使用jquery validate 表单验证插件的时候,需要做一个动态的添加删除验证规则:
动态添加:$("#id”).rules('add',规则); 如:
$("#analysis_content").rules("add",{required:true,messages:{required: "编辑不能为空"}});
动态删除:$("#id”).rules('remove',规则);
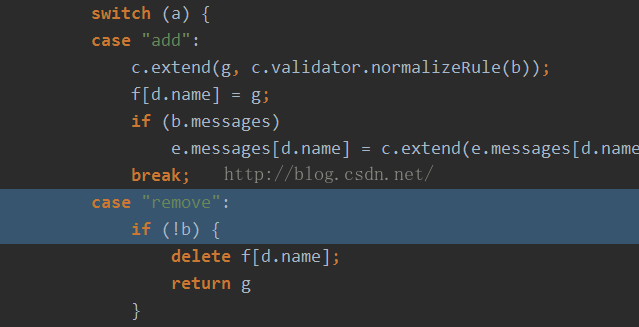
$("#analysis_content").rules("remove",{required:true,messages:{required: "编辑不能为空"}});当中遇到一个很奇怪的问题,在删除规则的时候报错:split not a function查看源码中:
我用的插件是 1.81版本
解决方法是把 if(!b) 改成 if(b)就可以了























 2608
2608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








