需求
- 新闻中心模块需要实现新闻浏览功能.
- 管理员能在后台编辑新闻、发布新闻.
- 能够实现图文混排.
解决方案
使用在线HTML编辑器实现傻瓜式编辑,编辑完成后存储html代码到数据库,动态读取数据库实现前台展示.HTML编辑器选用Ueditor【官网】.
UEditor简介
- Ueditor是百度前端团队研发富文本编辑器,可以像编辑word一样编辑html实现所见即所得的效果.
- 基于MIT开源协议,功能强大,允许自由使用和修改。
安装配置
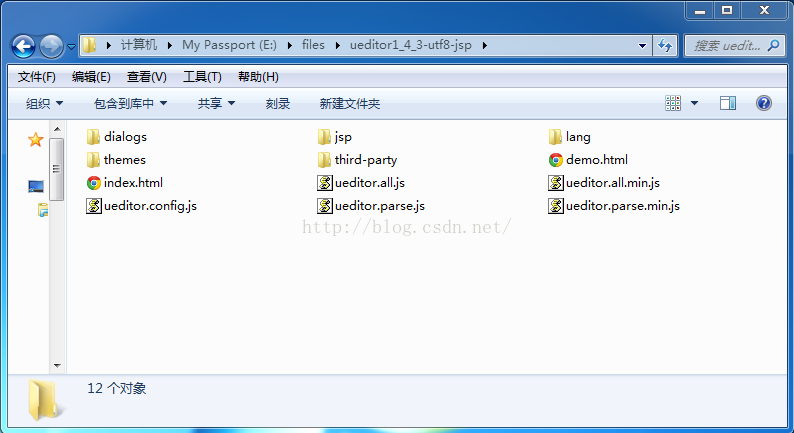
1.下载UEditor【1.4.3 JSP版本】.下载地址:http://ueditor.baidu.com/website/download.html
解压之后的文件的目录是这样的:

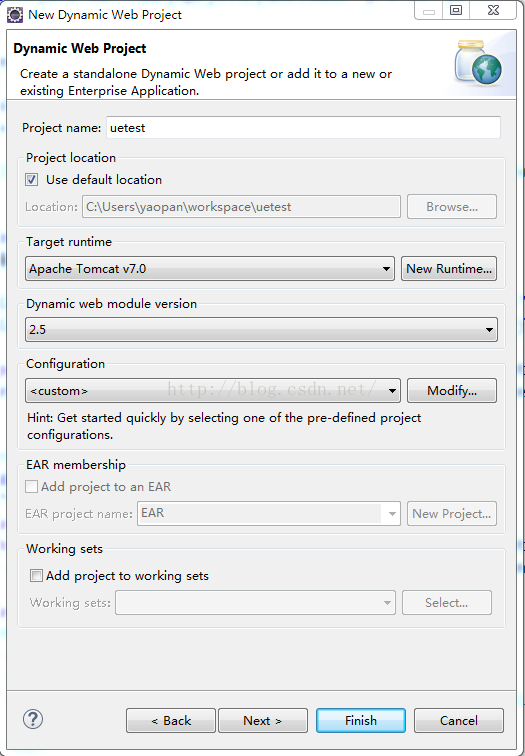
2.Eclipse中新建动态web项目.
打开eclipse,file->NEW->Other->Web->Dynamic Web Project->next. Project name自定义,Dynamic web module version选择 2.5.Finish。

