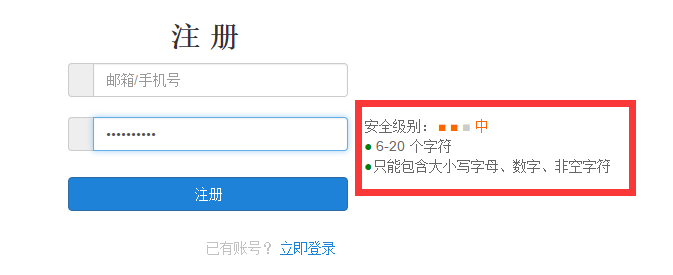
做注册界面的时候,输入密码的时候要进行密码强度的验证。
一、html
<div class="info_pass">
<p>
安全级别:<strong class="s1">■</strong><strong class="s2">■</strong>strong class="s3">■</strong><strong class="s4" style="font-weight:normal"></strong>
</p>
<p>
<strong class="q1" style="font-weight:normal">○</strong> 6-20 个字符
</p>
<p>
<strong class="q2" style="font-weight:normal">○</strong>只能包含大小写字母、数字、非空字符
</p>
</div>二、CSS
/*密码强度样式*/
#reg .info_pass {
width: 290px;
height: 34px;
padding: 4px 0 0 16px;
top: 5px;
left: 295px;
letter-spacing: 0;
display: none;
}
#reg .info_pass p {
height:10px;
line-height:10px;
color:#666;
}
#reg .info_pass p strong.s {
color:#ccc;
}
$(document).ready(function () {
$('#pwd').bind('focus', focus);
$('#pwd').bind('blur', blur);
$('#pwd').bind('keyup', keyup);
})
//密码框获焦点,密码强度显示
function focus() {
$('.info_pass').css('display', 'block');
};
//密码框取消焦点
function blur() {
pwd = document.getElementById("pwd").value.trim()
//如果密码为空,隐藏
if (pwd == "") {
$('.info_pass').css('display', 'none');
} else {
//如果密码强度验证通过,隐藏
if (keyup()) {
$('.info_pass').css('display', 'none');
} else {
$('.info_pass').css('display', 'none');
}
}
};
//表单验证 -- 密码强度验证
function keyup() {
var flag = false;
var value = document.getElementById("pwd").value.trim();
var value_length = value.length;
var code_length = 0;
//6-20位字符验证
if (value_length >= 6 && value_length <= 20) {
$('.q1').html('●').css('color', 'green');
} else {
$('.q1').html('○').css('color', '#666');
}
if (/[0-9]/.test(value)) {
code_length++;
}
if (/[a-z]/.test(value)) {
code_length++;
}
if (/[A-Z]/.test(value)) {
code_length++;
}
//密码是否包含除数字和字母之外的字符
if (value_length > 0 && !/\s/.test(value) && !/[^a-zA-Z0-9]/.test(value) && code_length >= 2) {
$('.q2').html('●').css('color', 'green');
} else {
$('.q2').html('○').css('color', '#666');
}
//安全级别
if (code_length >= 2 && value_length >= 15 && ($('.q2').html()) == '●' && ($('.q1').html()) == '●') {
$('.s1').css('color', 'green');
$('.s2').css('color', 'green');
$('.s3').css('color', 'green');
$('.s4').html('高').css('color', 'green');
} else if (code_length >= 2 && value_length >= 10 && ($('.q2').html()) == '●' && ($('.q1').html()) == '●') {
$('.s1').css('color', '#f60');
$('.s2').css('color', '#f60');
$('.s3').css('color', '#ccc');
$('.s4').html('中').css('color', '#f60');
} else if (code_length >= 2 && value_length >= 6 && ($('.q2').html()) == '●' && ($('.q1').html()) == '●') {
$('.s1').css('color', 'maroon');
$('.s2').css('color', '#ccc');
$('.s3').css('color', '#ccc');
$('.s4').html('低').css('color', 'maroon');
} else {
$('.s1').css('color', '#ccc');
$('.s2').css('color', '#ccc');
$('.s3').css('color', '#ccc');
$('.s4').html(' ').css('color', '#ccc');
}
if (value_length >= 6 && value_length <= 20 && code_length >= 2) flag = true;
return flag;
}

其实这个密码验证也是很简单的,知道了逻辑,怎样让它显示变色隐藏,代码是很简单的。






















 363
363

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








