路由的使用
1.安装路由
cnpm install --save vue-router -D2.编写页面
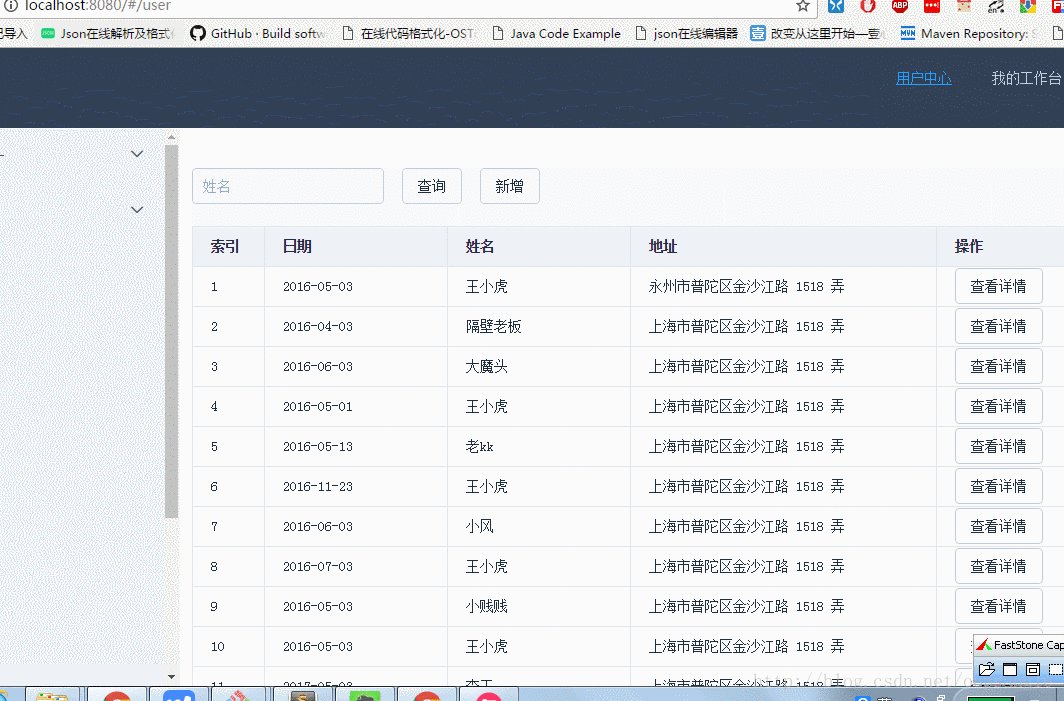
这里测试路由功能就写了两个页面home.vue/user-list.vue
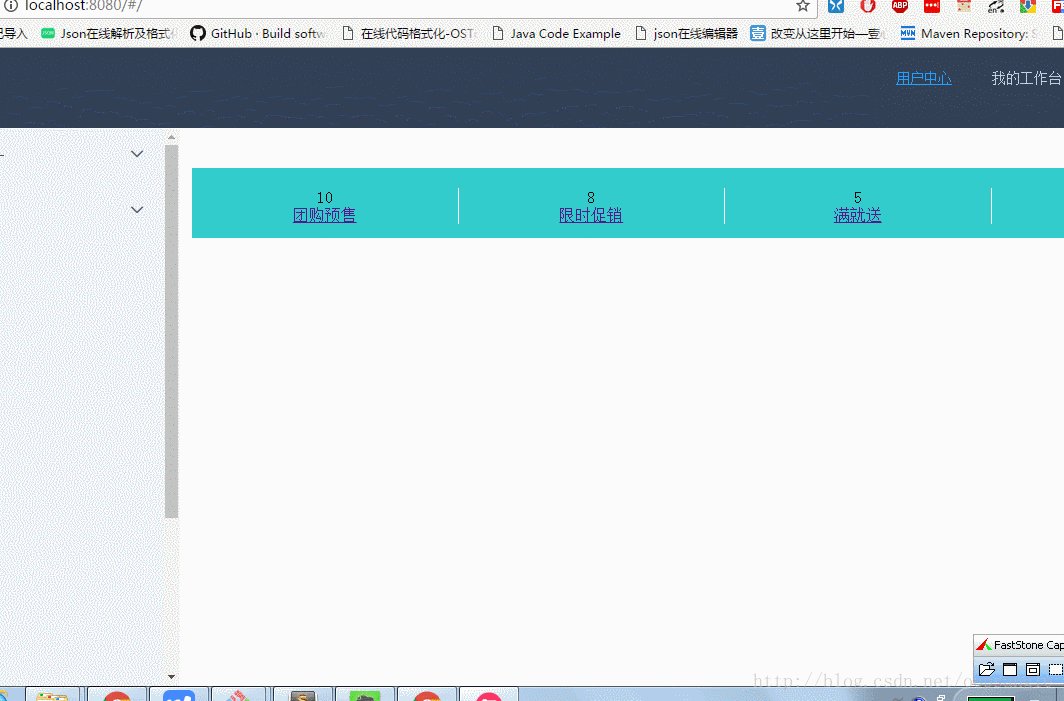
vue-list.vue是上节的老内容下面贴一下home.vue
<template>
<div>
<el-col class="bar">
<el-col :span="6" v-for="record in records">
{{record.count}}<br>
<router-link :to="'user'"><span>{{record.desc}}</span></router-link>
</el-col>
</el-col>
</div>
</template>
<script>
export default {
name: 'home',
data () {
return {
records: [
{count: 10, desc: '团购预售'},
{count: 8, desc: '限时促销'},
{count: 5, desc: '满就送'},
{count: 11, desc: '满立减'}
]
}
}
}
</script>
<style scope>
.bar {
padding:20px 0;
background: #33CCCC;
text-align: center;
height:70px;
}
.bar > .el-col {
border-right: solid 1px #fff;
