MobCtrl万能遥控手机远程控制电脑软件详细介绍
作者:郑海波 zhb931706659@126.com
MobCtrl用户QQ交流群:321367259
2014-06-23最新更新~
MobCtrl手机端-最新版V4.0同步首发!
视频演示地址: http://www.mobctrl.net/video.html
微信用户:请加入:微信公共平台:“万能遥控”
人人网公共主页:http://page.renren.com/699231183
百度用户:请加入百度贴吧,‘MobCtrl万能遥控吧’
功能简介:
*局域网内手机互聊,文件传输。
*获取电脑的文件系统。对系统的任一文件进行打开(比如播放PPT,电影等)、删除、下载等操作。
*实时查看电脑的桌面,在android设配上显示桌面的情况,并可以在手机上可视化操作。
*获取电脑的摄像头的画面,远程控制电脑摄像头的拍摄,并将拍摄的画面实时显示在android设配上。
*获取电脑当前正在运行的所有窗口,对窗口进行关闭、最大化、最小化等操作,同时可以对窗口进行截图,并在android设配上显示。
*模拟鼠标的输入。此时的android设配相当于一个无线鼠标。实现光标的移动,单击,双击等。
*模拟键盘的输入。此时的android设配相等于一个无线键盘。实现按键的模拟。
*控制电脑的关机,重启等其他操作。
*获取电脑的进程,并可以对任一进程进行强制关闭。
*获取电脑所安装的软件列表。
*分享到微信好友,朋友圈,新浪微博,腾讯微博,人人网等功能。
l 连接电脑说明(使用说明):
WLAN连接方法:(四种方法,任选其一)
(一). 路由器方法
1.将电脑连接在路由器上,打开电脑端软件MobCtrl.exe,然后点击“启动服务器”按钮。(密码可设置为空)
2.手机上安装MobCtrl.apk,将手机wifi打开,选择和电脑相同的wifi
3.在手机上打开MobCtrl软件,然后点击登录即可
(二).手机创建Wifi热点
点击“创建热点”,然后将笔记本电脑的wifi连接到创建好的热点。以下步骤同(一)
(三).电脑创建wifi热点
在笔记本电脑上下载“wifi共享精灵”之类的软件,共享出一个wifi热点,然后手机连接上这个热点一下步骤同(一)
(四)其他局域网
将手机wifi和电脑都连接在相同的局域网(如学校、企业或家庭的内部网络)。安照上述步骤即可使用。
------------------------------------------------------------------------新版预览---------------------------------------------------
刷新后,会自动显示当前网段下的所有设备的IP地址
直接点击可用电脑就可以登录了
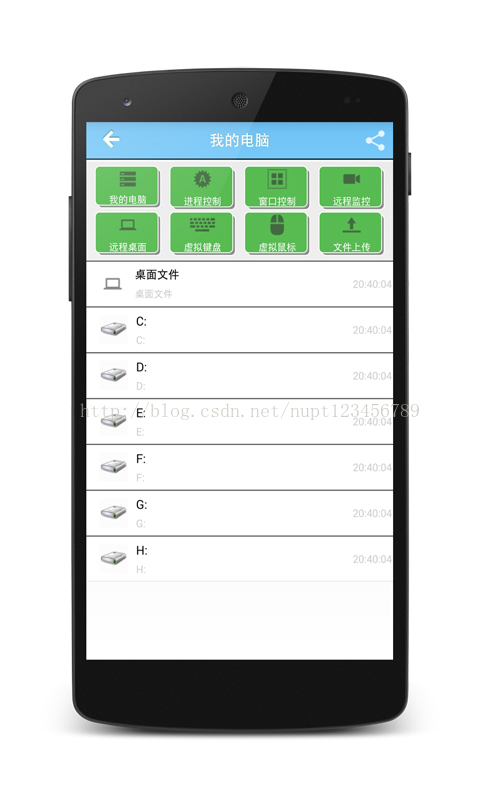
登录电脑之后,可以看到电脑的系统盘,可以远程桌面,无线键盘鼠标,文件上传下载,PPT控制等等
无线鼠标,PPT控制
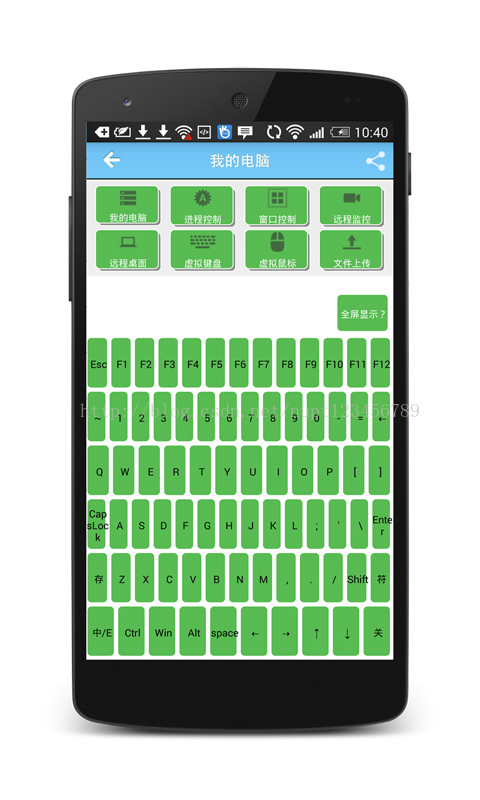
无线键盘
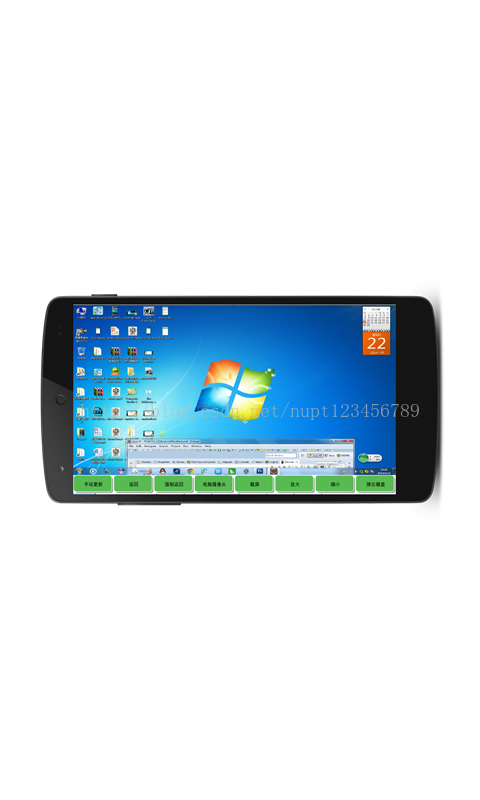
远程桌面
更多功能:www.mobctrl.net


























 3309
3309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








