在网上看到一个前端大牛的主页,觉得他有一个特效特别酷,一开始还以为是要用什么javascript代码来实现,但仔细看一下,发觉只是用几行css代码就搞定了,我觉得挺好的。
他这个效果就是鼠标放在左半部分和右半部分,整个网页的布局颜色会相互变化,我贴上前后两张图来比较一下,你们就明白了。
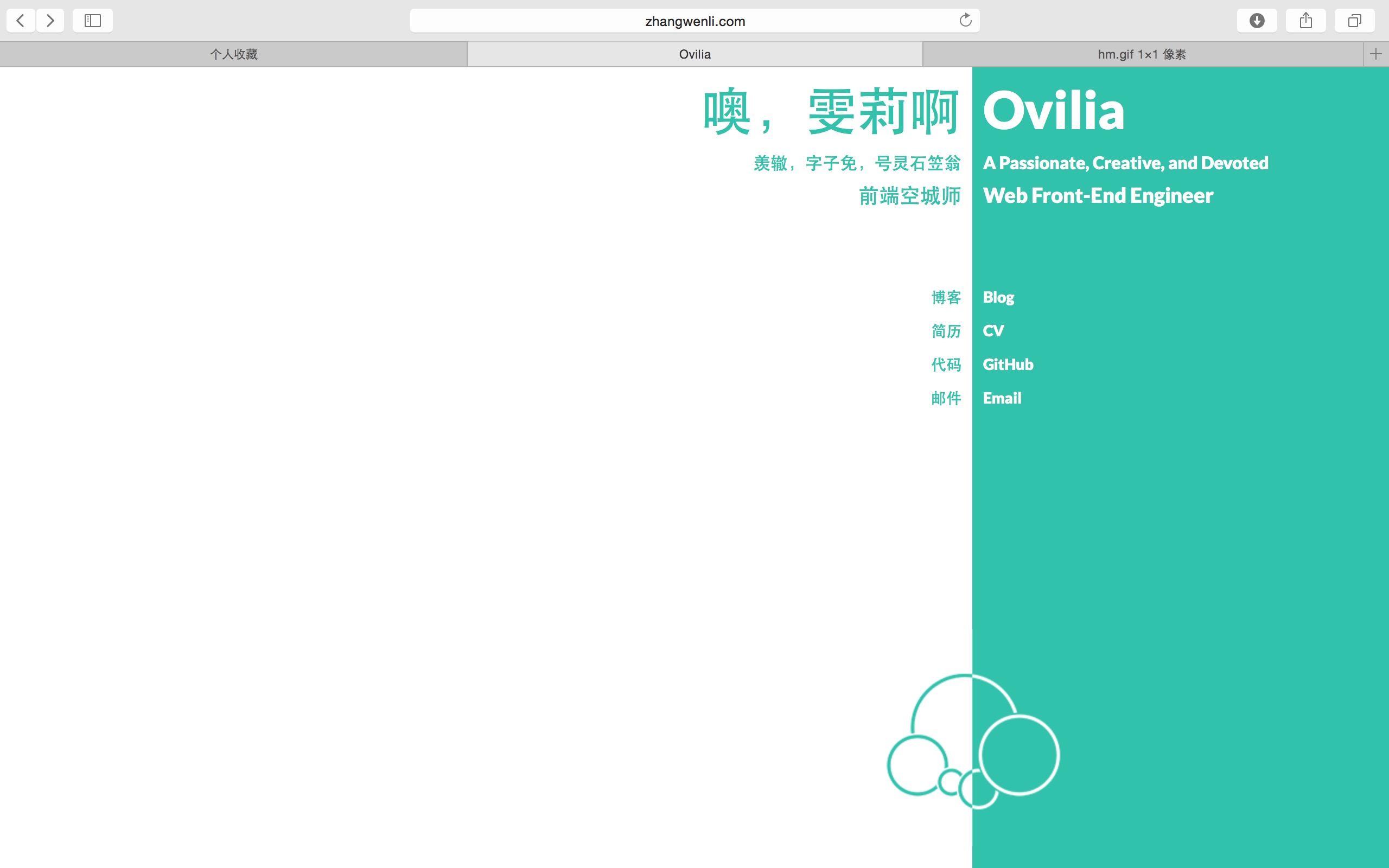
当鼠标放在左半部分:

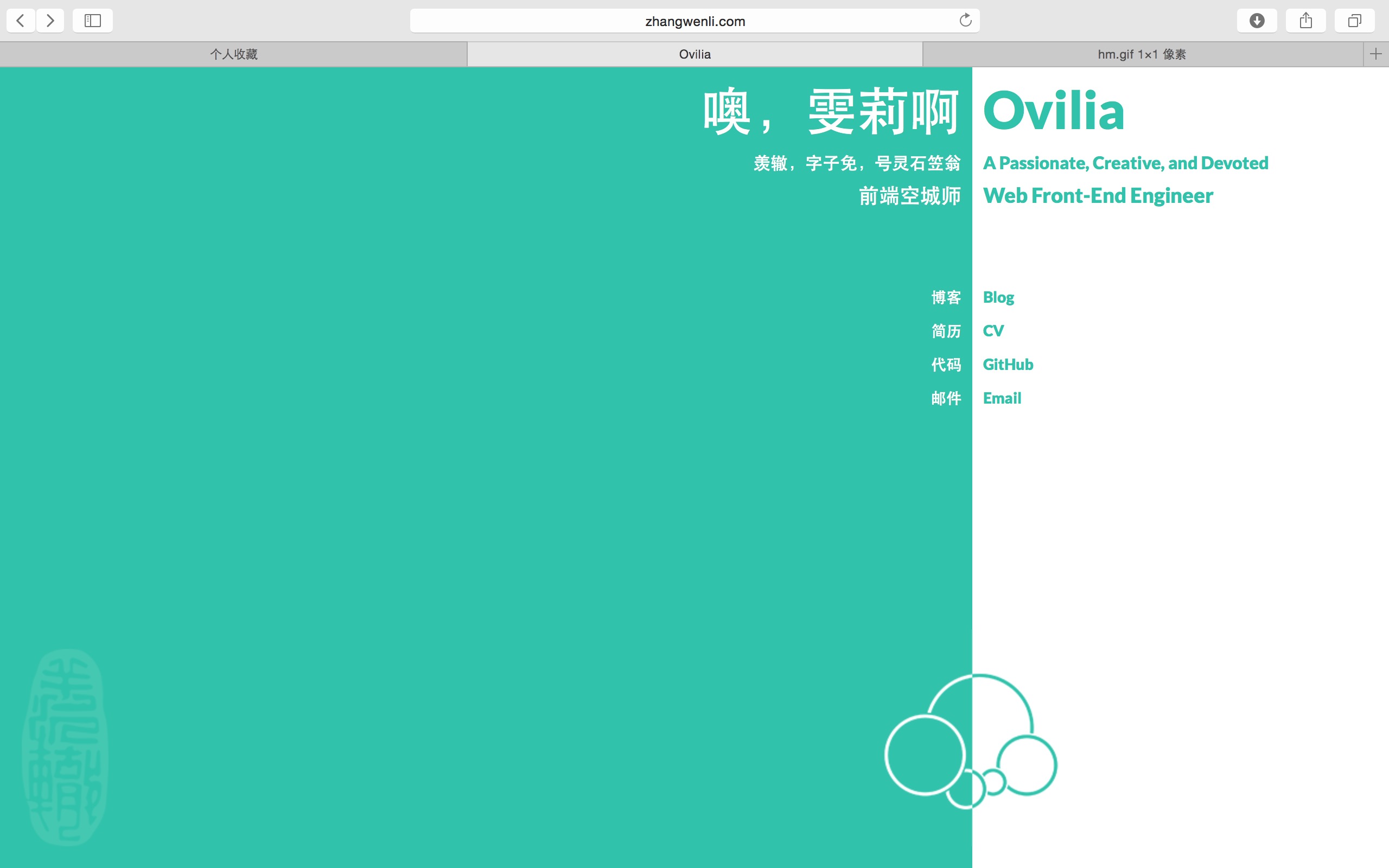
当鼠标放在右半部分:

可能静态的图片看不太出效果,但是动态看起来还是比较酷的,最关键的是它的代码其实很简单。
.panel, .panel-left:hover + .panel-right {
background-color: #22c3aa;
color: white;
}
.panel-right, .panel:hover {
background-color: white;
color: #22c3aa;
}
.panel-right:hover + img#avatar {
transform: rotateY(180deg);
}第一段和第二段代码主要就是背景颜色和主体颜色的改变,他把做面板鼠标移动到上面时的效果和右面板的效果设为一致,从而达到左右颠倒的效果,最后一段代码主要是下面一张图片的旋转180度。
真的是前端的东西很变化莫测,往往很简单的思路能够达到意想不到的效果,我觉得真的是值得我们很多时候多多思考的。
再贴上这个前端大神的网页http://zhangwenli.com/。真的很佩服她,一个女生居然代码写的这么好,看看别人做的东西,再看看自己的东西,简直惭愧不已,我觉得人丑还是多读书,尤其是我这种长的那么丑的人就更应该读了。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








