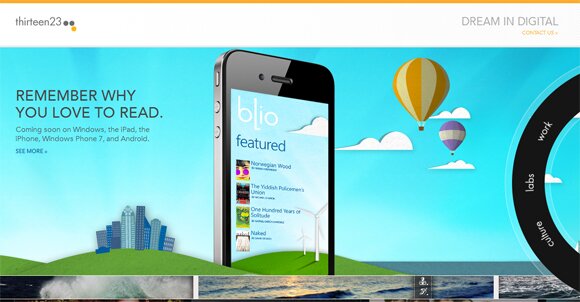
03. Thirteen23

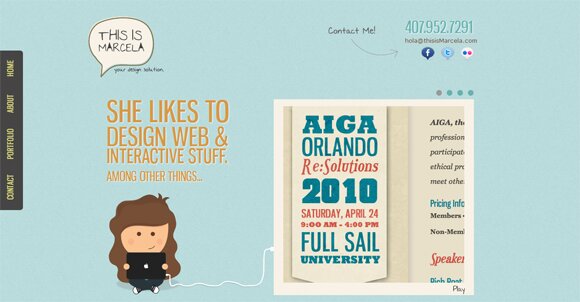
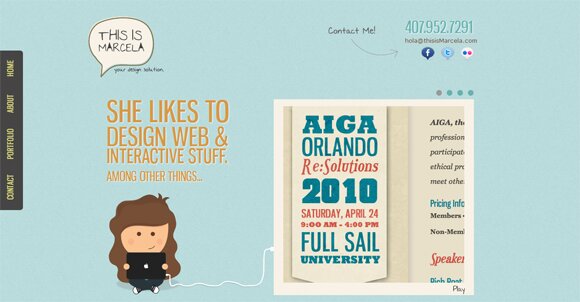
04. This is Marcela

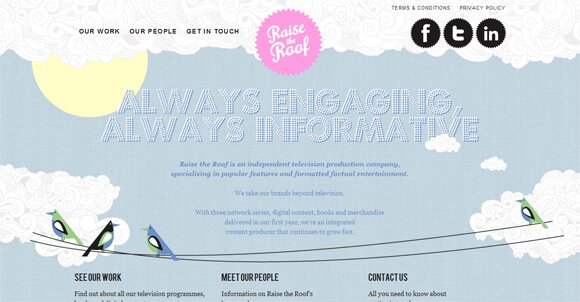
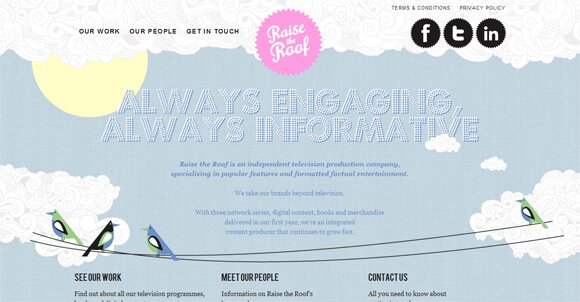
05. Raise the roof productions

06. Jon White Studio

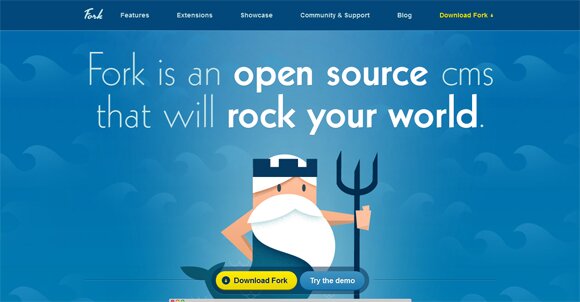
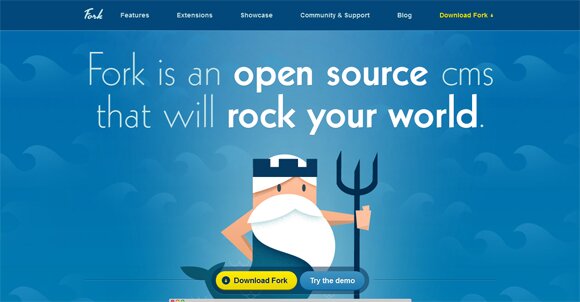
07. Fork Cms

