哎,我这的网络不是很好啊:(,写了好一会东西没了。。。
第一次在CSDN写,不是很有经验。。
闲话不多说,首先介绍我的软件配置,工欲善其事,必先利其器嘛:
1.大名鼎鼎的Eclipse是必不可少滴,我用的版本是3.2的,好久没使用过啦。
2.Flex开发嘛,Adobe Flex Builder当然是少不了啦。我用的3.0.1 Professional Eclipse plug-in。
3.接下来,该配置服务器端了。先装上Tomcat5.5,我这人不喜欢用最最新的。。
4.接着是JOTM,将下载回来的压缩包解压缩后复制 jotm-2.0.10/lib里面的所有文件到tomcat的公共库(tomcat的安装目录/common/lib)下面 ,并在tomcat安装目录/conf/context.xml加入<Transaction factory="org.objectweb.jotm.UserTransactionFactory" jotm.timeout="60"/>。
5. 最后安装Adobe LiveCycle Data Services ES,安装完之后将安装目录下的 flex.war(FDS最基本的文件内容), flex-admin.war(FDS管理), and samples.war(比较全的FDS范例)复制到 tomcat安装目录下的webapps目录下。 重新启动Tomcat,在网页浏览器上输入http://localhost/samples/ 就可以看到FDS令人振奋的一些范例效果了。我这端口改成9090了,默认是8080,所以我得输入http://localhost:9090/samples/ 。
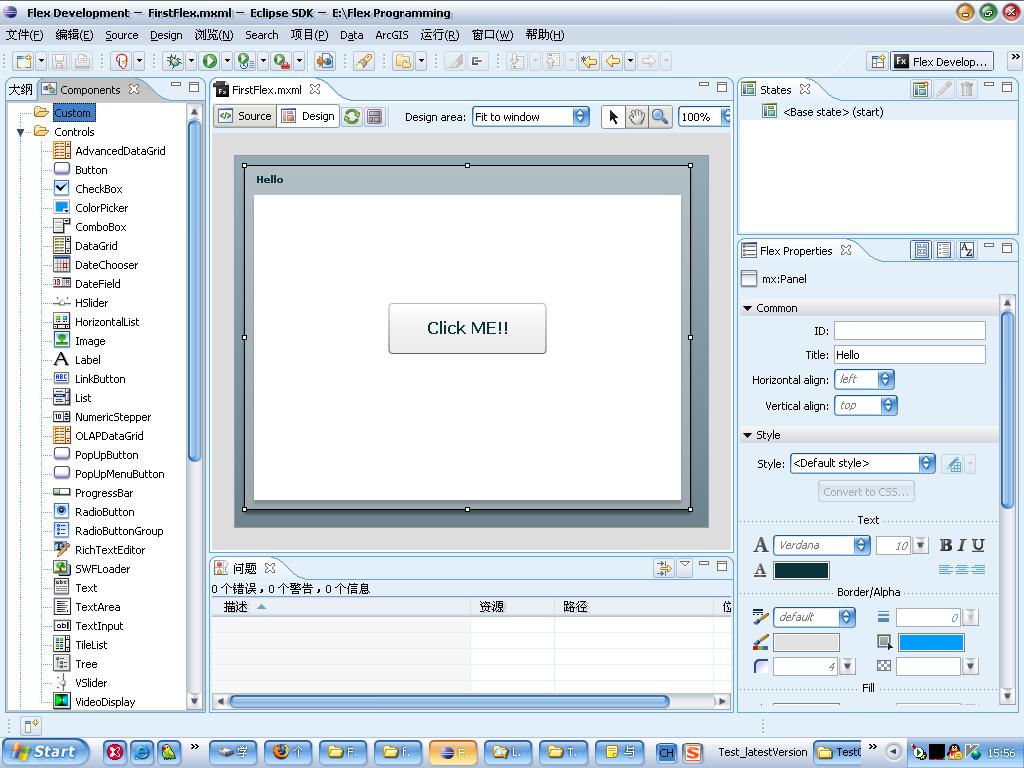
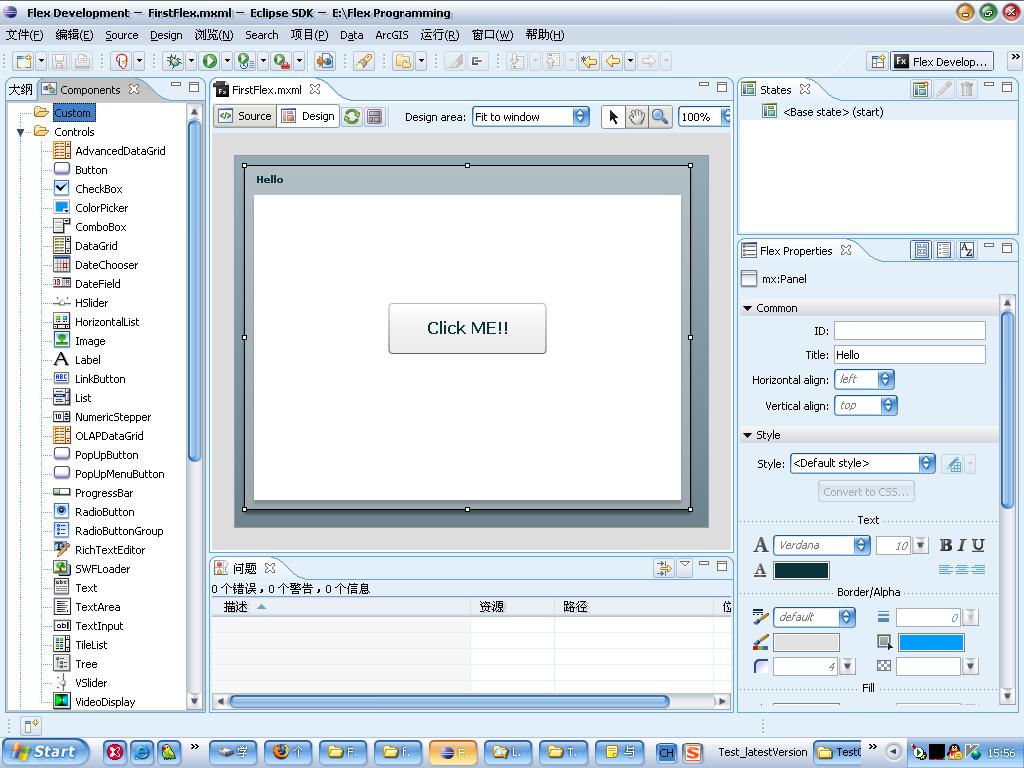
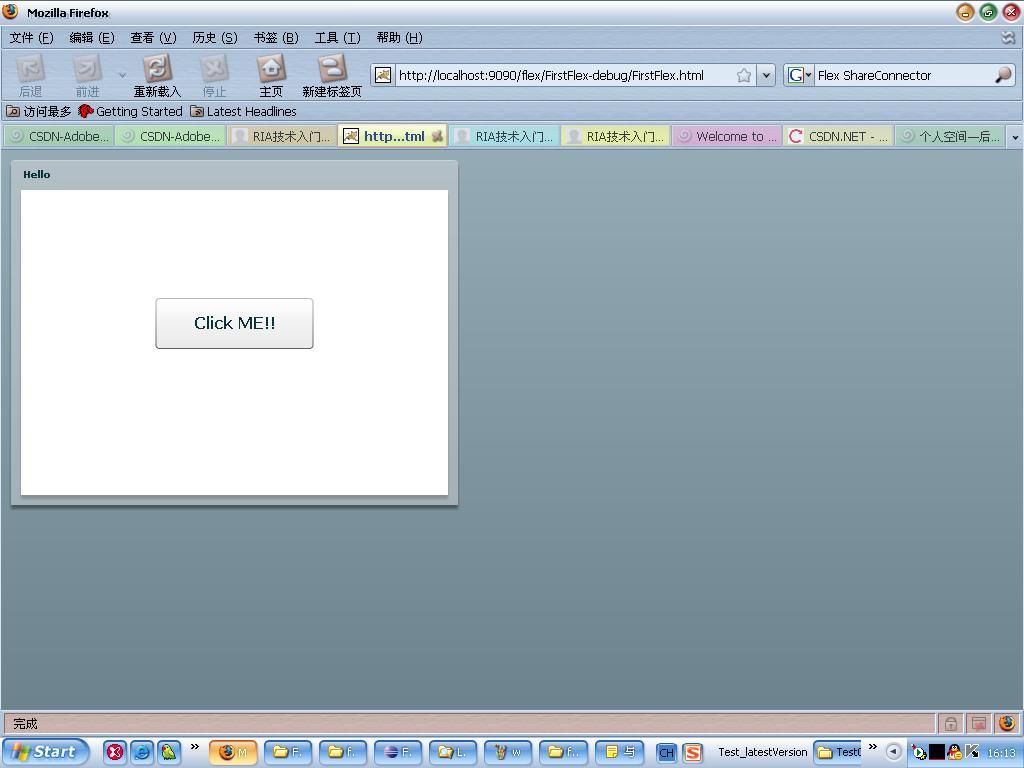
下面是我正在做的一个简单Web应用程序的截图

下面是MXML的代码,程序很简单,点击按钮,按钮文字变成"你好~!"
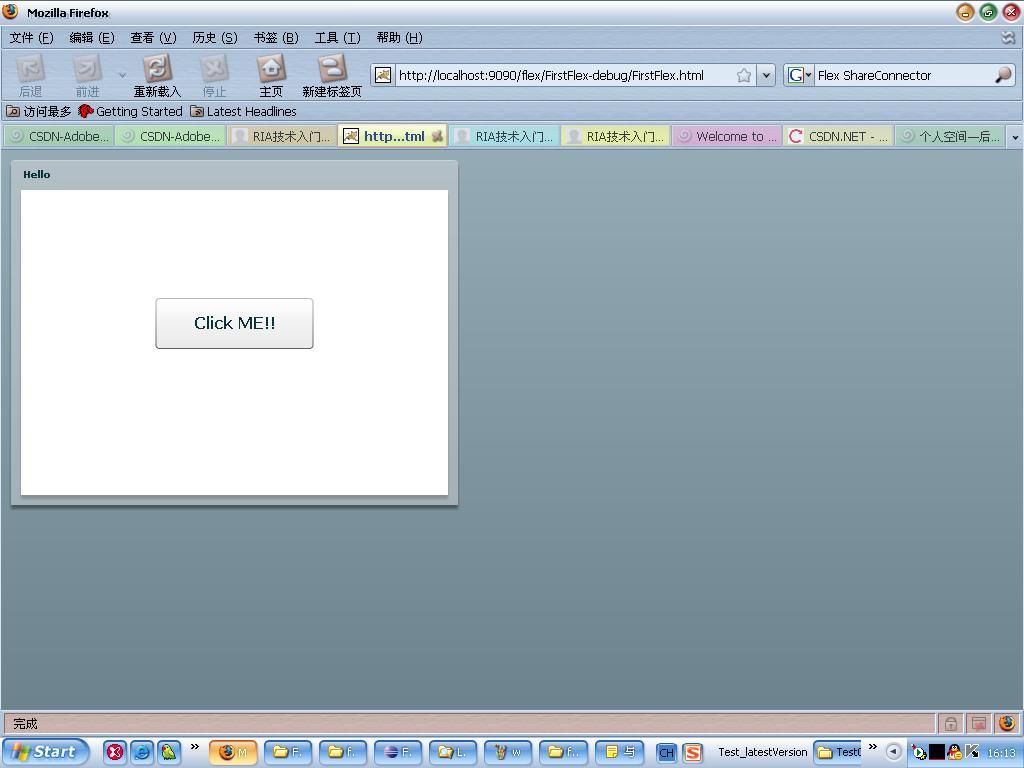
运行调式,在浏览器中出现

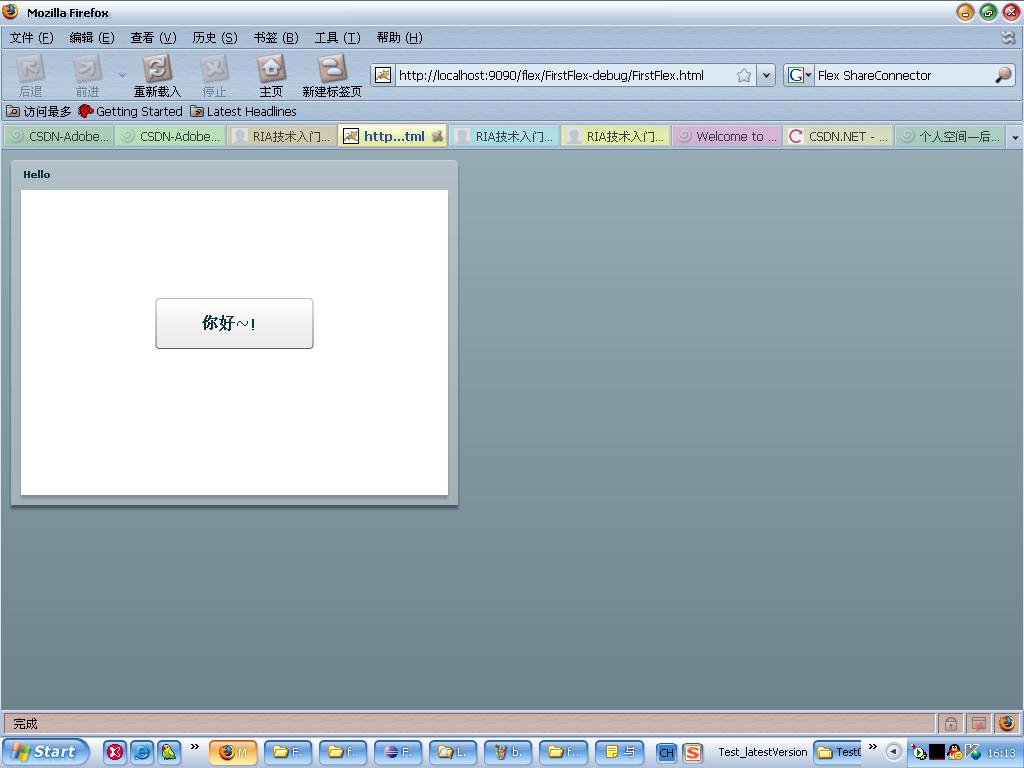
