安卓菜鸟的理解之路之:match_parent、fill_parent与wrap_content的区别与作用
一开始,作者对安卓一无所知,随手一翻都会在书上看到了很多代码块有fill_parent/match_parent/wrap_content,
但是这三个属性对于菜鸟级别的作者来说一直没有什么概念,所以,特地的搜查了关于它们的相关资料进行了理解:
/match_parent/: match—->使等同于,parent—->父母,所以,可以从单词上去理解,它就是强制性的使它的大小等同于父控件,父控件多大,他就多大。
/fill_parent/: fill—->充满,从单词上去理解,这个属性就是充满了整个父控件。
有的人可能会觉得fill_parent和match_parent的作用相同啊。没错,从Android2.2以后是一样的,但是如果为了兼容更低的版本,建议使用fill_parent。
蓝色框框是父控件的大小—-(fill_parent,match_parent)
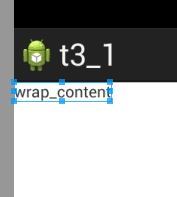
/wrap_content/: wrap—->包(着),content—->内容,单词意思上去理解,这个属性就是让这个属性包着内容,转译过来,就是使这个属性和内容的大小刚好。
蓝色框框是父控件大小—-(wrap_content)























 2901
2901

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








