《Egret 引擎入门》
这两天一直在查询vue经过打包后部署服务器一直显示不出来的问题。前端没有报错,资源加载也很正常。找了很多回答,最后定位在vue的访问路由出了问题。
出现的现象
前端vuejs+vue-router+webpack的组合,打包是由webpack打包出来,在本地调试的时候正常,但是在服务器xampp里面怎样也出不了UI,也没有报错。
由于前端采取了vuejs的路由访问,在webpack配合开发的时候,访问的路径一直是
localhost:8080
- 1
也就是说,我们服务器访问的路径是根目录下,然而打包后的静态文件,我们放置的并不是根目录 这个时候就出现各种访问不到的情况出现了。
这是由于在webpack打包的时候默认了在根目录下。注意这里,assetsPublicPath: ‘/’,,项目中config/index.js下是webpack的配置。这个配置一个是发布版本,一个是开发调试版本。
当我们 运行了 npm run build的时候,这个时候路由就默认了在根目录了。
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerRep
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
我们再看看main.js 这个文件,配置了路由的时候,指定了base的时候,访问路由目录也是默认根目录,当我们希望更改到子目录的时候,就对base进行修改一下,例如我们的目录是’/vuethink/’,则base就变成如下情况。
base: '/vuethink/',
- 1
const router = new VueRouter({
mode: 'history',
base: __dirname,
routes
})
- 1
- 2
- 3
- 4
- 5
修改完成后,再次打包后可以顺利访问到。
部署服务器子目录需要修改路由设置
1.修改VueRouter的base设置
2.在config/index.js下修改build的assetsPublicPath: ‘/’, 修改对应的子目录。
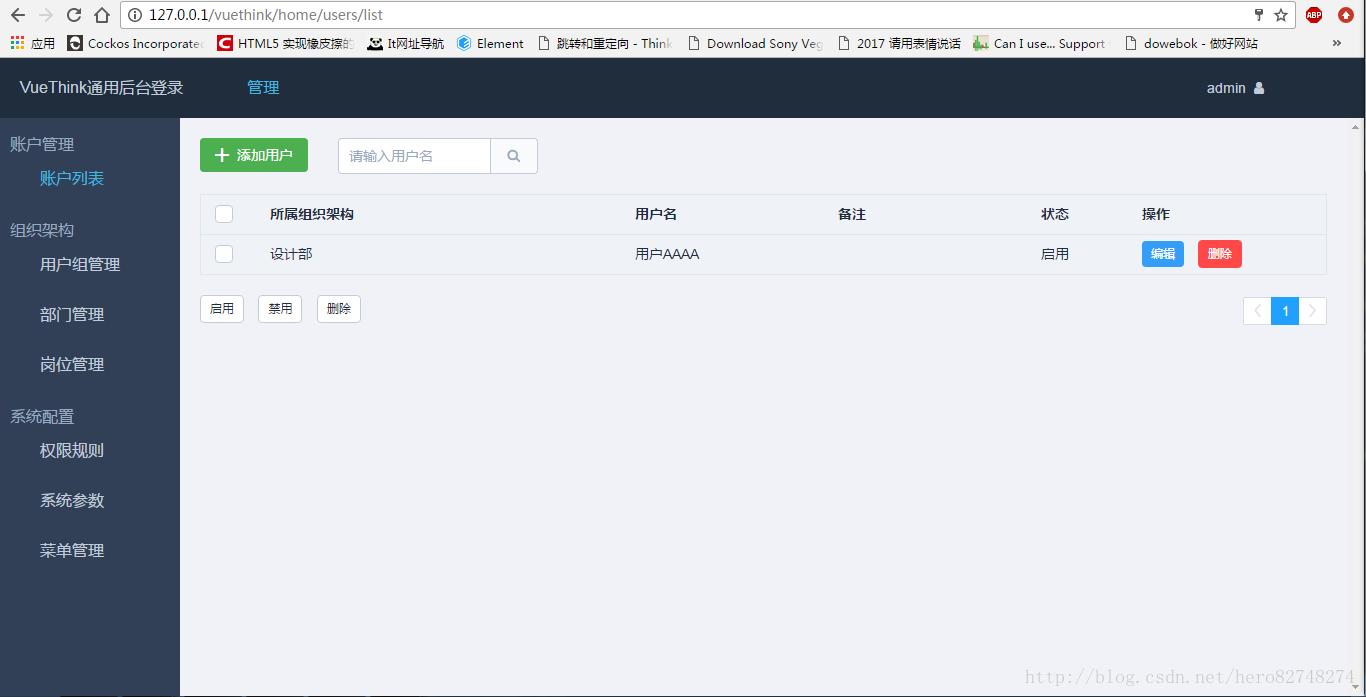
例如:127.0.0.1/vuethink/
我们的目录就修改成base
base: ‘/vuethink/’ , //main.js处修改路由
assetsPublicPath:'vuethink' //config/index.js 修改项目打包为子目录
- 1
- 2
下面为配置在vuethinkphp的截图,使用的服务器工具xampp,放置在
htdocs\vuethink 目录下。
配置vuethinkphp
vuethinkphp是开源一个管理后台,下载可以在http://www.vuethink.com/ 下载到前端和后端。
下载到的前后端并不能马上使用,需要对数据库进行调整到自己适合的。
第一步,修改config/ database.php,这里填写数据库的配置,修改数据库名,用户名 和 密码,端口。在我本机的用户为root,密码为空,端口为3306,数据库我建立一个thinkphp5的标记。
'type' => 'mysql',
// 服务器地址
