准备如下:
去jquery官网下载jquery.js。
去jquery官网下载jquery.js。
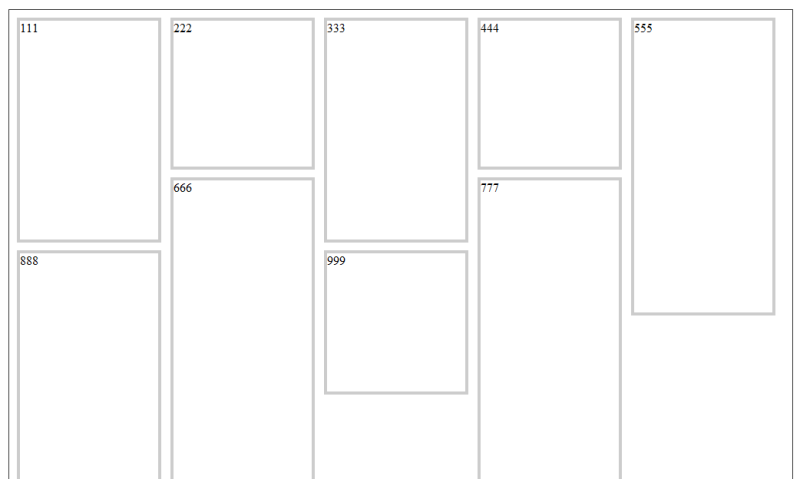
效果如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
#box{ width:1000px; min-height:800px; border:#333 1px solid; padding:10px; margin:0 auto;}
.box{ width:180px; min-height:180px; border-radius:8px; border:4px solid #ccc; margin:0 10px 10px 0;}
</style>
<title>jquery的瀑布流</title>
<script src="jquery.js" type="text/javascript" language="javascript"></script>
<script src="http://masonry.desandro.com/jquery.masonry.min.js" type="text/javascript" language="javascript"></script>
<script language="javascript">
$(document).ready(function(e) {
$('#box').masonry({
itemSelector: '.box',
columnWidth: 100,
isAnimated: true
});
});
</script>
</head>
<body>
<div id="box">
<div class="box">111<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /></div>
<div class="box">222<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /></div>
<div class="box">333<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /></div>
<div class="box">444<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /></div>
<div class="box">555<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /></div>
<div class="box">666<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /></div>
<div class="box">777<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /></div>
<div class="box">888<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /></div>
<div class="box">999</div>
</div>
</body>
</html>






















 558
558

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








