raido的两种用法:
- 1 先选在弹出相关内容
- 2 页面有的,只需要自己选
代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>radio组件演示</title>
<style type="text/css">
#contentId{
display:none;
}
ul{
list-style:none;
margin-left:15px;
margin-top:5px;
}
.close{
display:none;
}
.open{
display:block;
}
</style>
<script type="text/javascript">
function showContent(oRadioNode){
var oDivContentNode = document.getElementById("contentId");
if(oRadioNode.value=="yes"){
oDivContentNode.style.display="block";
}else{
oDivContentNode.style.display="none";
}
}
function test(){
var score;
var oLiNodes = document.getElementsByName("test");
for(var x=0;x<oLiNodes.length;x++){
if(oLiNodes[x].checked){
score=parseInt(oLiNodes[x].value);
}
}
if(!score){
document.getElementById("error").innerHTML="你当前尚未选择选项".fontcolor("red");
return;
}
document.getElementById("error").innerHTML="";
if(score>=1&&score<=3){
document.getElementById("result_1").className="open";
document.getElementById("result_2").className="close";
}else if(score>=4){
document.getElementById("result_2").className="open";
document.getElementById("result_1").className="close";
}
}
</script>
</head>
<body>
你要参加问卷调查吗?<br/>
<input type="radio" name="question" value="yes" onclick="showContent(this)">yes
<input type="radio" name="question" value="no" onclick="showContent(this)" checked="checked">no
<br/>
<div id="contentId">
问卷调查内容:<br/>
姓名:<input type="text"><br/>
电话:<input type="text">
</div>
<hr/>
<h2>欢迎你参与性格测试</h2>
<h3>第一题</h3>
你喜欢的水果是什么?
<ul>
<li><input name="test" type="radio" value="1">葡萄</li>
<li><input name="test" type="radio" value="2">香蕉</li>
<li><input name="test" type="radio" value="3">橘子</li>
<li><input name="test" type="radio" value="4">殷桃</li>
<li><input name="test" type="radio" value="5">西瓜</li>
</ul>
<input type="button" value="测试结果为" onclick="test()">
<span id="error"></span>
<span id="result_1" class="close">你的性格较内向。。。</span>
<span id="result_2" class="close">你的性格较外向。。。</span>
</body>
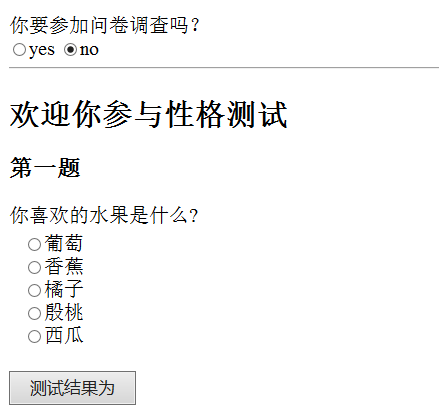
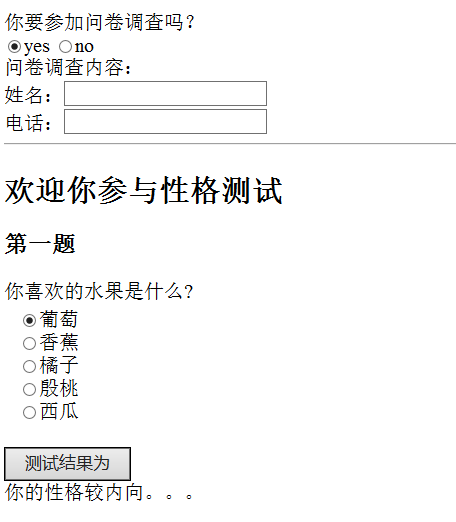
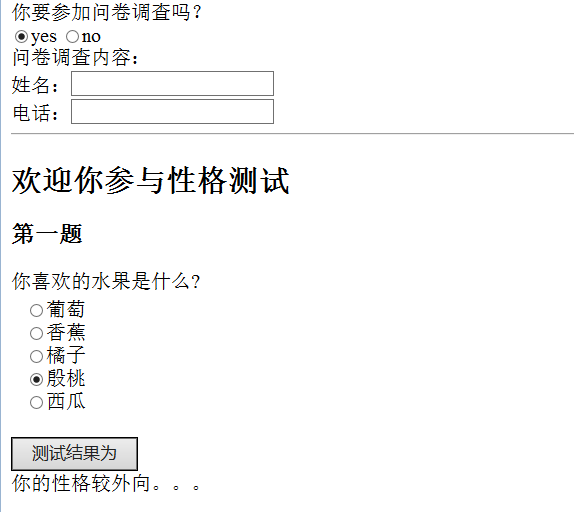
</html>页面展示效果如下图:
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








