链接:https://www.zhihu.com/question/25308946/answer/32240185
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
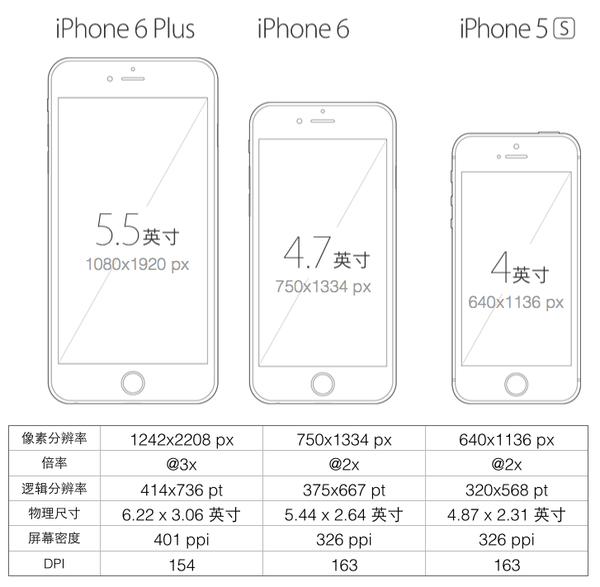
移动app开发中多种设备尺寸适配问题,过去只属于Android阵营的头疼事儿,只是很多设计师选择性地忽视android适配问题,只出一套iOS平台设计稿。随着苹果发布两种新尺寸的大屏iPhone 6,iOS平台尺寸适配问题终于还是来了,移动设计全面进入“杂屏”时代。看看下面三款iPhone尺寸和分辨率数据就知道屏幕有多杂了。
<img src="https://pic1.zhimg.com/e3e2ae47eb391693752d6d73f60b8eb0_b.jpg" data-rawwidth="727" data-rawheight="711" class="origin_image zh-lightbox-thumb" width="727" data-original="https://pic1.zhimg.com/e3e2ae47eb391693752d6d73f60b8eb0_r.jpg">

加上Android生态中纷繁复杂的各种奇葩尺寸,现在APP设计开发必须考虑适配大、中、小三种屏幕。所以如何做到交付一套设计稿解决适配大中小三屏的问题?设计和开发之间采用什么协作模式?一个基本思路是:
1、选择一种尺寸作为设计和开发基准;
2、定义一套适配规则,自动适配剩下两种尺寸;
3、特殊适配效果给出设计效果。
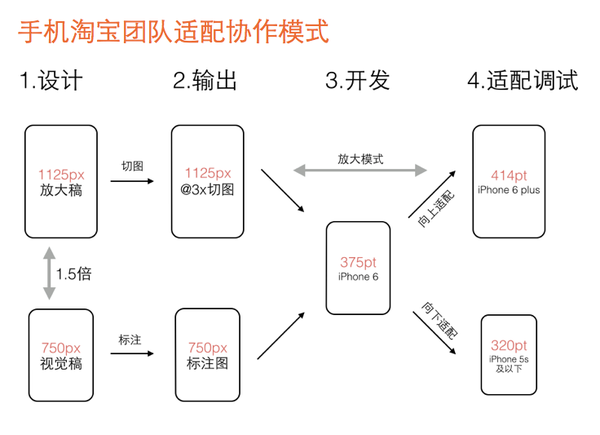
手机淘宝的iPhone 6/iPhone 6 Plus适配版本即将提交App store审核。先晒一下我们采用的协作模式,再慢慢说明原委。
<img src="https://pic4.zhimg.com/62dd57dee9f859151b8ea6a939968a53_b.jpg" data-rawwidth="736" data-rawheight="533" class="origin_image zh-lightbox-thumb" width="736" data-original="https://pic4.zhimg.com/62dd57dee9f859151b8ea6a939968a53_r.jpg">

第一步,视觉设计阶段,设计师按宽度750px(iPhone 6)做设计稿,除图片外所有设计元素用矢量路径来做。设计定稿后在750px的设计稿上做标注,输出标注图。同时等比放大1.5倍生成宽度1125px的设计稿,在1125px的稿子里切图。
第二步,输出两个交付物给开发工程师:一个是程序用到的@3x切图资源,另一个是宽度750px的设计标注图。
第三步,开发工程师拿到750px标注图和@3x切图资源,完成iPhone 6(375pt)的界面开发。此阶段不能用固定宽度的方式开发界面,得用自动布局(auto layout),方便后续适配到其它尺寸。
第四步,适配调试阶段,基于iPhone 6的界面效果,分别向上向下调试iPhone 6 plus(414pt)和iPhone 5S及以下(320pt)的界面效果。由此完成大中小三屏适配。
为什么选择iPhone 6作为基准尺寸?
