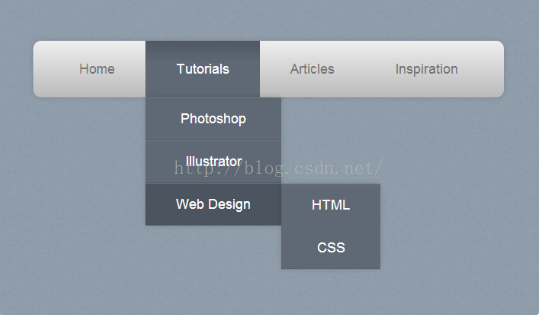
我们将创建两个子类别特性,父悬停激活链接。 第一级sub-links主要出现在导航栏,然后第二个级的链接从第一个下拉飞出水平。 HTMLCSS
<nav><ul><li><ahref="#">Home</a></li><li><ahref="#">Tutorials</a><ul><li><ahref="#">Photoshop</a></li><li><ahref="#">Illustrator</a></li><li><ahref="#">Web Design</a><ul><li><ahref="#">HTML</a></li><li><ahref="#">CSS</a></li></ul></li></ul></li><li><ahref="#">Articles</a><ul><li><ahref="#">Web Design</a></li><li><ahref="#">User Experience</a></li></ul></li><li><ahref="#">Inspiration</a></li></ul></nav>
nav {margin:100pxauto;text-align:center;}nav ul ul {display:none;}nav ul li:hover > ul {display:block;}nav ul {background:#efefef;background: linear-gradient(top,#efefef0%,#bbbbbb100%);background: -moz-linear-gradient(top,#efefef0%,#bbbbbb100%);background: -webkit-linear-gradient(top,#efefef0%,#bbbbbb100%);box-shadow:0px0px9pxrgba(0,0,0,0.15);padding:020px;border-radius:10px;list-style:none;position:relative;display:inline-table;}nav ul:after {content:"";clear:both;display:block;}nav ul li {float:left;}nav ul li:hover {background:#4b545f;background: linear-gradient(top,#4f59640%,#5f697540%);background: -moz-linear-gradient(top,#4f59640%,#5f697540%);background: -webkit-linear-gradient(top,#4f59640%,#5f697540%);}nav ul li:hover a {color:#fff;}nav ul li a {display:block;padding:25px40px;color:#757575;text-decoration:none;}nav ul ul {background:#5f6975; border-radius:0px;padding:0;position:absolute;top:100%;}nav ul ul li {float:none;border-top:1pxsolid#6b727c;border-bottom:1pxsolid#575f6a;position:relative;}nav ul ul li a {padding:15px40px;color:#fff;}nav ul ul li a:hover {background:#4b545f;}nav ul ul ul {position:absolute;left:100%;top:0;}
我们将创建两个子类别特性,父悬停激活链接。 第一级sub-links主要出现在导航栏,然后第二个级的链接从第一个下拉飞出水平。 HTMLCSS
<nav><ul><li><ahref="#">Home</a></li><li><ahref="#">Tutorials</a><ul><li><ahref="#">Photoshop</a></li><li><ahref="#">Illustrator</a></li><li><ahref="#">Web Design</a><ul><li><ahref="#">HTML</a></li><li><ahref="#">CSS</a></li></ul></li></ul></li><li><ahref="#">Articles</a><ul><li><ahref="#">Web Design</a></li><li><ahref="#">User Experience</a></li></ul></li><li><ahref="#">Inspiration</a></li></ul></nav>
nav {margin:100pxauto;text-align:center;}nav ul ul {display:none;}nav ul li:hover > ul {display:block;}nav ul {background:#efefef;background: linear-gradient(top,#efefef0%,#bbbbbb100%);background: -moz-linear-gradient(top,#efefef0%,#bbbbbb100%);background: -webkit-linear-gradient(top,#efefef0%,#bbbbbb100%);box-shadow:0px0px9pxrgba(0,0,0,0.15);padding:020px;border-radius:10px;list-style:none;position:relative;display:inline-table;}nav ul:after {content:"";clear:both;display:block;}nav ul li {float:left;}nav ul li:hover {background:#4b545f;background: linear-gradient(top,#4f59640%,#5f697540%);background: -moz-linear-gradient(top,#4f59640%,#5f697540%);background: -webkit-linear-gradient(top,#4f59640%,#5f697540%);}nav ul li:hover a {color:#fff;}nav ul li a {display:block;padding:25px40px;color:#757575;text-decoration:none;}nav ul ul {background:#5f6975; border-radius:0px;padding:0;position:absolute;top:100%;}nav ul ul li {float:none;border-top:1pxsolid#6b727c;border-bottom:1pxsolid#575f6a;position:relative;}nav ul ul li a {padding:15px40px;color:#fff;}nav ul ul li a:hover {background:#4b545f;}nav ul ul ul {position:absolute;left:100%;top:0;}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