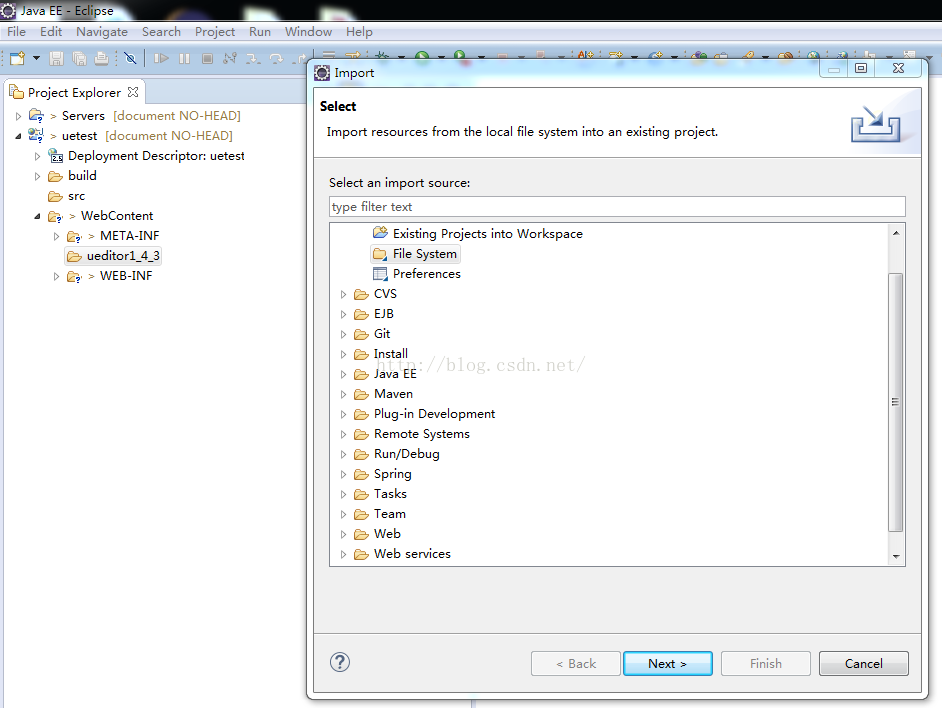
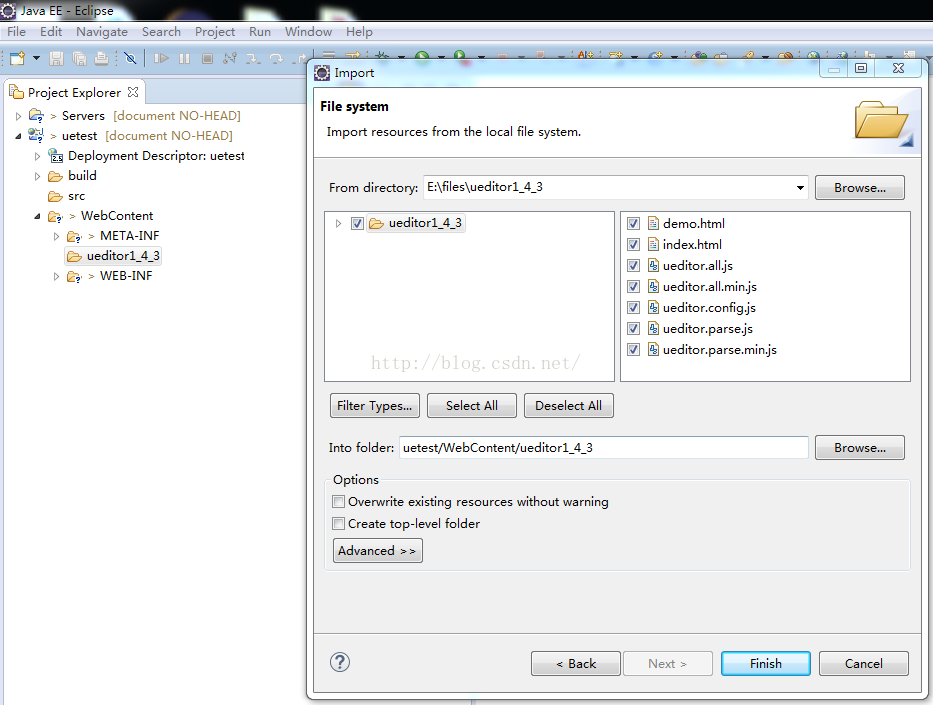
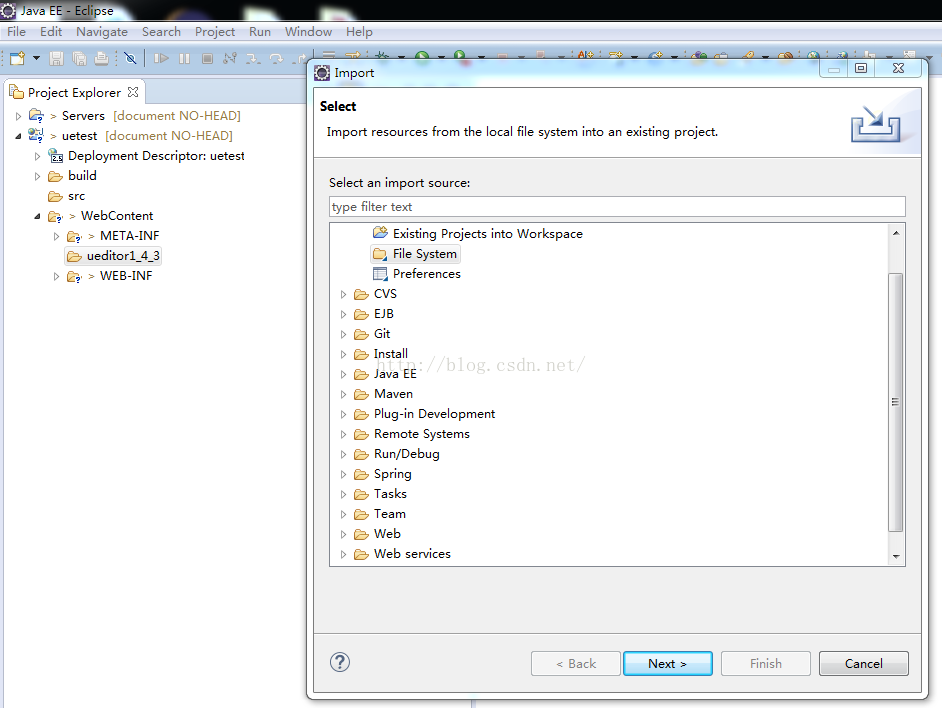
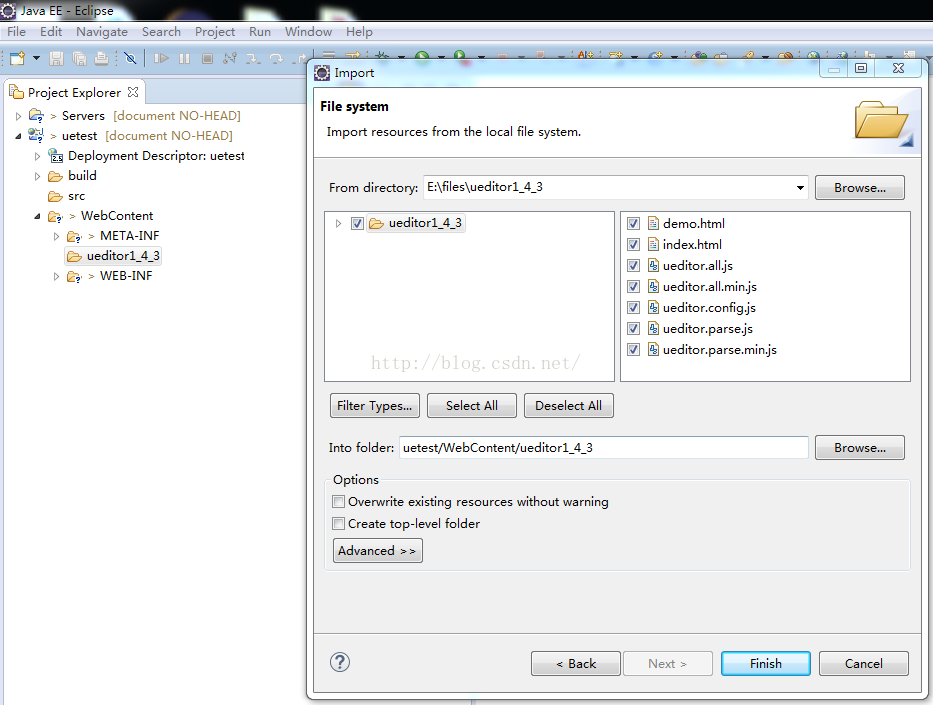
3.在WebContent目录下新建文件夹ueditor1_4_3,导入UEditor下载的ueditor配置文件到该文件下.