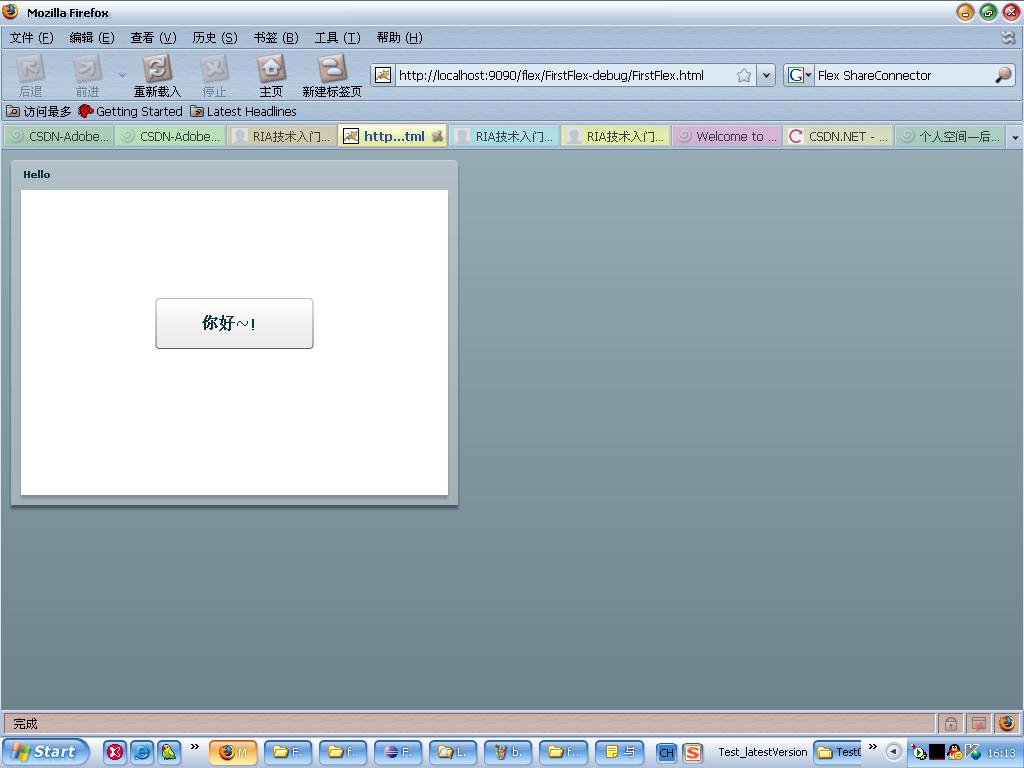
点击按钮,结果显示为

用Tomcat发布了,挺不错的。哈哈,一次简单的尝试,还是挺有意思的。继续探索,一定会发现更多多精彩!~
第一次在CSDN写,不是很有经验。。
闲话不多说,首先介绍我的软件配置,工欲善其事,必先利其器嘛:
1.大名鼎鼎的Eclipse是必不可少滴,我用的版本是3.2的,好久没使用过啦。
2.Flex开发嘛,Adobe Flex Builder当然是少不了啦。我用的3.0.1 Professional Eclipse plug-in。
3.接下来,该配置服务器端了。先装上Tomcat5.5,我这人不喜欢用最最新的。。
4.接着是JOTM,将下载回来的压缩包解压缩后复制 jotm-2.0.10/lib里面的所有文件到tomcat的公共库(tomcat的安装目录/common/lib)下面 ,并在tomcat安装目录/conf/context.xml加入<Transaction factory="org.objectweb.jotm.UserTransactionFactory" jotm.timeout="60"/>。
