http://www.hcharts.cn/api/index.php#yAxis.labels.style
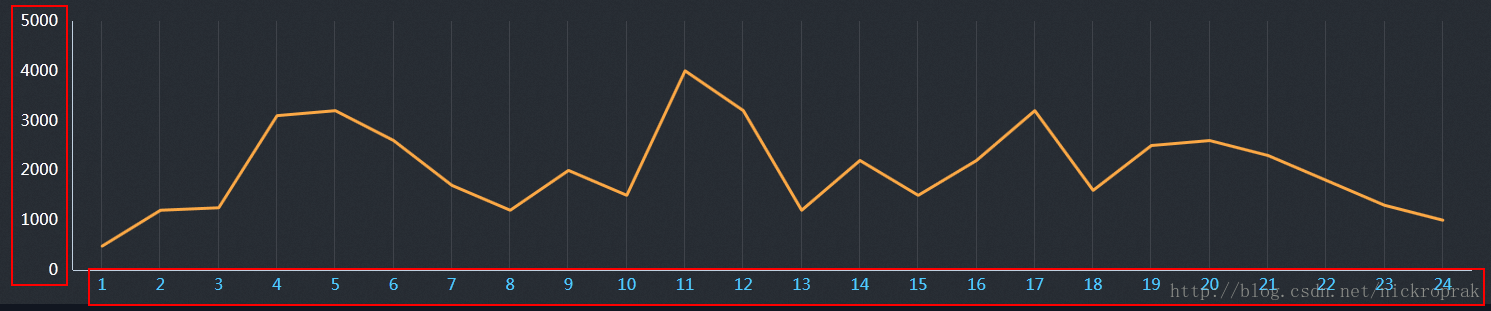
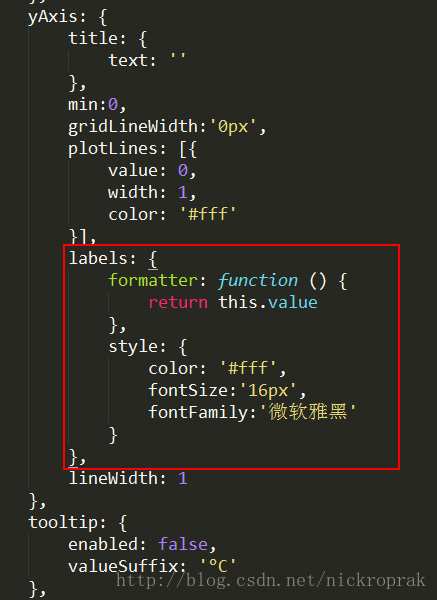
yAxis: {
title: {
text: ''
},
min:0,
gridLineWidth:'0px',
plotLines: [{
value: 0,
width: 1,
color: '#fff'
}],
labels: {
formatter: function () {
return this.value
},
style: {
color: '#fff',
fontSize:'16px',
fontFamily:'微软雅黑'
}
},
lineWidth: 1
},























 738
738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










