问题描述
当使用Spring Boot来架设服务系统时,有时候也需要用到前端页面,当然就不可或缺地需要访问其他一些静态资源,比如图片、css、js等文件。那么如何设置Spring Boot网站可以访问得到这些静态资源,以及静态资源如何布局?
解决方案
这里引用stackoverflow网站的问题截图:[http://stackoverflow.com/questions/27381781/java-spring-boot-how-to-map-my-my-app-root-to-index-html]

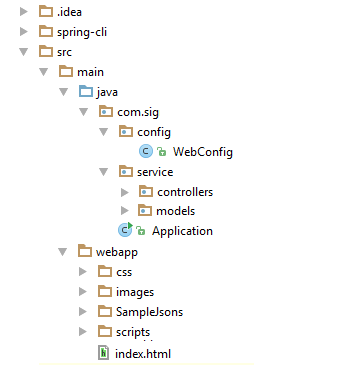
以及config/WebConfig.java的内容如下:
@Configuration
@EnableWebMvc
@ComponentScan
public class WebConfig extends WebMvcConfigurerAdapter {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**").addResourceLocations("/");
}
}常见问题
官方的解说
最常见的就是官方给出的方案:http://docs.spring.io/spring-boot/docs/current/reference/html/boot-features-developing-web-applications.html
具体位置在26.1.4 Static Content
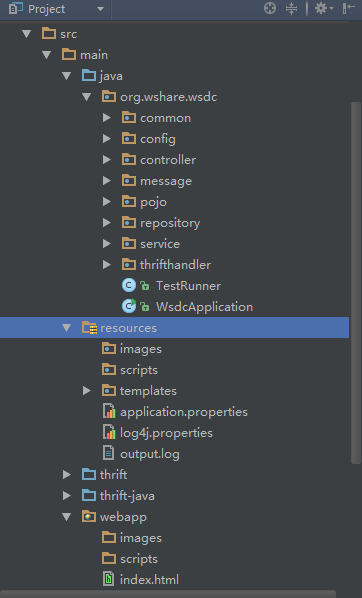
但是经过检验 src/main/resources目录下的资源文件不能被直接访问到。图片说明如下:
解释
其实官方解释没有提及一点,就是不能使用@EnableWebMvc,当然如果Spring Boot在classpath里看到有 spring webmvc 也会自动添加@EnableWebMvc (http://spring.io/guides/gs/rest-service/)
如果@EnableWebMvc了,那么就会自动覆盖了官方给出的/static, /public, META-INF/resources, /resources等存放静态资源的目录。而将静态资源定位于src/main/webapp。当需要重新定义好资源所在目录时,则需要主动添加上述的那个配置类,来Override addResourceHandlers方法。










 本文介绍了在Spring Boot中设置静态资源访问的方法,包括如何解决静态资源如图片、css、js等文件的访问问题。通过引用Stack Overflow上的解决方案,并结合官方文档,解释了不能直接访问src/main/resources下资源的原因,以及使用@EnableWebMvc的影响和如何自定义静态资源目录。
本文介绍了在Spring Boot中设置静态资源访问的方法,包括如何解决静态资源如图片、css、js等文件的访问问题。通过引用Stack Overflow上的解决方案,并结合官方文档,解释了不能直接访问src/main/resources下资源的原因,以及使用@EnableWebMvc的影响和如何自定义静态资源目录。

















 1486
1486

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