'hostname' => '127.0.0.1',
// 数据库名
'database' => 'thinkphp5',
// 用户名
'username' => 'root',
// 密码
'password' => '',
// 端口
'hostport' => '3306',
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
将install.sql,安装到数据库中去。使用Navicat for MySQL 等工具先建立一个名为thinkphp5的数据库,然后通过右键运行sql文件,指向install.sql文件,完成后可以看到我们的数据库表已经安装到了。
启动xampp服务器,在谷歌浏览器中运行出现http://127.0.0.1/vuethink/php/
出现vuethink接口字眼 则代表成功了。实际上这个路由缺失(miss的)的情况下出现的,这个时候对应好路由请求,这个接口字眼就不会出现的。部署过程仅仅是告知你联通了
第二步:前端需要安装package.json的库。由于vuethinkphp下载后,框架没有对应好依赖库,因此需要使用命令行 npm install 进行安装。安装过程会很慢,需要耐心等待。
安装成功后,在项目目录下运行npm run dev 这个时候会弹出一个网页,localhost:8080 这个时候,前端路由刚好指向了我们的登录页面
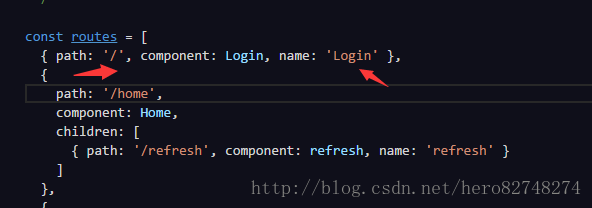
所以当运行了http://localhost:8080 的时候,路由第一项是指向了Login的登录页面。这个时候,输入admin 密码 123456 则可以进入到后台了。
当我们需要打包部署到在XAMPP 的 htdocs\vuethink 子目录下,这个时候,就需要对上述的路由调整一下。
打包后文件是静态的html,不能直接运行,需要放置在自定的服务器目录。由于我们部署是子目录,因此对其恰当调整一下才能正确运行到路由。
好了,这个坑暂时过了。
eslint 疯狂报错
由于vuethink采用了eslint严格的机制,所以你的代码一旦不按照这个机制写格式,例如你写双引号,空格不按照对齐。这个时候就会报错,报错。
如果不需要这个严格的验证机制,那么你可以在这个机制上取消这个验证。打开
webpack.base.conf.js 的js
注解一下这个配置。不让eslint给你添麻烦。
eslint: {
// configFile: './.eslintrc.json'
},
- 1
- 2
- 3
module: {
preLoaders: [
// {
// test: /\.js$/,
// exclude: /node_modules/,
// loader: 'eslint'
// },
// {
// test: /\.vue$/,
// exclude: /node_modules/,
// loader: 'eslint'
// }
],
























 589
589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








