1.这篇博文不算什么知识点。使用的都是的系统中已经提供给我们的方式方法。这是最近用到了,感觉很实用,特此贡献出来。
首先需要定义,listview中需要展示的view个数,和view的布布局类型
private final int TYPE_1 = 0; 类型1
private final int TYPE_2 = 1; 类型2
private final int VIEW_TYPE = 2; 总布局数
@Override
public int getItemViewType(int position) {
if (position == 0 || position == weeklyCount + 1 || position == weeklyCount + tasteCount + 2)
return TYPE_2;
else
return TYPE_1;
}
public int getViewTypeCount() {
return VIEW_TYPE;
}
/-------------------------------------------------------------------------------------******-------------------------------------------------------------------/
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
ViewHolder2 viewHolderf = null;
int type = getItemViewType(position);
if (convertView == null) {
switch (type) { // 各个布局中使用的资源进行初始化
case TYPE_1:
viewHolder = new ViewHolder();
convertView = View.inflate(context, R.layout.item_ranking_user_top, null);
viewHolder.txtview_votesize = (TextView) convertView.findViewById(R.id.txtview_votesize);
viewHolder.txtview_fontnumber = (TextView) convertView.findViewById(R.id.txtview_fontnumber);
viewHolder.username = (TextView) convertView.findViewById(R.id.txtview_username);
viewHolder.imgbtn_attention = (ImageButton) convertView.findViewById(R.id.imgbtn_attention);
viewHolder.imgcrown = (ImageView) convertView.findViewById(R.id.img_crown);
viewHolder.iv_userheade = (CircularImage) convertView.findViewById(R.id.img_userheader);
viewHolder.cellContainer = (RelativeLayout) convertView.findViewById(R.id.fragment_container);
convertView.setTag(viewHolder);
break;
case TYPE_2:
viewHolderf = new ViewHolder2();
convertView = View.inflate(context, R.layout.item_ranking_title, null);
viewHolderf.txtview_catagory = (TextView) convertView.findViewById(R.id.txtview_catagory);
viewHolderf.imgview_rankingtitle = (ImageView) convertView.findViewById(R.id.imgview_rankingtitle);
convertView.setTag(viewHolderf);
break;
}
} else { //缓存复用
switch (type) {
case TYPE_1:
viewHolder = (ViewHolder) convertView.getTag();
break;
case TYPE_2:
viewHolderf = (ViewHolder2) convertView.getTag();
break;
}
}
switch (type) {
case TYPE_1:
break;
case TYPE_2:
break; //......... 给各个布局需要展示内容 进行赋值
其他的也不过进行描述了,之前一直没有这样写,以为一个listview中显示不同的布局很麻烦。就使用其他的方式了。一直没有自己动手写,这次项目中用到,所以自己找了点资料看了一下。
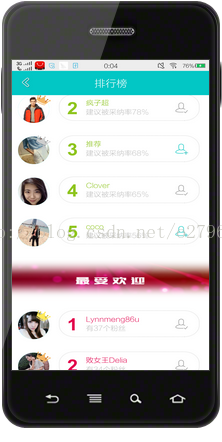
下面项目中的真实效果图
1项目背景是,有一个排行榜,三个不同的对象。周排行,热度排行,最受欢迎的排行。因为对象不同,所以处理起来挺麻烦的 ,一堆的判断语句。下周一,需要review一下代码,不然,会被批的哦。
这里里的标题背景是一个veiw ,类别展示是一个类别
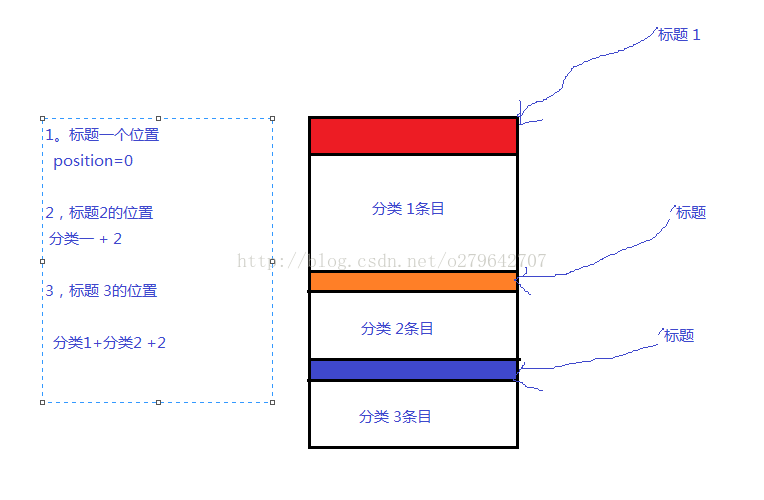
说到这里,正好把,这个简单的算法说一下,如何算出来,标题在listvew中的具体位置。
到这里就差不多了,突然发现 getveiwcount() 和 getviewtype() 配合着 标题的这个简单位置算法,用起来,少了,很多烦恼。很顺利的就解决了这个分类问题
修正 : 标题三的位置是 分类1+分类2+3


























 2455
2455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