08. Somospochocleros

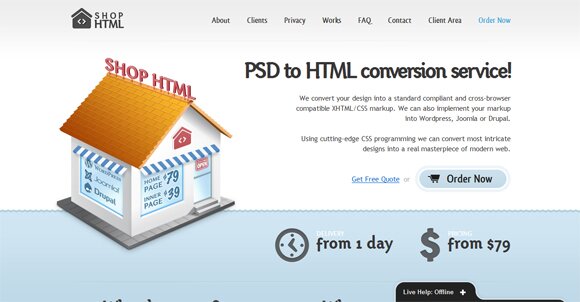
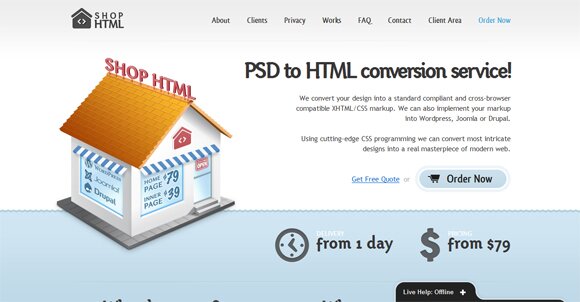
09. Shop HTML

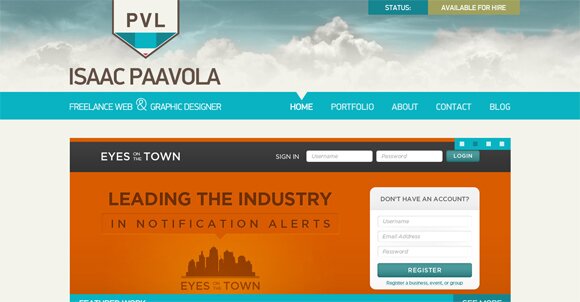
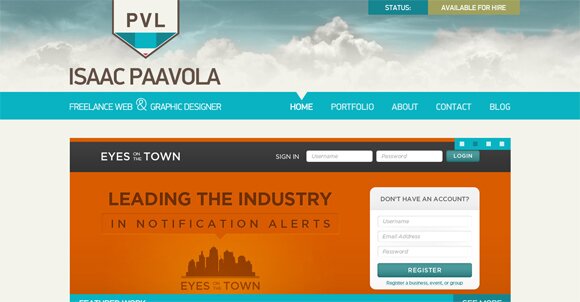
10. Isaacpvl

