公司的应用开发已经进入了优化阶段,这时就想给每一个打开的activity增加一个手势返回,当手指向右滑动时候,activity会跟着手指滑动,直至销毁(仿微信)。
想做成滑动返回的效果,当前的activity除了监听手势之外,自身的背景一定要是透明的!并且为了配合右滑返回的效果,activity进场的动画也不能采用默认的动画,应该让activity从屏幕的右侧飘进来~~activity销毁的时候向右侧飘去~~~
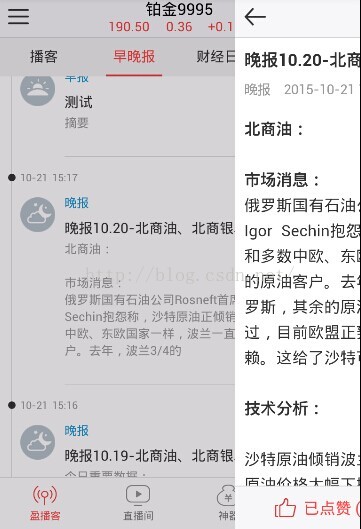
滑动中透明的Activity效果如上图所示:
首相在styles.xml中自定义一个转场的样式:
<style name="AnimationActivity" parent="@android:style/Animation.Activity">
<item name="android:activityOpenEnterAnimation">@anim/slidein_from_right</item>
<item name="android:activityOpenExitAnimation">@anim/xxxx</item>
<item name








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