当面对大中小三种屏幕需要适配的时候,很容易想到先做好一种屏幕,再去适配剩下两种屏幕。第一个决定是到底以哪种屏幕作为设计和开发的基准尺寸。我们选择中间尺寸的iPhone 6(750px/375pt)作为基准,基于几个原因:
1、从中间尺寸向上和向下适配的时候界面调整的幅度最小。375pt下的设计效果适配到414pt和320pt偏差不会太大。假设以414pt为基准做出很优雅的设计,到320pt可能元素之间比例就不是那么回事了,比如图片和文字之间视觉比例可能失调。
2、iPhone 6 plus有两种显示模式,标准模式分辨率为1242x2208,放大模式分辨率为1125x2001(即iPhone 6的1.5倍)。可见官方系统里iPhone 6和iPhone 6 plus分辨率之间就存在1.5倍的倍率关系。很多情况下这两种尺寸可以用1.5倍直接等比适配。
3、1242x2208这个奇葩的数值是苹果官方都不愿意公开宣传的一个分辨率,不便于记忆和计算栅格。640x1136虽然是广泛应用的一个分辨率,但是大屏时代依然以小尺寸为设计基准显然不合时宜,设计师会停留在小屏的视角做设计。
所以,iPhone6的750x1334是最适合基准尺寸。
只交付一套设计稿,默认用什么规则来适配?
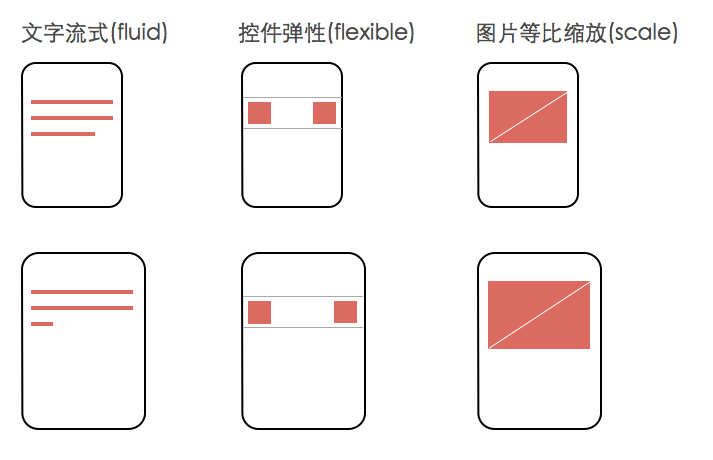
前文提到适配策略是先选择iPhone 6作为基准设计尺寸,然后通过一套适配规则自动适配到另外两种尺寸。这套适配规则总结起来就一句话:文字流式,控件弹性,图片等比缩放。
