首先声明,此文档仅针对highcharts的最基础的介绍,仅介绍单条柱状图及其样式说明,如果想要更加深入的了解highcharts插件的使用以及具体参数配置请参考highcharts官网教程以供学习(官方说明文档:http://www.hcharts.cn/docs
、官方在线演示:http://www.hcharts.cn/demo/highcharts);
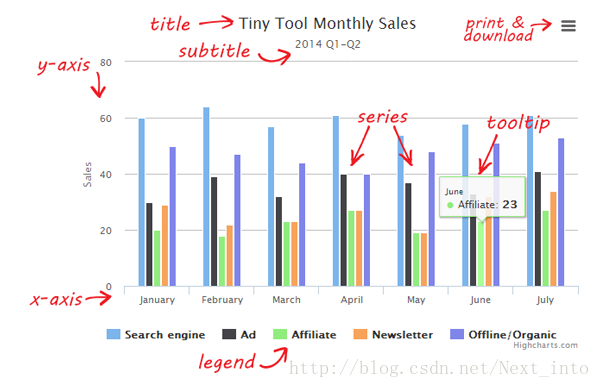
首先借用官方API的图来说明highcharts的几个主要的参数属性,highcharts的主体参数也是围绕着这几个参数进行配置与修改。

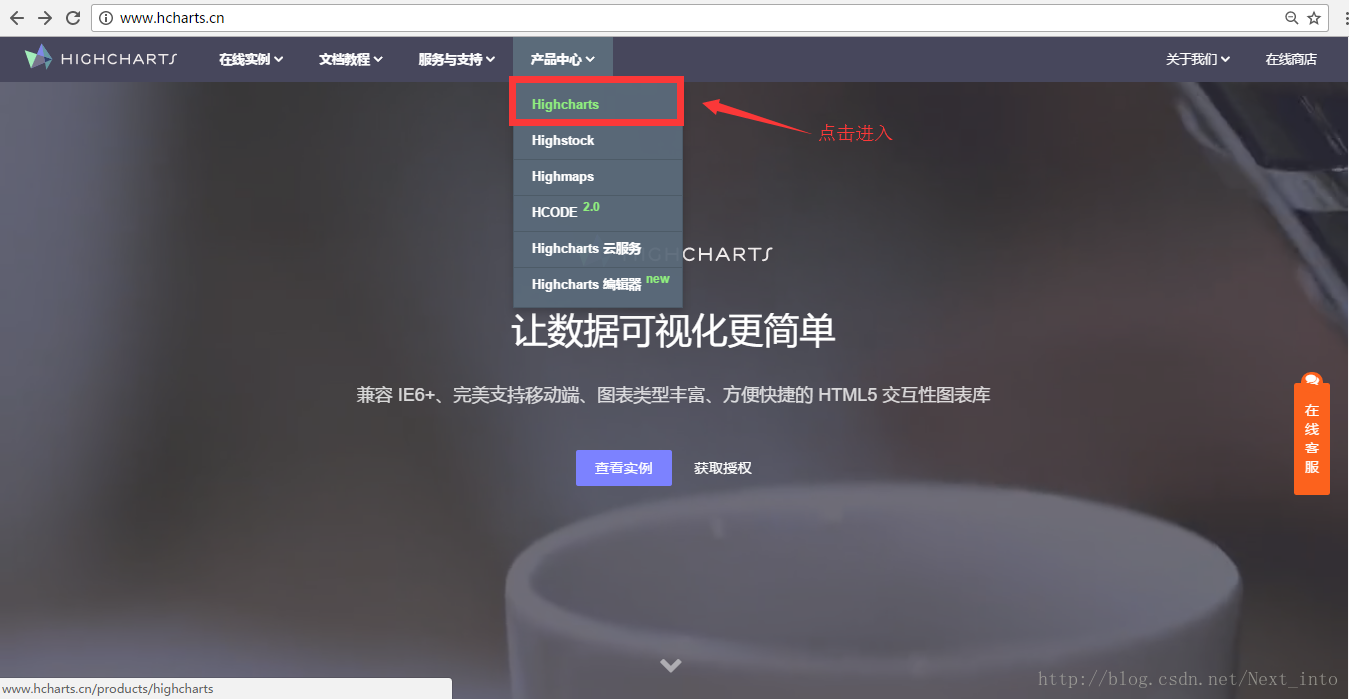