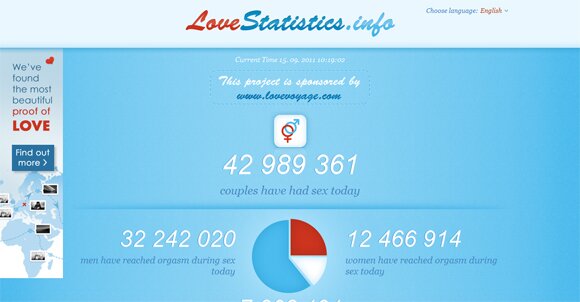
11. Love Statistics

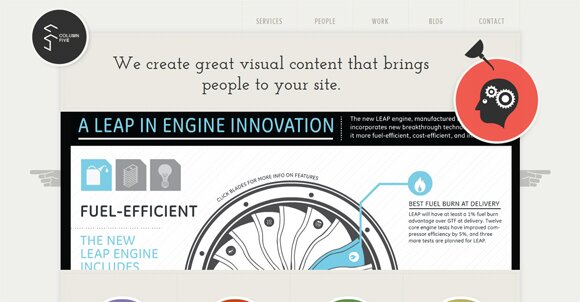
12. Column Five Media

13. Getyowza

14. Typologia

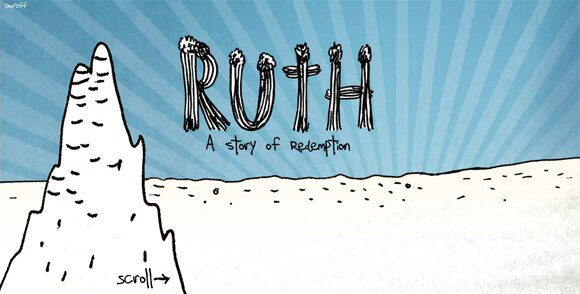
15. Ruth Realityla

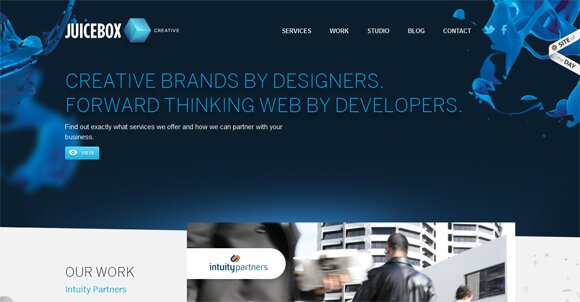
16. Juice Box

17. Green Point

18. Dux Design

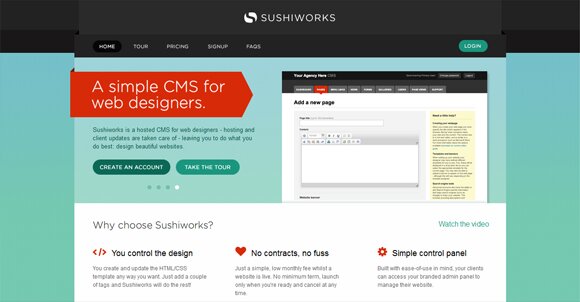
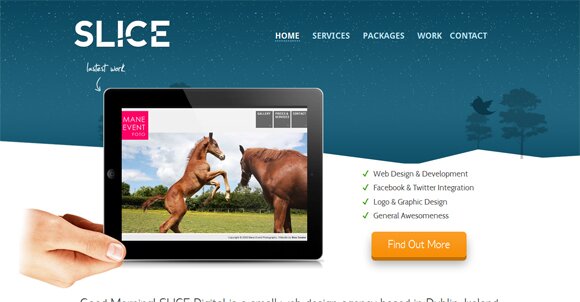
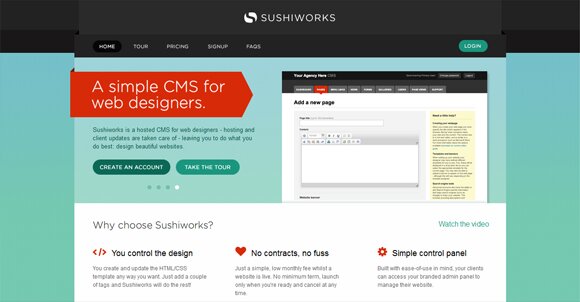
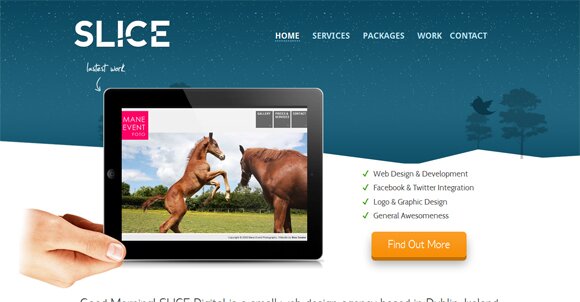
19. Slice

20. Rlottering






















 1121
1121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








