自定义JPanel面板背景
一、前言
1.GUI全称是Graphical User Interface,就是图形用户界面。JAVA的GUI应用广泛在我们生活中也很常见。很多应用使用该GUI编程设计,像点击QQ图标弹出对应的登录窗体。
一般程序与用户的交互都基于对应程序的运行界面。
2.JPanel面板是SWING下的一个面板容器类。该面板支持嵌套,可设置布局方式,设置不同的布局管理器可添加其他控件像JButton按钮,JTextField文本框等。来设计完善一个程序界面窗体。
作为绘制面板支持setBackground()设置背景颜色的方法还远远不够。这里实现自定义为JPanel设置图片背景。
二、平台工具
1.MyEclipse
此处演示使用myeclipse2014
其他支持java awt+swing平台也可
三、图文展示
1.同一窗体下做不同处理JPanel的效果
(1)首先创建一个不加修饰的窗体,一般的普通默认jpanel界面效果如下:
(2)简单的设置背景颜色效果:
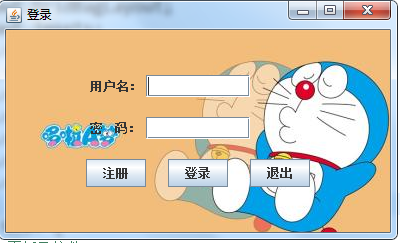
(3)自定义处理后的JPanel下的窗体效果:
2.代码实现:
自定义JPanel背景处理,该图片为bg.PNG,与测试类在同一路径下,使用图片注意使用相对路径
import java.awt.Graphics;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class GUITest {
private static JFrame jframe; //声明一个窗体
private JPanel jpanel; //声明一个画板
public GUITest(){ //构造方法
jframe = new JFrame();
init();
}
private void init(){
jframe.setTitle("测试");
jpanel = new JPanel(){//关键代码,就是重写了paint的一个方法
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
ImageIcon img = new ImageIcon(GUITest.class.getResource("bg.png"));
/**
* bg.PNG这个地方换成自己的图片
* 此处使用的相对路径,bg.png跟该测试类在同一路径下
* 不过建议使用相对路径避免使用绝对路径
*/
img.paintIcon(this, g, 0, 0);
}
};
jpanel.setOpaque(true);
jframe.setBounds(200, 200, 500, 400); //设置显示位置距离左边200像素距离上边200像素及屏幕大小500*400
jframe.add(jpanel); //添加画板到窗体
jframe.setVisible(true); //设置显示界面
}
public static void main(String[] args) {
new GUITest(); // 实例化对象
}
}四、拓展布局管理器
下面简单写个登录窗体:
基于自定义的JPanel背景,设置GridBagLayout布局,添加按钮文本框等基本控件实现的一个简单登录窗体。
(1)代码如下:
import java.awt.Graphics;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.Insets;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JTextField;
public class GUIT {
//声明窗体,面板及控件
private static JFrame jframe;
private JLabel jlabel,jlabel1;
private GridBagLayout gridbag;
private GridBagConstraints constraints;
private JTextField jtfield1;
private JPasswordField jpfield1;
private JButton jbutton1,jbutton2,jbutton3;
private JPanel jpanel;
public GUIT(){
jframe = new JFrame();
jlabel = new JLabel();
jlabel1 = new JLabel();
jtfield1 = new JTextField();
jpfield1 = new JPasswordField();
gridbag = new GridBagLayout();
jbutton1 = new JButton();
jbutton2 = new JButton();
jbutton3 = new JButton();
init();
}
/**
* init()初始化并显示界面
*/
private void init(){
jframe.setTitle("登录");
/**
* 设置JPanel背景
*/
jpanel = new JPanel(){
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
ImageIcon img = new ImageIcon(GUITest.class.getResource("ddmbg.jpg"));
img.paintIcon(this, g, 0, 0);
}
};
//为JLabel,JButton初始化文本
jlabel.setText("用户名:");
jlabel1.setText("密 码:");
jbutton1.setText("登录");
jbutton2.setText("退出");
jbutton3.setText("注册");
//设置显示位置及屏幕大小500*400
jframe.setBounds(450, 240, 400, 240);
//jpanel采用GridBagLayout布局管理器
jpanel.setOpaque(false);
jpanel.setLayout(gridbag);
//初始化用户名label,并添加该控件到画板
constraints = getGridBagConstraints(0,0,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jlabel, constraints);
jpanel.add(jlabel);
//初始化用户名文本框,并添加该组件到画板
constraints = getGridBagConstraints(1,0,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),100,0);
gridbag.setConstraints(jtfield1, constraints);
jpanel.add(jtfield1);
//初始化密码label
constraints = getGridBagConstraints(0,1,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jlabel1, constraints);
jpanel.add(jlabel1);
//初始化密码文本框
constraints = getGridBagConstraints(1,1,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),100,0);
gridbag.setConstraints(jpfield1, constraints);
jpanel.add(jpfield1);
//初始化注册按钮,并添加该控件到画板
constraints = getGridBagConstraints(0,2,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jbutton3, constraints);
jpanel.add(jbutton3);
//初始化登录按钮
constraints = getGridBagConstraints(1,2,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jbutton1, constraints);
jpanel.add(jbutton1);
//初始化退出按钮
constraints = getGridBagConstraints(2,2,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jbutton2, constraints);
jpanel.add(jbutton2);
//添加画板到窗体
jframe.add(jpanel);
//窗体初始化完成
}
private static GridBagConstraints getGridBagConstraints(int gridx,int gridy,int gridwidth,int gridheight,double weightx,double weighty,int anchor,int fill,Insets insets,int ipadx,int ipady){
return new GridBagConstraints(gridx, gridy, gridwidth, gridheight, weightx, weighty, anchor, fill, insets, ipadx, ipady);
}
public static void main(String[] args) {
new GUIT();
jframe.setVisible(true);
}
}其中ddmbg为图片名
(2)实现效果如图所示:
GUI设计中布局是基础也是十分重要的知识。
熟练使用掌握三大布局及其他布局管理器需要自己敲代码练习了^_^



























 803
803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