<img src="https://pic2.zhimg.com/feffdcc6023e2f17e9000d2e70a34d91_b.jpg" data-rawwidth="713" data-rawheight="460" class="origin_image zh-lightbox-thumb" width="713" data-original="https://pic2.zhimg.com/feffdcc6023e2f17e9000d2e70a34d91_r.jpg">
控件弹性指的是,navigation、cell、bar等适配过程中垂直方向上高度不变;水平方向宽度变化时,通过调整元素间距或元素右对齐的方式实现自适应。这样屏幕越大,在垂直方向上可以显示更多内容,发挥大屏幕的优势。
<img src="https://pic4.zhimg.com/2d10708e03046b24477778c03ea2a853_b.jpg" data-rawwidth="750" data-rawheight="1279" class="origin_image zh-lightbox-thumb" width="750" data-original="https://pic4.zhimg.com/2d10708e03046b24477778c03ea2a853_r.jpg">

<img src="https://pic4.zhimg.com/006b79515d661fd8e5ed9a9fbaec9dff_b.jpg" data-rawwidth="750" data-rawheight="1270" class="origin_image zh-lightbox-thumb" width="750" data-original="https://pic4.zhimg.com/006b79515d661fd8e5ed9a9fbaec9dff_r.jpg">

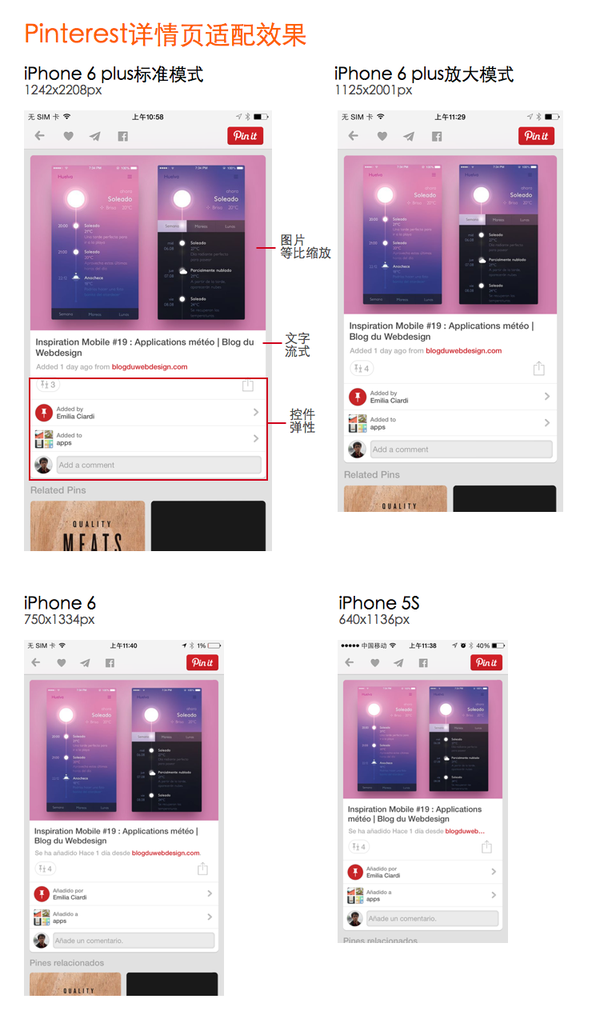
