快捷键
在进行Angular2开发的时候,很常用的一个工具就是Visual Studio Code。
打开之后,提示快捷键
自定义设置
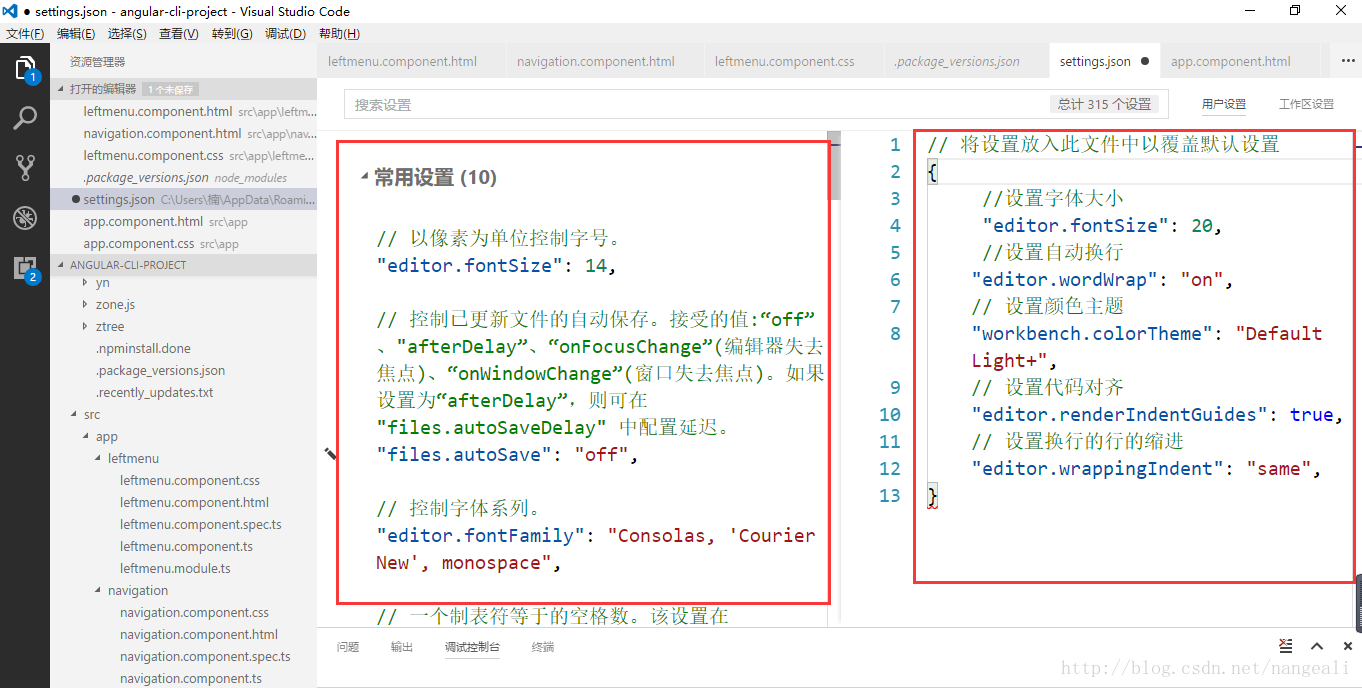
菜单文件——首选项——设置
从左侧栏中,找到对应的设置,在右侧栏中重新定义即可。
// 将设置放入此文件中以覆盖默认设置
{
//设置字体大小
“editor.fontSize”: 20,
//设置自动换行
“editor.wordWrap”: “on”,
// 设置颜色主题
“workbench.colorTheme”: “Default Light+”,
// 设置代码对齐
