MVC拼接前台页面
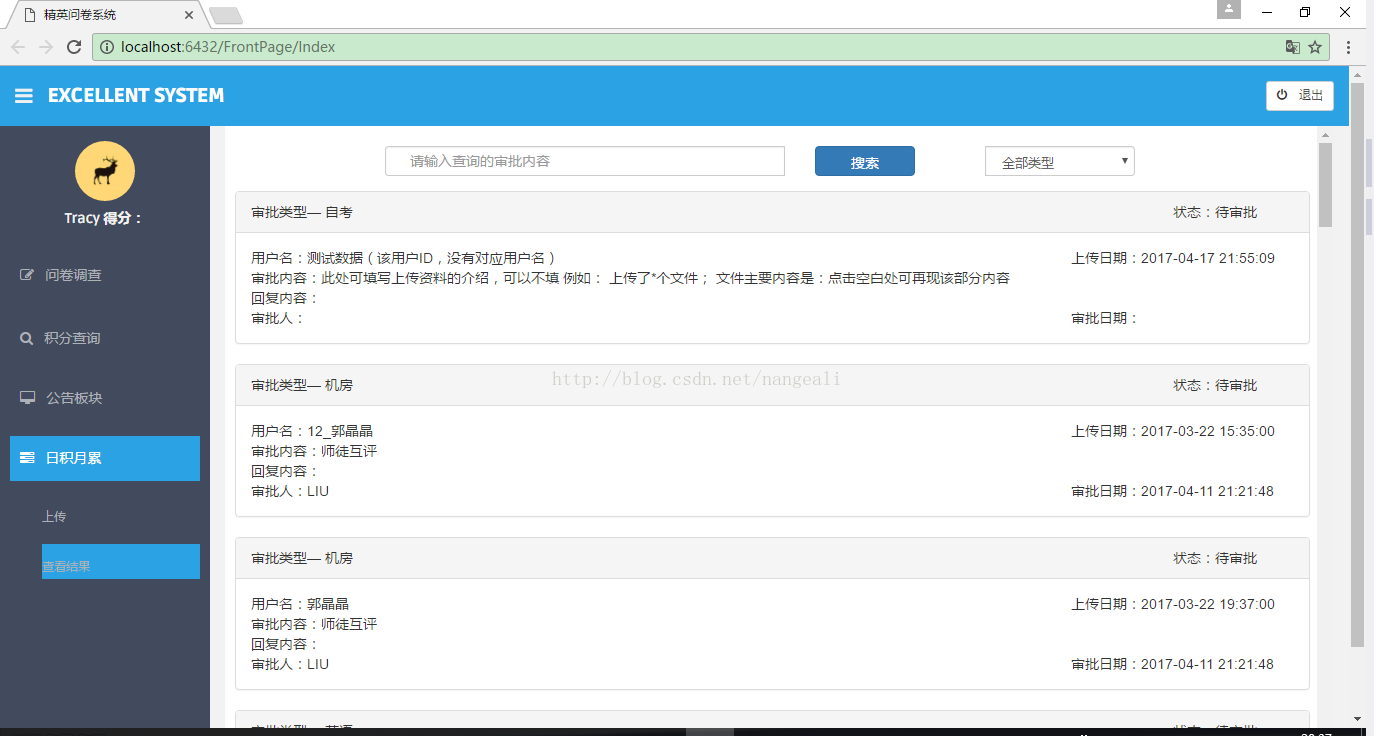
MVC的页面中,有多个相同类型的组件,但是其中的数据值不同,而且个数也是未知的,如图
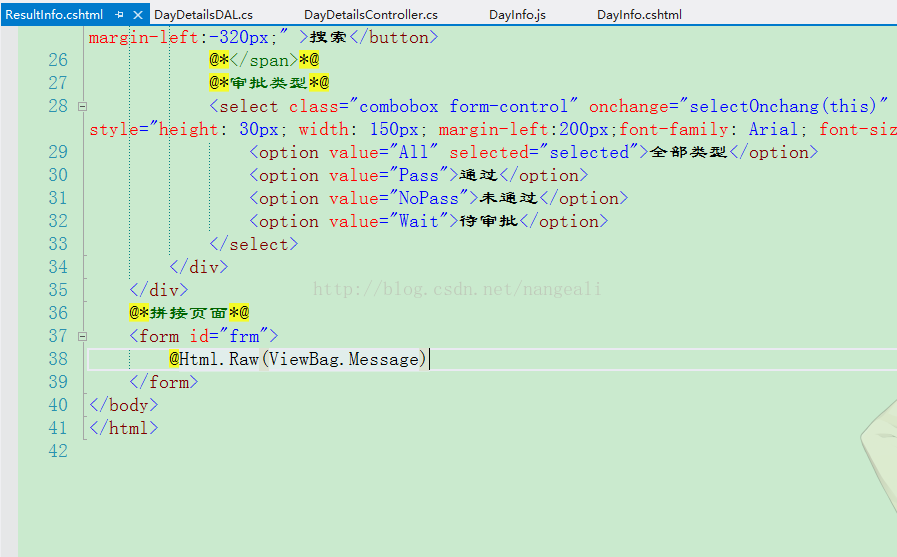
这里使用的是@Html.Raw(ViewBag.Message)
在页面中的适当的位置,写该代码即可
后台,Controller中还是利用的MVC的机制,返回页面的时候,连带拼接的字符串一块返回。
public ActionResult Index()
{
//获取试题ID
string Num =Request.QueryString["Num"];
//获取所有的审批,按时间排序
List<QueryResultViewModel>Info = QueryAllType(Num);
//获取审批个数
int Number = Info.Count;
//初始化strHTML
StringBuilder strRadioBtn = newStringBuilder();
//循环遍历,动态拼接
for (int i = 0; i < Number;i++)
{
strRadioBtn.Append("<div class=\"panel panel-default\"style=\"width:1075px; margin-left:10px;\">");
strRadioBtn.Append("<div class=\"panel-heading\">审批类型—" + Info[i].departmentName + "<spanstyle=\"margin-left:820px\">状态:"+ Info[i].accumulateStates + "</span>" +"</div>");
strRadioBtn.Append("<div class=\"panel-body\">");
strRadioBtn.Append("<div>");
strRadioBtn.Append("<span >用户名:"+Info[i].userName+"</span>");
strRadioBtn.Append("</div>");
strRadioBtn.Append("<div style=\"float:left;margin-left:820px;margin-top:-20px;\">");
strRadioBtn.Append("<span >上传日期:"+Info[i].date+"</span><br>");
strRadioBtn.Append("</div>");
strRadioBtn.Append("<span >审批内容:"+Info[i].accumulateDescription+"</span><br>");
strRadioBtn.Append("<span >回复内容:"+Info[i].operaterResponse+"</span><br>");
strRadioBtn.Append("<div>");
strRadioBtn.Append("<span >审批人:"+Info[i].operaterName+"</span>");
strRadioBtn.Append("</div>");
strRadioBtn.Append("<divstyle=\"float:left;margin-left:820px;margin-top:-20px;\">");
strRadioBtn.Append("<span >审批日期:"+ Info[i].operaterDate + "</span>");
strRadioBtn.Append("</div>");
strRadioBtn.Append("</div>");
strRadioBtn.Append("</div>");
}
//返回页面
ViewBag.Message = strRadioBtn;
returnView("ResultInfo");
}























 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








