这几天赶着做一个B/S系统,基于ExtJs框架,从中学了不少东西,今天写的高级查询界面感觉比较有意义,很多人应该也用得着,特拿出来共享一下。当然没正式完工,余下与服务器交互、Lookup列表、取生成查询条件一部分没有完成,做得有点腻了,先放出来,曾经做过的不妨交流一下。
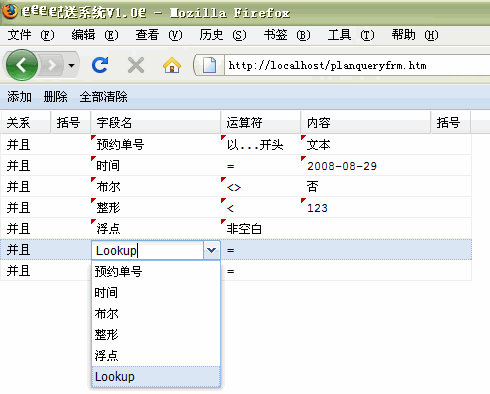
界面:

代码:
- <DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html><head><title>XXXX系统V1.0</title>
- <meta name="Author" contect="彭国辉">
- <meta name="Keywords" content="blog:http://blog.csdn.net/nhconch" />
- <meta http-equiv="Content-Type" content="text/html; charset=utf8">
- <link rel="stylesheet" type="text/css" href="resources/css/ext-all.css">
- <link rel="stylesheet" type="text/css" href="resources/css/hndc.css">
- <script type="text/javascript" src="adapter/ext/ext-base.js"></script>
- <script type="text/javascript" src="ext-all.js"></script>
- <script type="text/javascript" src="source/locale/ext-lang-zh_CN.js"></script>
- <script type="text/javascript">
- Ext.BLANK_IMAGE_URL = 'resources/images/default/s.gif';
- Ext.onReady(function () {
- var dsPQ=new Ext.data.JsonStore({
- fields:["idx","relation","leftParenthesis","fieldname","operator","value","rightParenthesis"]
- });
- var fieldsDef = new Ext.data.JsonStore({
- fields: ['value','text','type'],
- data:[
- {value:'A.Billno',text:'预约单号',type:'string'},
- {value:'A.Date',text:'时间',type:'date'








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 187
187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