“editor.renderIndentGuides”: true,
// 设置换行的行的缩进
“editor.wrappingIndent”: “same”,
}
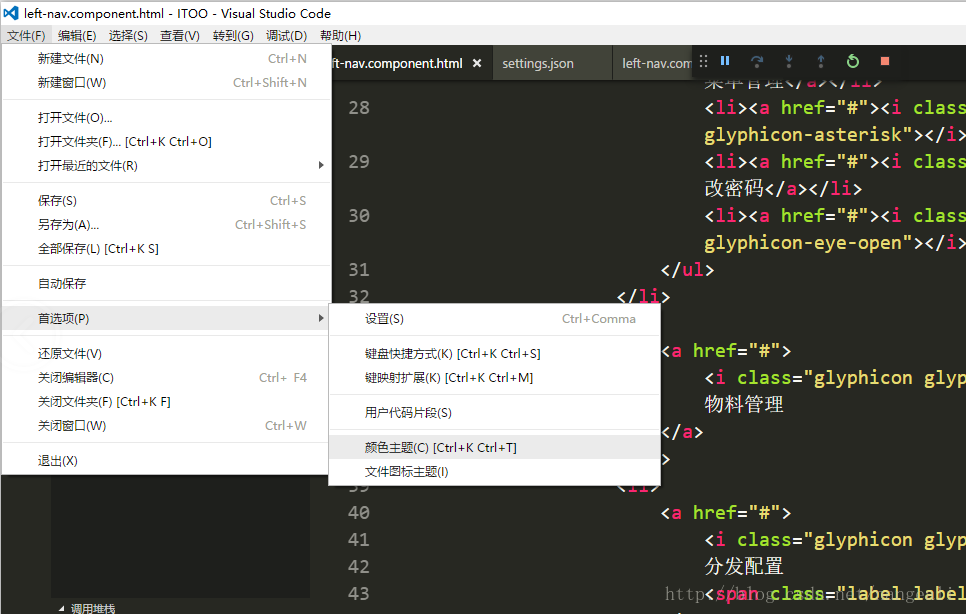
设置颜色主题
选择自己喜欢的颜色主题即可。
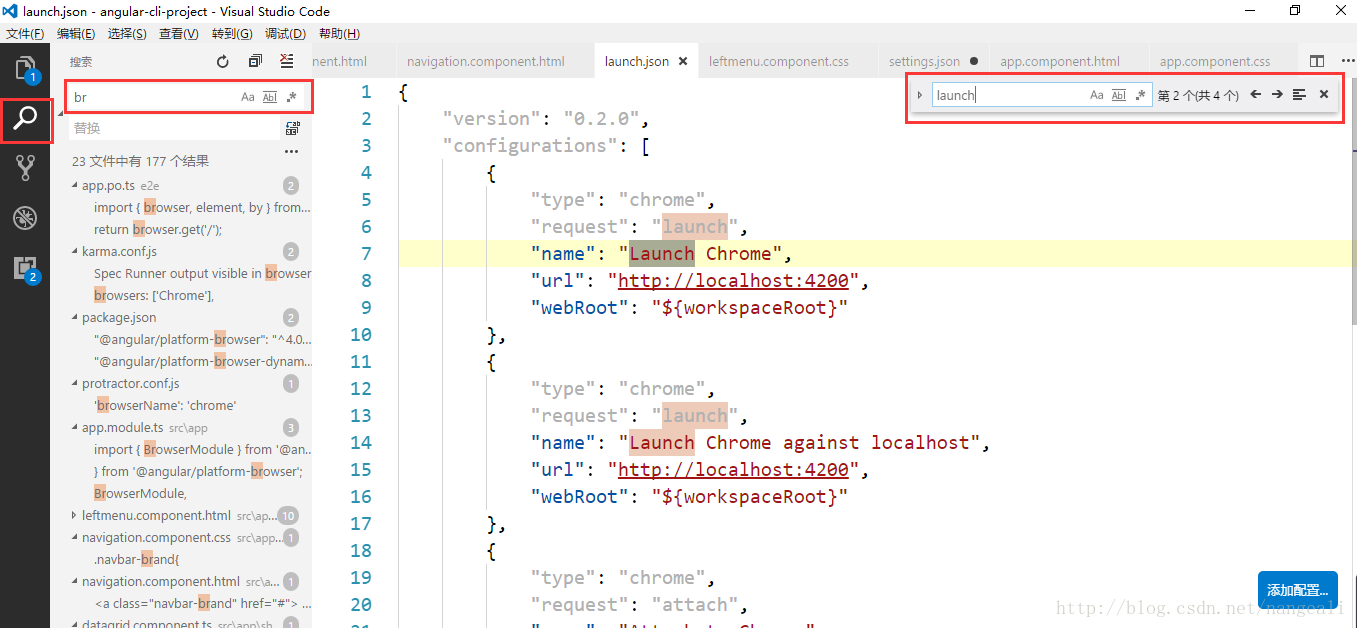
全局搜索
这里,全局搜索在左侧边框中
在页面中,通过Ctrl+F,只能在当前页面中搜索

























 1138
1138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