}
.bar > .el-col:last-child{border:none;}
</style>3.路由配置
import VueRouter from 'vue-router'
import routers from './route/router'
#这里我把路由文件单独抽到一个文件里去了router.js
Vue.use(VueRouter)
const router = new VueRouter({
routes: routers
})
new Vue({
el: '#app',
router: router,
template: '<App/>',
components: { App }
})其中router.js
import UserList from '../views/user-list'
import Home from '../views/home'
export default [
{
path: '/',
name: '首页',
component: Home
},
{
path: '/user',
name: '用户管理',
component: UserList
}
]
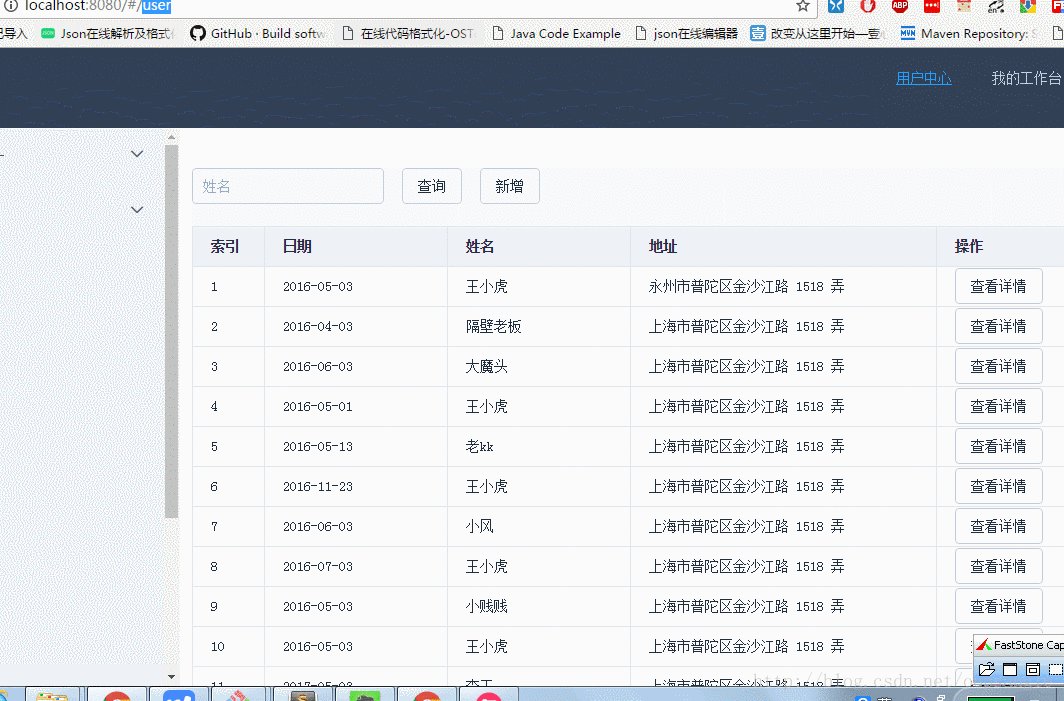
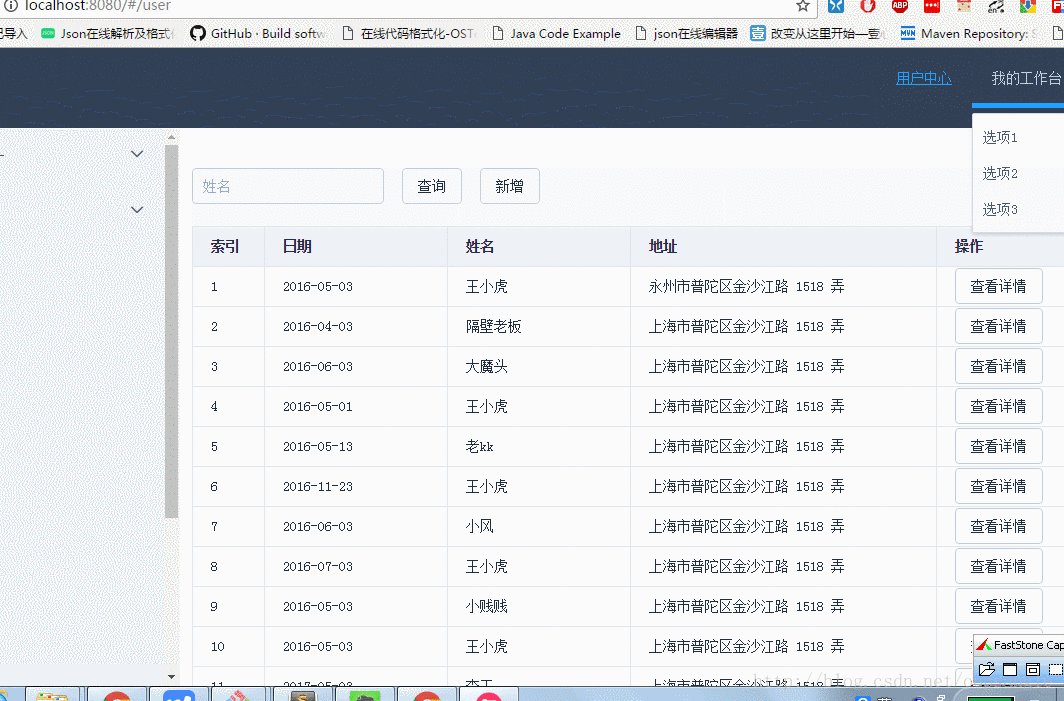
4.测试
注意url hash的变化,这里router的很多配置项没用






















 5845
5845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