全选

4. 拷贝ueditor1_4_3/jsp/lib下的库文件到WEN-INF/lib文件夹下.
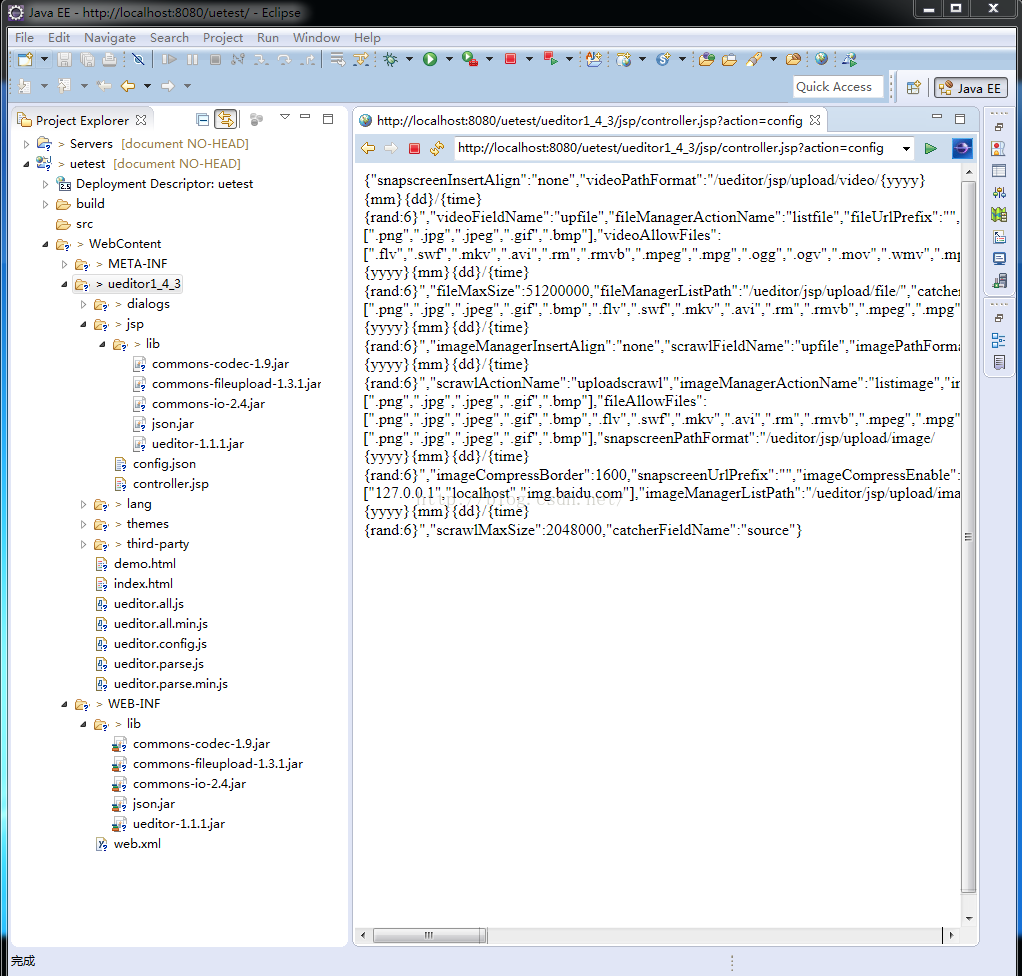
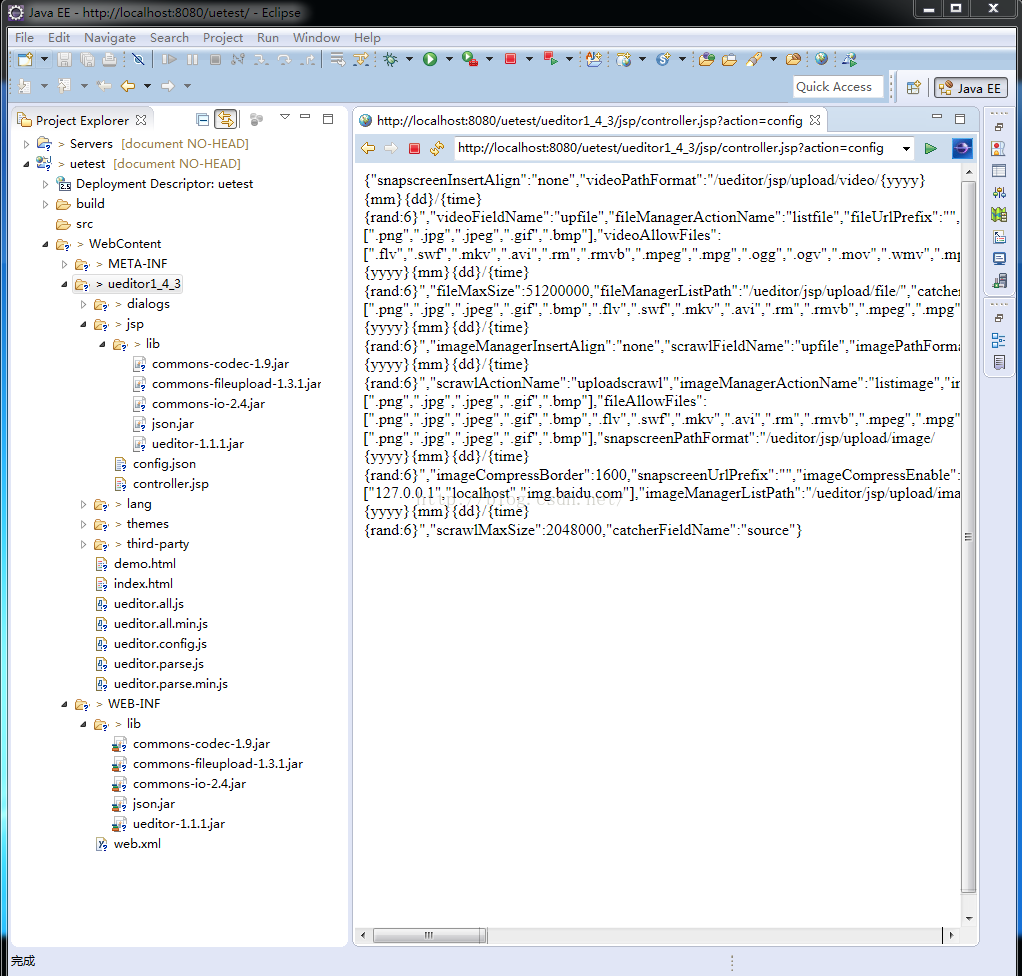
5. 添加项目到tomcat中并启动,浏览器中输入以下URL
http://localhost:8080/uetest/ueditor1_4_3/jsp/controller.jsp?action=config
工程目录和测试成功后的的内容如下


