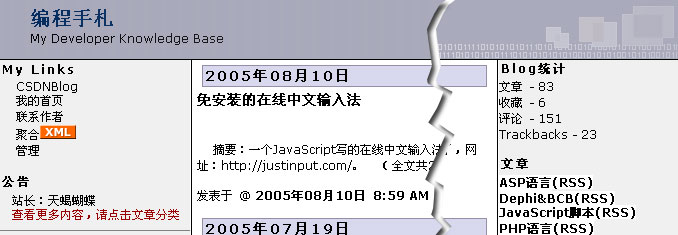
先贴效果图:

Blog的CSS内容:
p
{
font-size: 12px;
color: #000000;
padding: 0;
margin-top: 0px;
}
/*/*/a{}
body p
{
font-size: 12px;
voice-family: "/"}/"";
voice-family: inherit;
}
html>body p
{
font-size: 12px;
}
/* */
html, body
{
font-size: 12px;
font-family: verdana, arial, helvetica, sans-serif;
}
h1,h2,h3,h4
{
text-decoration: none;
color:#00000;
}
h1{ font-size:18px;}
h2{ font-size:16px;}
h3{ font-size:14px;}
h4{ font-size:12px;}
/* Start Layout and Page Formatting */
body {
margin:0px 0px 0px 0px;
padding:0px;
}
#leftcontent {
position: absolute;
left:0px;
top:60px;
width:190px;
background:#F0F0F0;
}
#centercontent {
background:#ffffff;
padding: 5px 5px 5px 5px;
border-left:1px solid #000000;
border-right:1px solid #000000;
voice-family: "/"}/"";
voice-family: inherit;
margin-left: 191px;
margin-right:181px;
height:100%;
}
html>body #centercontent {
margin-left: 191px;
margin-right:181px;
}
#rightcontent {
position: absolute;
right:0px;
top:60px;
width:180px;
background:#F0F0F0;
}
#banner {
height:60px;
border-bottom:1px solid #000000;
voice-family: "/"}/"";
voice-family: inherit;
height:59px;
background-color: #AAAABB;
}
html>body #banner {
height:59px;
}
/* End Layout and Formatting */
/* header section */
.header
{
margin-bottom: 0px;
height:59px;
padding-top: 8px;
padding-left: 30px;
background:url(/images/blog_csdn_net/nhconch/51239/o_blog_title_bg.gif) #AAAABB fixed no-repeat right bottom;
FILTER: alpha(opacity=100,finishopacity=30,style=1);
}
a.headermaintitle:link, a.headermaintitle:visited, a.headermaintitle:hover
{
color: #002A5F;
background-color: #AAAABB;
font-size:20px;
}
a.headersubtitle:link, a.headersubtitle:visited, a.headersubtitle:hover
{
text-decoration: none;
color: #002A5F;
font-size:16px;
}
.imageFrame
{
border: 0px;
text-align: center;
}
/* end header section */
.footer
{
width:100%;
background-color: #ffffff;
color: #006;
border-top: 1px solid #006;
font-size: 11px;
text-align: center;
padding: 2px 10px 0 0;
clear:both;
}
.spacer
{
clear: both;
}
.datetitle
{
text-align: left;
padding-right: 2px;
padding-left: 2px;
font-weight:bold;
font-size: 14px;
padding-bottom: 2px;
margin:0 5px 1px 5px;
color: #000000;
background-color: #D8D8ED;
line-height: 16px;
padding-top: 2px;
border: #968EAA 1px solid;
letter-spacing: 0.2em;
text-align: left
}
.listtitle
{
padding-right: 2px;
margin-top: 0;
padding-left: 2px;
font-weight: bold;
font-size: 12px;
margin-bottom: 1px;
padding-bottom: 2px;
color: #000000;
background-color: #F0F0F0;
line-height: 14px;
padding-top: 2px;
letter-spacing: 0.2em;
text-align: left
}
.list
{
border: 10px;
border-top: 0px;
margin-bottom: 15px;
padding-left: 5px;
padding-right: 5px;
}
.postlist
{
font-size:12px;
border: 0px;
border-top: 0px;
margin-bottom: 15px;
padding-left: 5px;
padding-right: 5px;
}
.singlepost
{
border: 0px;
background-color: #ffffff;
color: #000000;
font-size:12px;
border-bottom: 1px solid #006;
margin-bottom: 15px;
padding-left: 5px;
padding-right: 5px;
}
.itemdesc
{
color: #000000;
background-color: #FFFFFF;
font-size: 12px;
text-align: right;
padding-bottom: 5px;
font-weight: normal;}
.posttitle
{
padding: 5px 0px 5px 0px;