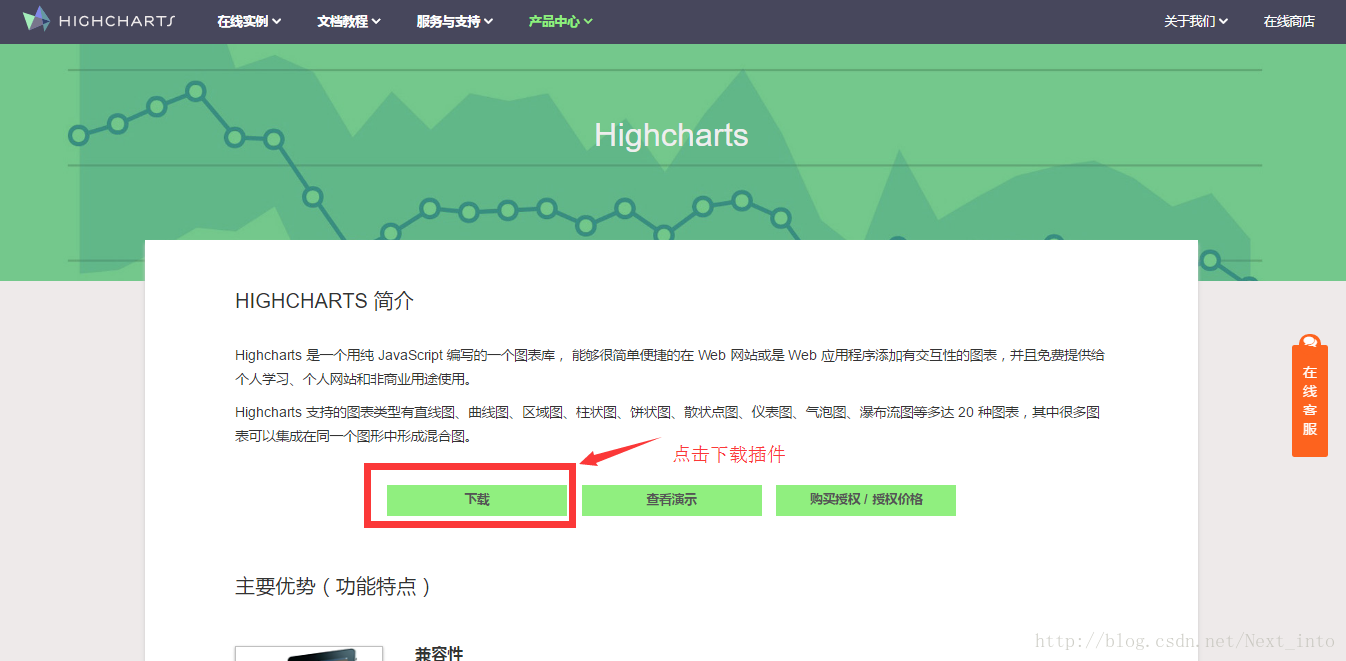
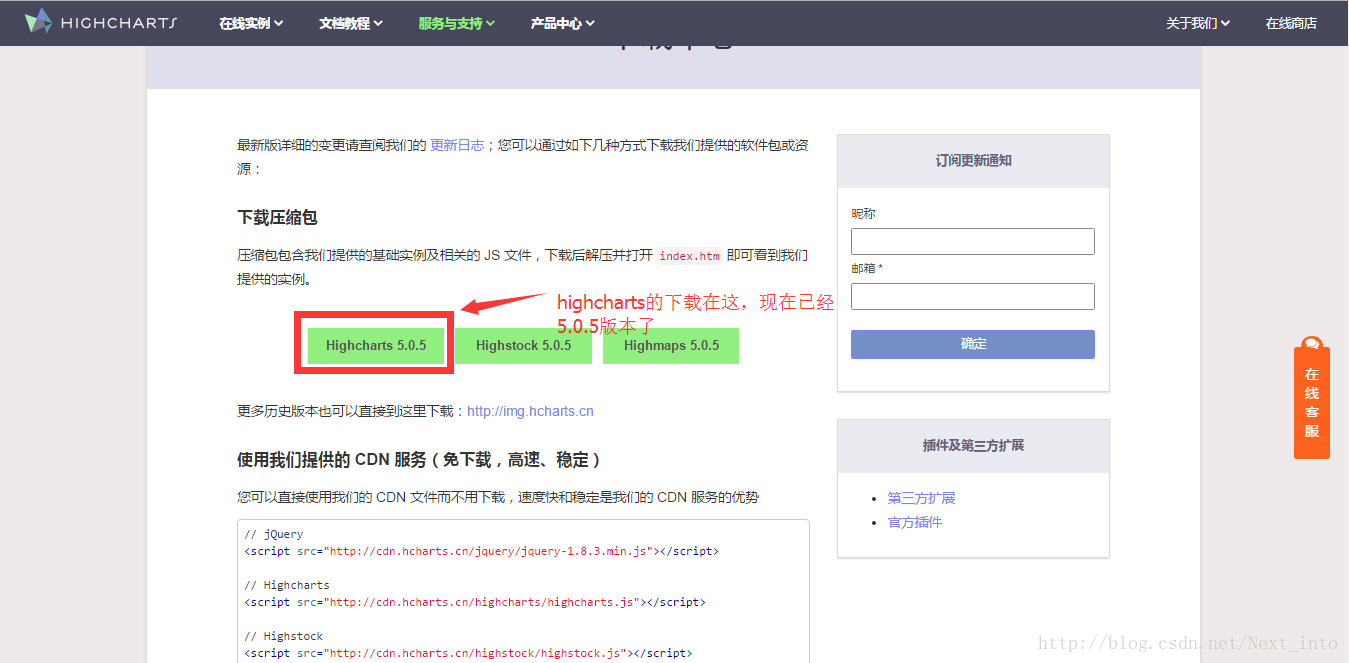
首先先说明一下最基本的highcharts的使用,首先登陆highcharts的中文官网(http://www.hcharts.cn/),然后点击上方的产平中心→highcharts,进入下载中心点击下载


Highcharts是个开源插件,所以可以直接下载。


解压后是这样的

因为下载包自带API所以我一般是将code文件夹重命名后放入工程

然后需要使用highcharts的页面或者总js调用的页面插入一下两行代码即可:
<script type=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