全选

4. 拷贝ueditor1_4_3/jsp/lib下的库文件到WEN-INF/lib文件夹下.
5. 添加项目到tomcat中并启动,浏览器中输入以下URL
http://localhost:8080/uetest/ueditor1_4_3/jsp/controller.jsp?action=config
工程目录和测试成功后的的内容如下

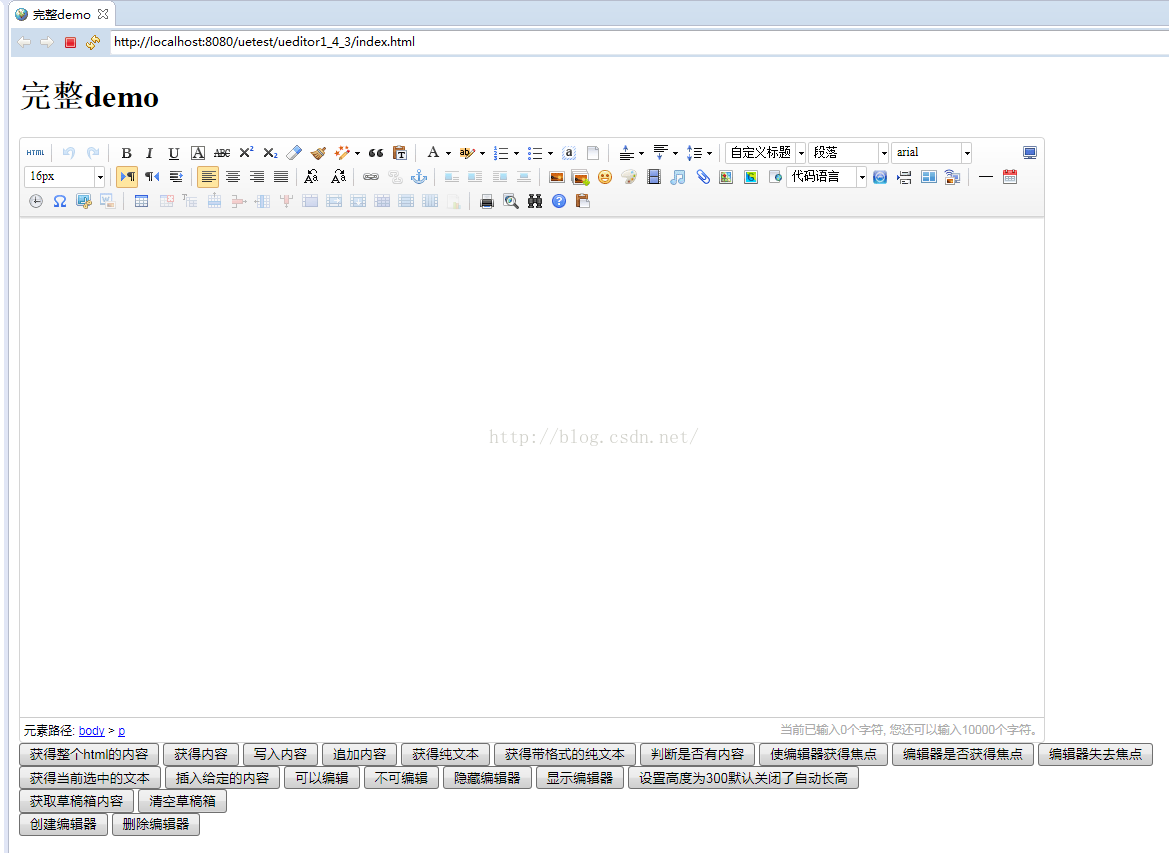
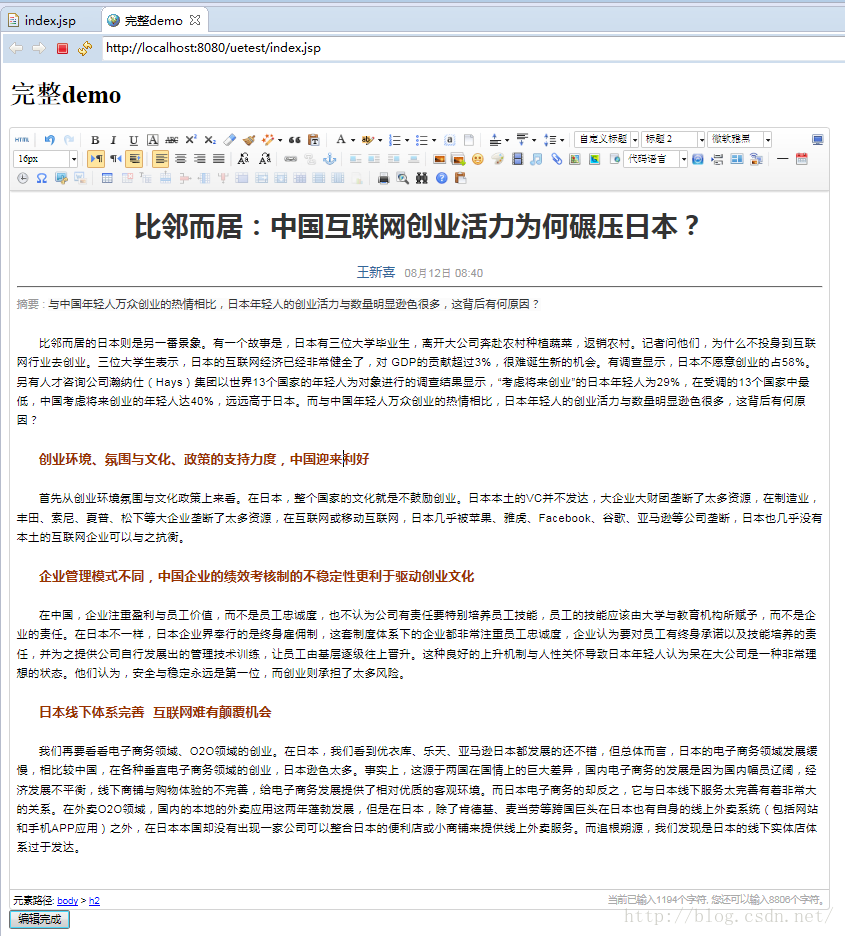
6.单击WebContent/ueditor1_4_3/index.html,右键->Run As->Run On Server.可以看到完整版demo实例.

