canvas元素实际上有两套尺寸,一个是元素本身的大小,还有一个就是元素绘图表明的大小,
设置canvas的width和height属性,实际上是同时修改了它的元素本身的大小以及元素绘图表面的大小,
默认情况下canvas元素于其绘图表面都是300*150,
<style>
canvas{
/*width: 600px;*/
/*height: 300px;*/
border: 1px solid #000;
}
</style>
<canvas id="canvas" width="600" height="300">
canvas not supported
</canvas>
<script>
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.font = '30pt Arial';
ctx.fillStyle = 'red';
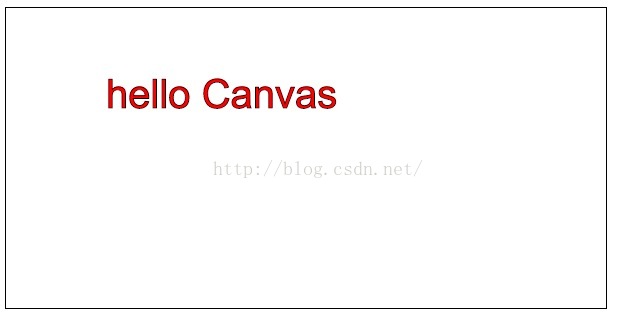
ctx.fillText('hello Canvas',100,100);
ctx.strokeText('hello Canvas',100,100);
</script>使用canvas元素的width和height属性控制的正确显示为:
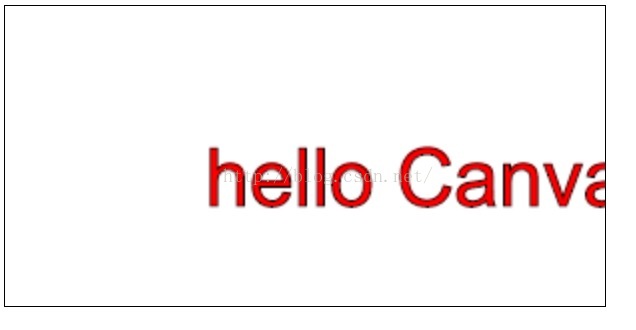
通过css设定canvas元素的大小,则只会改变元素本身的大小,而不会影响到绘图表面的大小,
使用css设置canvas元素为600*300,然而绘图表面的大小没有发生变话依旧是300*150,
这时,canvas元素的大小不符合其绘图表面的大小时,浏览器就会对绘图表面进行缩放,使其符合元素的大小(放大到原来的2倍),如图:
所以,一定要注意使用width和height属性来修改canvas大小,而不是css进行操控大小,
否则会出现canvas元素大小和绘图表面大小不一致,浏览器会缩放绘图表面的大小,使之符合canvas元素的大小。
注意事项:
canvas元素的width和height只接受非负正整数,但是按照规则,不能给数值加‘px’后缀;























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