5. 最后安装Adobe LiveCycle Data Services ES,安装完之后将安装目录下的 flex.war(FDS最基本的文件内容), flex-admin.war(FDS管理), and samples.war(比较全的FDS范例)复制到 tomcat安装目录下的webapps目录下。 重新启动Tomcat,在网页浏览器上输入http://localhost/samples/ 就可以看到FDS令人振奋的一些范例效果了。我这端口改成9090了,默认是8080,所以我得输入http://localhost:9090/samples/ 。
下面是我正在做的一个简单Web应用程序的截图

下面是MXML的代码,程序很简单,点击按钮,按钮文字变成"你好~!"
- <?xml version="1.0" encoding="utf-8"?>
- <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
- <mx:Script>
- <![CDATA[
- import flash.events.MouseEvent;
- private function OnClick(event:MouseEvent):void
- {
- Button1.label="你好~!";
- }
- ]]>
- </mx:Script>
- <mx:Panel x="10" y="10" width="447" height="345" layout="absolute" title="Hello">
- <mx:Button x="134.5" y="108" label="Click ME!!" click="OnClick(event)" width="158" height="51" id="Button1" fontSize="16"/>
- </mx:Panel>
- </mx:Application>
运行调式,在浏览器中出现

点击按钮,结果显示为

用Tomcat发布了,挺不错的。哈哈,一次简单的尝试,还是挺有意思的。继续探索,一定会发现更多多精彩!~






















 91
91











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