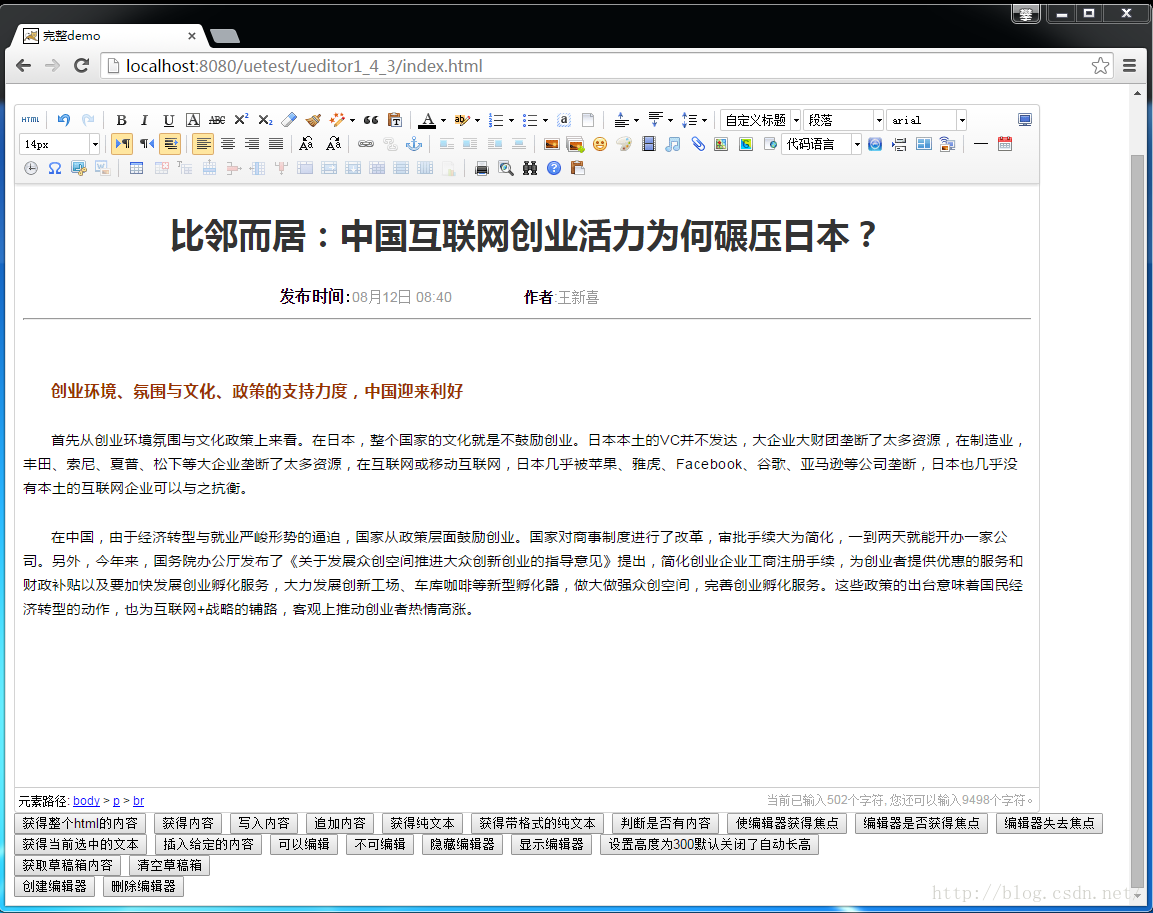
7.编辑一篇新闻:

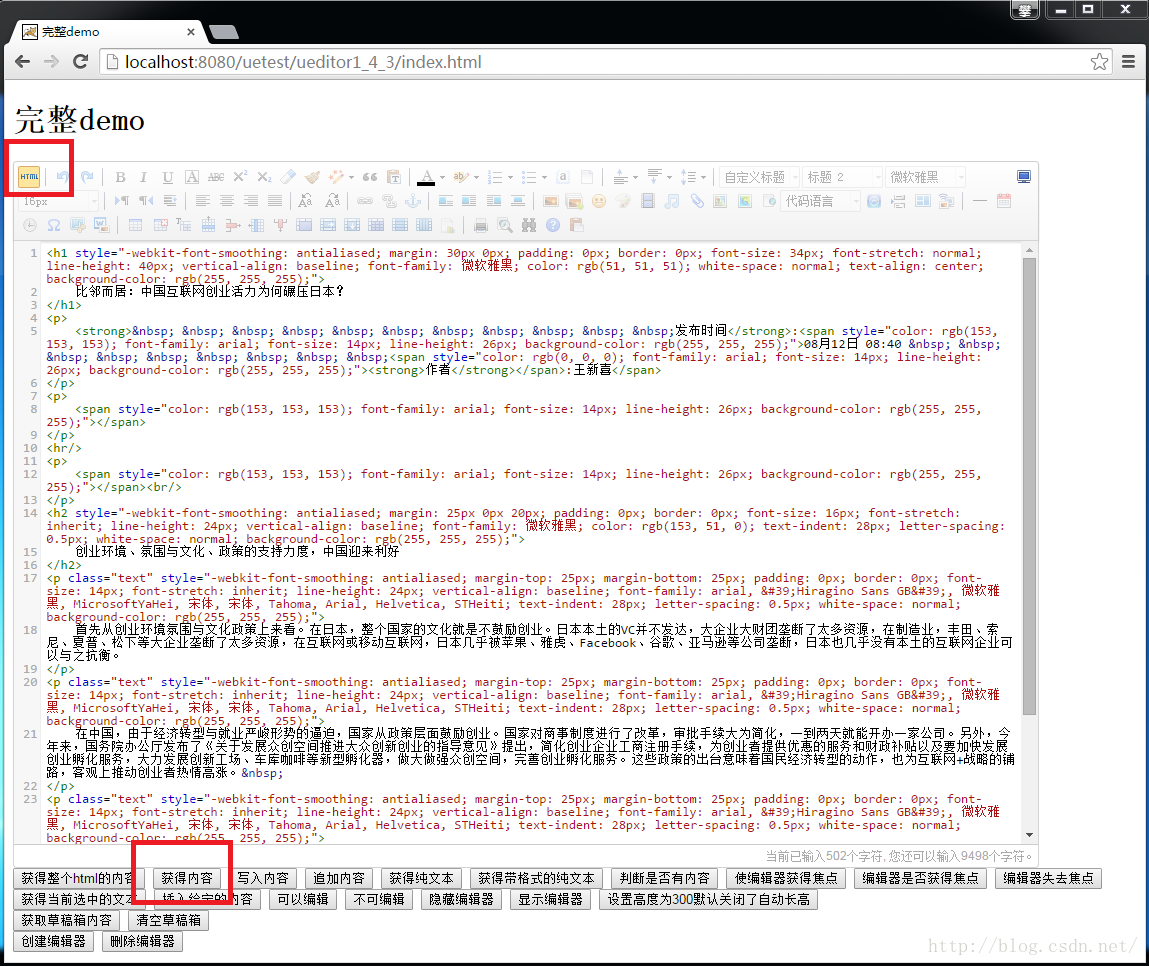
8.点击编辑框左上角的"HTML"图标,查看编辑内容的HTML源码

9.点击"获得内容"按钮,js会输出编辑框内的html代码:

说明编辑的内容会自动转换为HTML,而且HTML代码片段是可以输出的,那么如何获取编辑内容?
1.在WebContent目录下新建news.jsp.
2.打开index.jsp,找到下面这几行代码:

3.增加表单,action="news.jsp"

4.在index.jsp的编辑框中随便输入一串字符,提交.

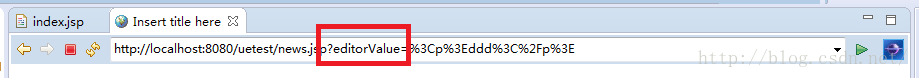
5.查看浏览器地址栏变化,可以看到编辑表单的name为editorValue

6.将form表单传输数据方法改为post.删去暂时用不到的JS方法和button,在news.jsp中使用getParameter方法接收editorVaule值,并用jsp代码片段展示新闻编辑内容.
index.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>完整demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<script type="text/javascript" charset="utf-8" src="ueditor1_4_3/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor1_4_3/ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="ueditor1_4_3/lang/zh-cn/zh-cn.js"></script>
<style type="text/css">
div{
width:100%;
}
</style>
</head>
<body>
<div>
<form action="news.jsp" method="post" target="_blank">
<h1>完整demo</h1>
<script id="editor" type="text/plain" style="width:1024px;height:500px;">
</script>
<input type="submit" value="编辑完成">
</form>
</div>
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('editor');
function getContent() {
var arr = [];
arr.push("使用editor.getContent()方法可以获得编辑器的内容");
arr.push("内容为:");
arr.push(UE.getEditor('editor').getContent());
alert(arr.join("\n"));
}
</script>
</body>
</html>news.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>news</title>
<style type="text/css">
.news {
width: 800px;
margin: 0 auto;
}
</style>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String newsbody = request.getParameter("editorValue");
%>
<div class="news">
<%=newsbody%>
</div>
</body>
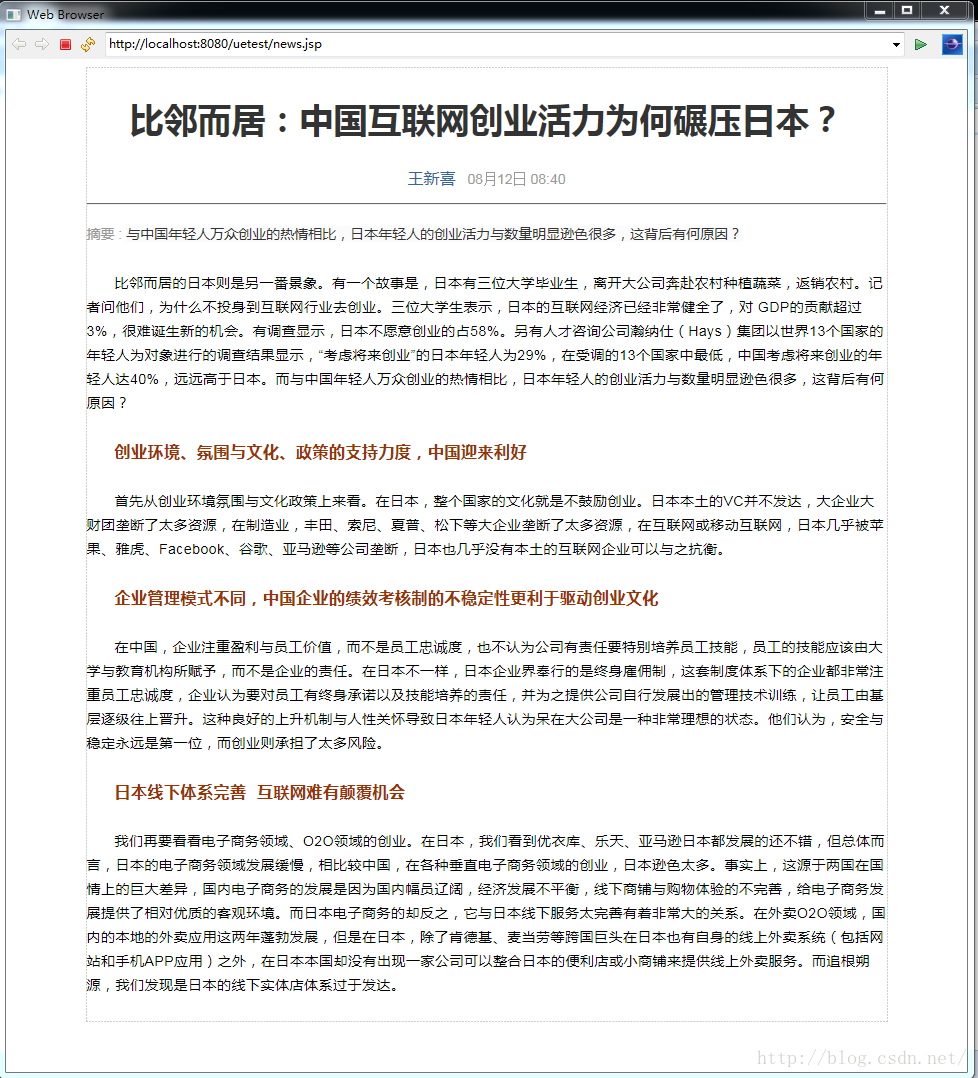
</html>7.编辑新闻:

