CSS设置列表的符号
通常的列表采用<ul>或者<ol>标记,然后,结合<li>标记罗列各个项目。
项目表单实例,代码如下:
<span style="font-size:24px;"><html>
<head>
<title>
项目列表
</title>
<style>
<!--
body{
background-color:#c1daff;
}
ul{
font-size:0.9em;
color:#00458c;
}
-->
</style>
</head>
<body>
<p>水上运动</p>
<ul>
<li>freestyle自由泳</li>
<li>backstroke仰泳</li>
<li>breaststroke蛙泳</li>
<li>butterfly蝶泳</li>
<li>individualmedley 个人混合泳</li>
<li>freestylerelay 自由泳接力</li>
</ul>
</body>
</html></span><span style="font-size:24px;">ul{
font-size:0.9em;
color:#00458c;
list-style-type:decimal;
}</span>当给<ul>或者<ol>标记设置list-style-type属性时,中间所有的<li>标记都会采用该设置。
如果,对某一个<li>标记单独设置list-style-type属性,则仅仅作用于该条项目上。
<span style="font-size:24px;"><html>
<head>
<title>
项目列表
</title>
<style>
<!--
body{
background-color:#c1daff;
}
ul{
font-size:0.9em;
color:#00458c;
list-style-type:decimal;
}
li.special{
list-style-type:circle;
}
-->
</style>
</head>
<body>
<p>水上运动</p>
<ul>
<li>freestyle自由泳</li>
<li>backstroke仰泳</li>
<liclass="special">breaststroke 蛙泳</li>
<li>butterfly蝶泳</li>
<li>individualmedley 个人混合泳</li>
<li>freestylerelay 自由泳接力</li>
</ul>
</body>
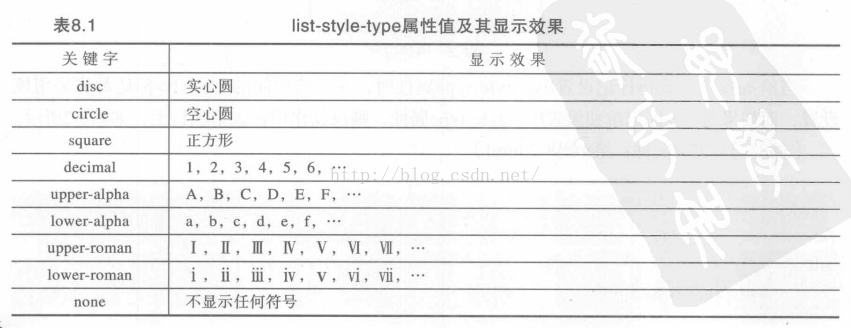
</html></span>此外,该属性的属性值还有很多,如下:






















 2538
2538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