font-size:14px;
}
a.posttitle:link, a.posttitle:visited, a.posttitle:visited
{
text-decoration: underline;
color:#363642;
font-size:14px;
font-weight: normal;
}
a.posttitle:hover
{
color:#000000;
font-size:14px;
font-weight: normal;
}
.singleposttitle
{
text-decoration: underline;
color:#000000;
background-color: #ffffff;
font-size:14px;
font-weight: bold;
line-height:20px;
}
a.singleposttitle:link, a.singleposttitle:visited, a.singleposttitle:hover
{
text-decoration: underline;
color:#000000;
font-size:14px;
font-weight: bold;
}
a.itemdesc:link, a.itemdesc:active, a.itemdesc:visited
{
text-decoration: none;
color: #000000;
background-color: #ffffff;
font-size:12px;
font-weight: normal;
}
a.itemdesc:hover
{
text-decoration: underline;
color: #000000;
background-color: #ffffff;
}
ul.entrylist {
list-style: none;
color: #000000;
font-size:12px;
border: 0px;
border-top: 0px;
margin-top: 0;
margin-left:0px; /* for mozilla */
margin-right:0px;
padding-left: 0;
padding-right: 0;
/* border: 1px #aaaaaa dotted;*/
}
li.entrylistitem {
padding: 5px 0px 5px 0px;
margin: 3px 0px 3px 0px;
text-align: left;
}
a.entrylisttitle:link, a.entrylisttitle:visited, a.entrylisttitle:active, a.entrylisttitle:hover
{
text-decoration: underline;
color: #000000;
background-color: #ffffff;
font-size:12px;
font-weight:bold;
}
ul.list {
list-style: none;
color: #000000;
font-size:12px;
border: 0;
border-top: 0px;
margin-top: 0;
margin-left:0px; /* for mozilla */
margin-right:0px;
padding-left: 0;
padding-right: 0;
/* border: 1px #aaaaaa dotted;*/
}
li.listitem {
padding 1px 0px 1 px 0px;
margin-left: 0px;
color:#000000;
text-align: left;
background-color: #f0f0f0;
}
a.listitem, a.listitem:link, a.listitem:visited, a.listitem:active
{
text-decoration: none;
margin-left: 16px;
color:#000000;
font-size:12px;
font-weight: normal;
background-color: #F0F0F0;
}
a.listitem:hover
{
color:#000000;
text-decoration: underline;
background-color: #F0F0F0;
}
img
{
border: none;
}
div.seperator
{
background-color: #ffffff;
border-top: 1px solid #006bad;
padding: 0 0 0 0;
margin: 5px 0 0 0;
height:1px;
}
a:link, a:visited, a:active
{
background-color: #ffffff;
color: #000000;
text-decoration: none
}
a:hover
{
background-color: #ffffff;
color: #000000;
text-decoration: underline;
}
.commentform
{
text-align:left;
}
.moreinfotitle
{
font-weight: bold;
font-size: 12px;
line-height: 16px;
margin: 0 0 0 0;
padding:0 0 0 0;
/*border-bottom: #999 1px solid; */
}
.moreinfo
{
border: 0;
font-size:12px;
margin: 15px 0px 15px 0px
}
ul.morelist
{
list-style: none;
font-size:12px;
border: 0px;
border-top: 0px;
margin-top: 0;
margin-left:0px; /* for mozilla */
margin-right:0px;
padding-left: 0;
padding-right: 0;
/* border: 1px #aaaaaa dotted;*/
}
li.morelistitem {
padding-left: 0;
padding-right: 0;
margin-left: 0px;
margin-bottom: 5px;
text-align: left;
font-size: 12px;
}
a.printlink:link, a.printlink:visited
{
text-decoration: none;
color:#000000;
font-weight: normal;
}
a.printlink:hover
{
text-decoration: underline;
}
span.highlight
{
background-color:Yellow;
}
.comments
{
font-size:12px;
}






















 1078
1078

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