8.点击编辑完成,转至news.jsp,效果如下.

至此可见ueditor配置使用非常简单,对编辑内容进行处理只需要接收editorVaule值即可进行进行下一步处理.
配置图片上传路径
要实现图文混排需要对配置文件进行修改.
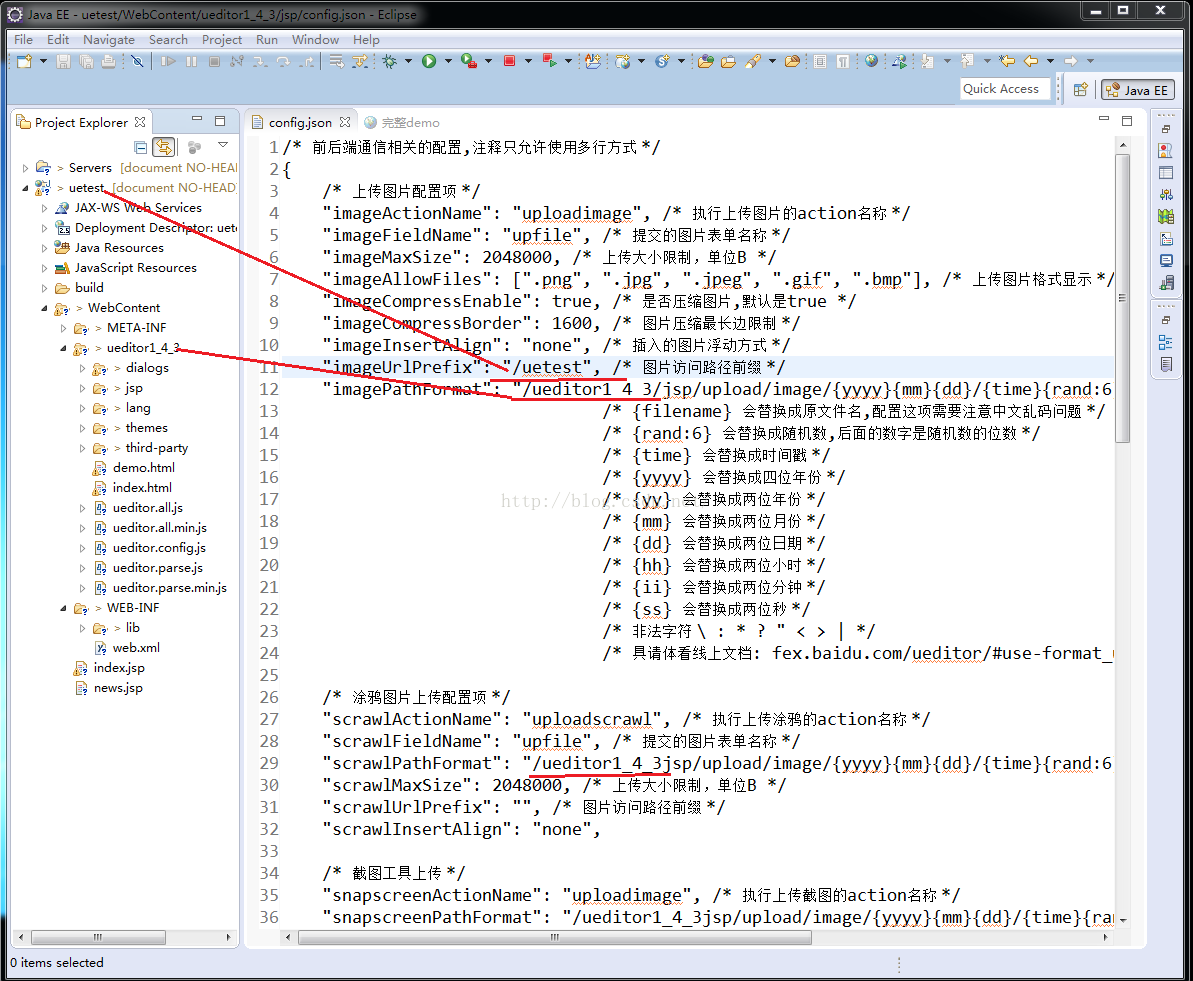
1.打开/uetest/WebContent/ueditor1_4_3/jsp/config.json,imageUrlPrefix值为"/工程名",注意要加上/.imagePathFormat路径要和工程目录配置一致.

