百度UEditor编辑器之JS脚本报错修改:
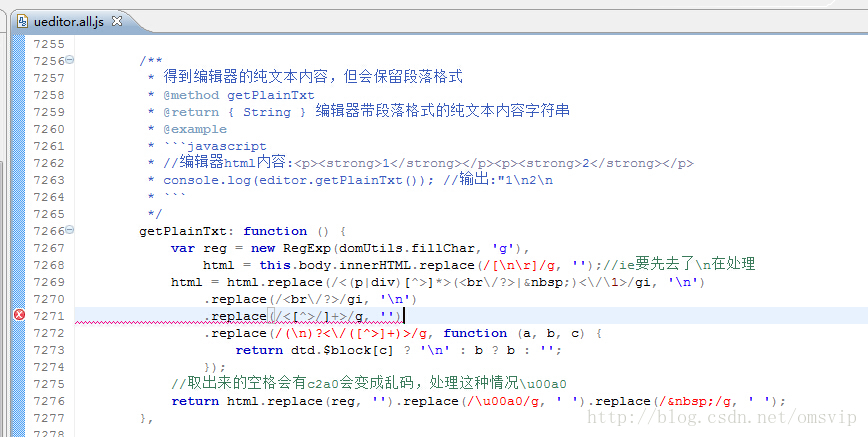
在文件ueditor.all.js 中 7000~8000行报错,修改正则表达式。
修改代码如下:
<span style="font-family:FangSong_GB2312;font-size:14px;">/**
* 得到编辑器的纯文本内容,但会保留段落格式
* @method getPlainTxt
* @return { String } 编辑器带段落格式的纯文本内容字符串
* @example
* ```javascript
* //编辑器html内容:<p><strong>1</strong></p><p><strong>2</strong></p>
* console.log(editor.getPlainTxt()); //输出:"1\n2\n
* ```
*/
getPlainTxt: function () {
var reg = new RegExp(domUtils.fillChar, 'g'),
html = this.body.innerHTML.replace(/[\n\r]/g, '');//ie要先去了\n在处理
html = html.replace(/<(p|div)[^>]*>(<br\/?>| )<\/\1>/gi, '\n')
.replace(/<br\/?>/gi, '\n')
.replace(/<[^>]+>/g, '')
.replace(/(\n)?<\/([^>]+)>/g, function (a, b, c) {
return dtd.$block[c] ? '\n' : b ? b : '';
});
//取出来的空格会有c2a0会变成乱码,处理这种情况\u00a0
return html.replace(reg, '').replace(/\u00a0/g, ' ').replace(/ /g, ' ');
},</span>此处多了一个"/" 报错的:.replace(/<[^>/]+>/g, ''),修改后的:.replace(/<[^>]+>/g, '')
ueditor.all.min.js 中的同上!






















 2108
2108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








