如今,随着信息技术的不断发展,很多公司采用微信企业号来进行企业与员工之间的联系。其实微信企业号中右很多独立的应用。
那么如何可以将报表系统集成到微信中呢?这里分享一下在微信企业号中创建独立的报表应用,并且将微信账号单点登录到帆软报表软件FineReport的权限对接。
报表服务器环境准备
1、报表服务器环境要求
报表服务器必须是能够访问外网,并且如果是http协议则访问端口不限,如果是https协议访问端口必须包含443;同时服务器的版本必须是8.0及以上的版本;而且jdk也必须是1.6及以上的版本。
2、微信管理插件安装
为了简化微信集成,FineReport开发了微信管理插件,将微信的相关配置从后台转为前台可视化界面操作,实现了微信集成基本信息配置、内置回调URL验证、同步微信通讯录并与报表用户关联实现单点登录以及定时发送消息至微信成员。FineReport还在开发常见的管理界面。
- 修改web.xml文件
打开服务器报表工程WEB-INF下的web.xml,在其中新增WeiXinServer,如下:
<servlet>
<servlet-name>WeiXinServer</servlet-name>
<servlet-class>com.fr.wei.plugin.weixin.web.WeiXinServlet</servlet-class>
<load-on-startup>0</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>WeiXinServer</servlet-name>
<url-pattern>/WeiXinServer</url-pattern>
</servlet-mapping>修改后的web.xml如
<?xml version="1.0" encoding="UTF-8"?>
<web-app
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
version="2.4">
<display-name>Template WebApp</display-name>
<mime-mapping>
<extension>msi</extension>
<mime-type>application/x-msi</mime-type>
</mime-mapping>
<servlet>
<servlet-name>ReportServer</servlet-name>
<servlet-class>com.fr.web.ReportServlet</servlet-class>
<load-on-startup>0</load-on-startup>
</servlet>
<servlet>
<servlet-name>WeiXinServer</servlet-name>
<servlet-class>com.fr.wei.plugin.weixin.web.WeiXinServlet</servlet-class>
<load-on-startup>0</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>WeiXinServer</servlet-name>
<url-pattern>/WeiXinServer</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>ReportServer</servlet-name>
<url-pattern>/ReportServer</url-pattern>
</servlet-mapping>
</web-app>- 安装后的效果
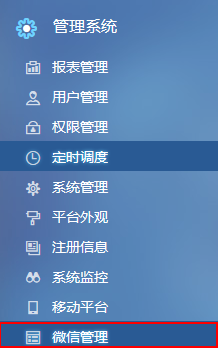
安装微信管理插件后,打开报表管理平台,管理系统下会增加“微信管理”,微信相关的配置管理都将在这个节点中去配置:

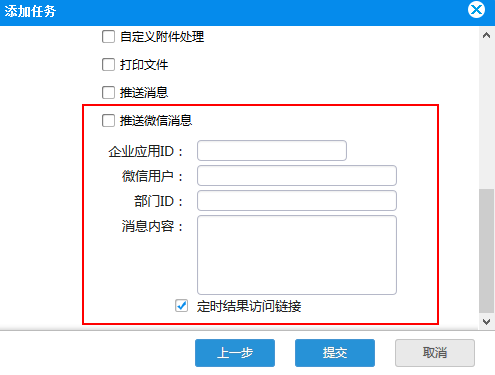
同时,设置定时任务的最后一步输出设置中,会增加“推送微信消息”:

3、手机浏览器报表插件
微信集成的企业应用中打开的只能是HTML5页面,不能使用FineReport新版移动APP的原生解析功能。FineReport开发了手机浏览器HTML5浏览方式,实现手机浏览器中报表的自适应、参数界面分离等效果。
4、需要commons-codec-1.








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