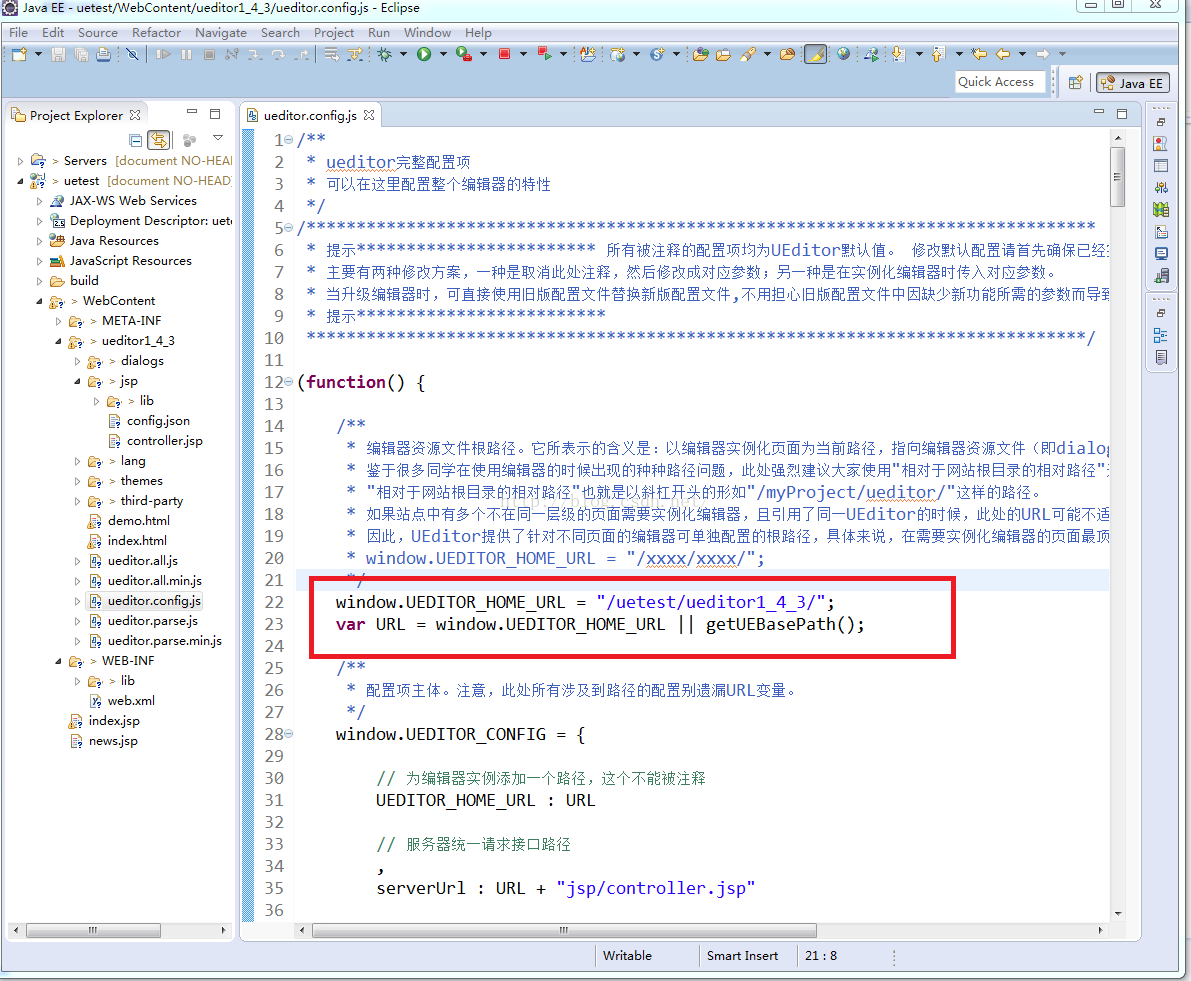
2.打开ueditor.config.js,修改window.UEDITOR_HOME_URL为符合项目访问的路径。

3.config.json文件中有提交的图片图片表单名称设置, “ "imageFieldName": "upfile", /* 提交的图片表单名称 */”,上传图片的表单属性中加入一行name="upfile",测试:
Struts框架下图片上传配置
在struts框架下按照上面的配置图片上传仍然不成功,原因是配置struts时默认拦截器把所有请求都做了处理。
解决方法就是自定义拦截器,步骤
1
.创建拦截器类
package com.test.filter;
import java.io.IOException;
import javax.servlet.FilterChain;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter;
public class MyStrutsFilter extends StrutsPrepareAndExecuteFilter{
public void doFilter(ServletRequest req, ServletResponse res,FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
//不过滤的url
String url = request.getRequestURI();
System.out.println(url);
if ("/uetest/ueditor1_4_3/jsp/controller.jsp".equals(url)) { //注意路径
System.out.println("使用自定义的过滤器");
chain.doFilter(req, res);
}else{
System.out.println("使用默认的过滤器");
super.doFilter(req, res, chain);
}
}
}
2
.修改web.xml,把默认拦截器修改为自定义拦截器
<filter>
<filter-name>struts2</filter-name>
<filter-class>com.test.filter.MyStrutsFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>总结
- UE功能强大,配置比较简单
- 图片上传要注意配置文件中的路径,最终上传到服务器的图片文件默认是以时间戳命名文件夹保存图片的.
- 在struts中配置UE需要自定义拦截器
程序下载地址:










 本文详细介绍了如何在动态web项目中使用UEditor实现新闻浏览、编辑、发布及图文混排的功能,包括配置安装、图片上传路径的设置、在Struts框架下配置UEditor的步骤以及解决图片上传问题的方法。
本文详细介绍了如何在动态web项目中使用UEditor实现新闻浏览、编辑、发布及图文混排的功能,包括配置安装、图片上传路径的设置、在Struts框架下配置UEditor的步骤以及解决图片上传问题的方法。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










