控制页面元素的显示和隐藏
style.visibility = visible/hidden
元素隐藏后,元素所占的空间还会留着。
style.display= block/none
元素和元素所占的空间都会被隐藏
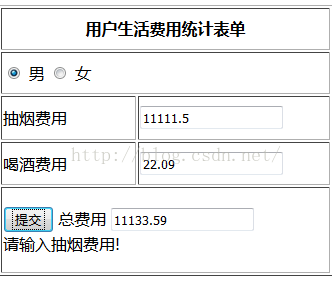
一个综合案例
月收入(只能输入数字,正则表达式判断数字)
男性花销
女性花销
化妆品费用

style.visibility = visible/hidden
元素隐藏后,元素所占的空间还会留着。
style.display= block/none
元素和元素所占的空间都会被隐藏
一个综合案例
月收入(只能输入数字,正则表达式判断数字)
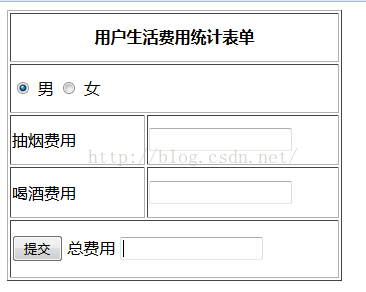
男性花销
抽烟费用
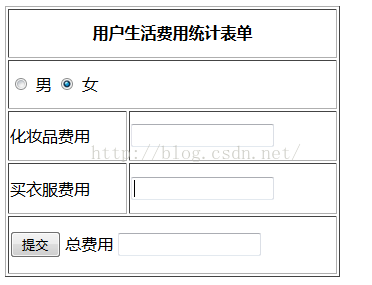
喝酒费用女性花销
化妆品费用
买衣服费用
总费用
并且在男的时候 女性花销隐藏 点击女的时候 男性花销隐藏
首先我们需要知道 body 的 onload事件 页面加载的时候执行 onclick 被点击的时候执行
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="2.js"></script>
</head>
<body οnlοad="showMale();">
<table width="335" height="271" border="1">
<tr>
<th colspan="2" scope="col">用户生活费用统计表单</th>
</tr>
<tr>
<td colspan="2"><input name="xb" type="radio" id="nan" value="male" οnclick="showMale();" />
男
<input type="radio" name="xb" id="nv" value="female" οnclick="showFemale();"/>
女</td>
</tr>
<tr name="nanhx">
<td width="131">抽烟费用</td>
<td width="188"><input type="text" name="cyfy" id="cyfy" /></td>
</tr>
<tr name="nanhx">
<td>喝酒费用</td>
<td><input type="text" name="hjfy" id="hjfy" /></td>
</tr>
<tr name="nvhx">
<td>化妆品费用</td>
<td><input type="text" name="hzpfy" id="hzpfy" /></td>
</tr>
<tr name="nvhx">
<td>买衣服费用</td>
<td><input type="text" name="myffy" id="myffy" /></td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="button" id="button" value="提交" οnclick="showzfy();"/>
总费用
<input type="text" name="zfy" id="zfy" /><div id="info"></div></td>
</tr>
</table>
</body>
</html>
// JavaScript Document
function showMale()
{
document.getElementById("nan").checked=true;
document.getElementById("nv").checked=false;
// 显示男性消费信息
for(var i=0; i<document.getElementsByName("nanhx").length;i++)
{
//document.getElementsByName("nanhx").item(i).style.visibility ="visible";
document.getElementsByName("nanhx").item(i).style.display="table-row";
}
// 隐藏女性消费信息
for(var i=0; i<document.getElementsByName("nvhx").length;i++)
{ //document.getElementsByName("nvhx").item(i).style.visibility ="hidden";
document.getElementsByName("nvhx").item(i).style.display="none";
}
}
function showFemale()
{
document.getElementById("nan").checked=false;
document.getElementById("nv").checked=true;
// 隐藏男性消费信息
for(var i=0; i<document.getElementsByName("nanhx").length;i++)
{
document.getElementsByName("nanhx").item(i).style.display="none";
}
// 显示女性消费信息
for(var i=0; i<document.getElementsByName("nvhx").length;i++)
{
document.getElementsByName("nvhx").item(i).style.display="table-row";
}
}
function showzfy()
{
var nan=true;
if(document.getElementById("nv").checked)
{
nan=false;
}
if(nan)
{
var str=/^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$/;
var flag=str.test(document.getElementById("cyfy").value);
if(!flag)
{
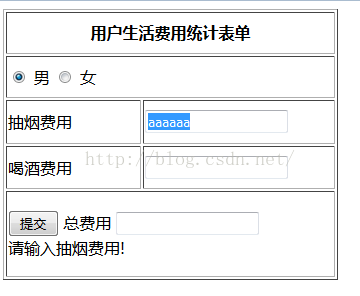
document.getElementById("info").innerHTML="请输入抽烟费用!";
document.getElementById("cyfy").select();
return;
}
flag=str.test(document.getElementById("hjfy").value);
if(!flag)
{
document.getElementById("info").innerHTML="请输入喝酒费用!";
document.getElementById("hjfy").select();
return;
}
document.getElementById("zfy").value =
parseFloat(document.getElementById("cyfy").value)+
parseFloat(document.getElementById("hjfy").value);
}
else
{
var str=/^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$/;
var flag=str.test(document.getElementById("hzpfy").value);
if(!flag)
{
document.getElementById("info").innerHTML="请输入化妆品费用!";
document.getElementById("hzpfy").select();
return;
}
flag=str.test(document.getElementById("myffy").value);
if(!flag)
{
document.getElementById("info").innerHTML="请输入买衣服费用!";
document.getElementById("myffy").select();
return;
}
document.getElementById("zfy").value =
parseFloat(document.getElementById("hzpfy").value)+
parseFloat(document.getElementById("myffy").value);
}
}

























 4215
4215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