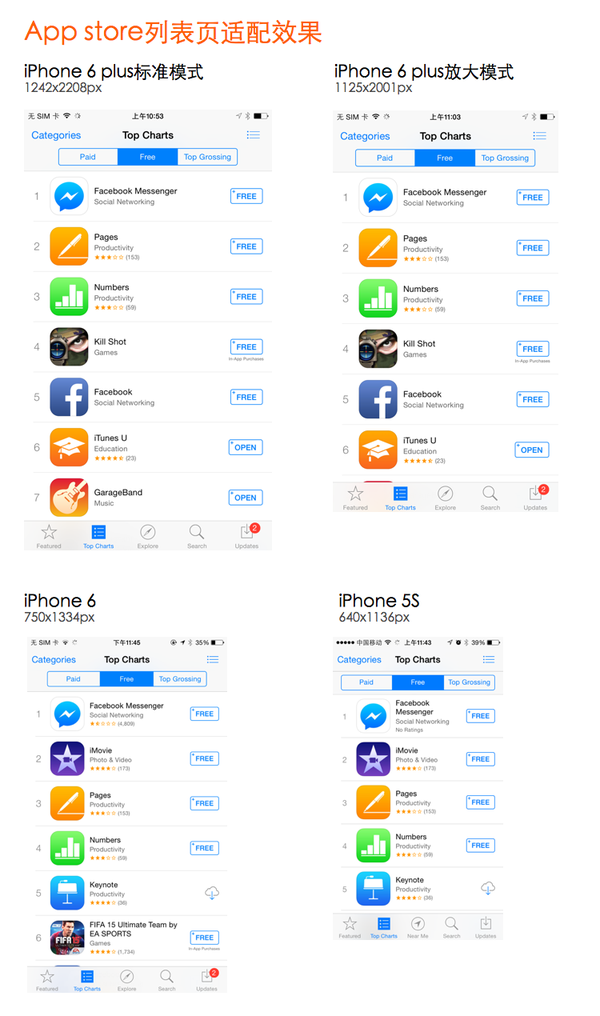
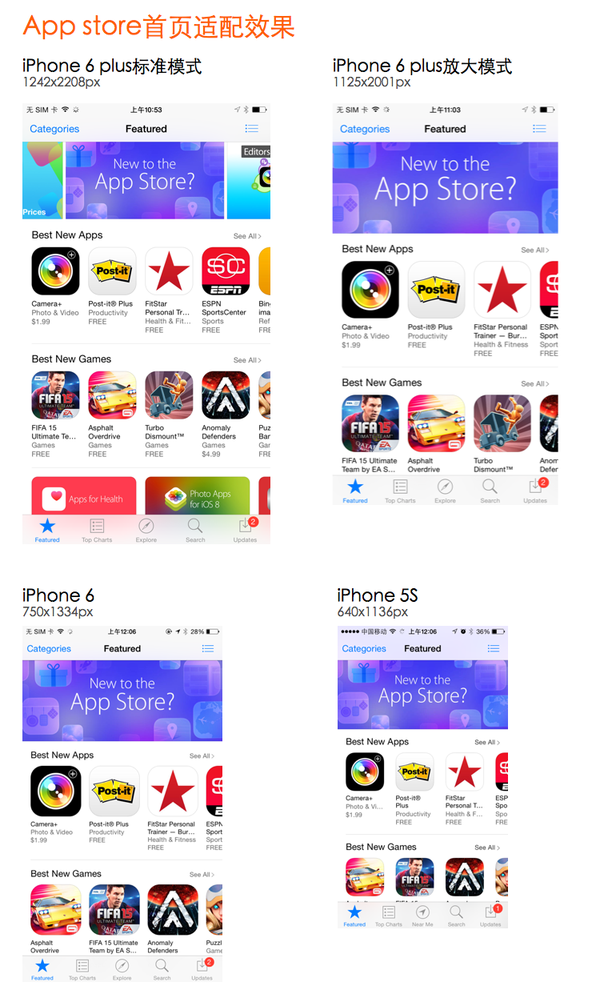
按照上述默认适配规则,大中小三种屏幕显示效果均相同。有时候想在大屏幕显示更多内容,需要设计出特殊适配效果。比如App store首页焦点图,从iPhone 6适配到iPhone 6 plus时焦点图尺寸和排版做了特殊处理。底下应用列表也从一排3+个变成一排4+个,真正实现了大屏幕显示更多内容的理念。这些就需要设计师给出相应设计稿。
<img src="https://pic1.zhimg.com/896c935642bdac91555d3075ee61e3b8_b.jpg" data-rawwidth="750" data-rawheight="1252" class="origin_image zh-lightbox-thumb" width="750" data-original="https://pic1.zhimg.com/896c935642bdac91555d3075ee61e3b8_r.jpg">

更多回答
陈伟答案中对 Photoshop 的看法有些误导。
Photoshop 支持用矢量(而且应该只用矢量)元素设计界面,只是无法输出矢量资源(可以通过脚本用 AI 输出 SVG,但相对不那么方便)。
最新的 Photoshop 是有跟 Sketch 一样的输出切图功能的(Generator),用 2x 的 PSD 输出 3x 的切图也可以。而且 Photoshop 配合 Slicy 输出切图比 Sketch 3 快捷很多。
Sketch 相当棒,但目前(v3.1)还是有不少小问题,加上对中文支持不够好,在界面设计中还不能完全取代 Photoshop。
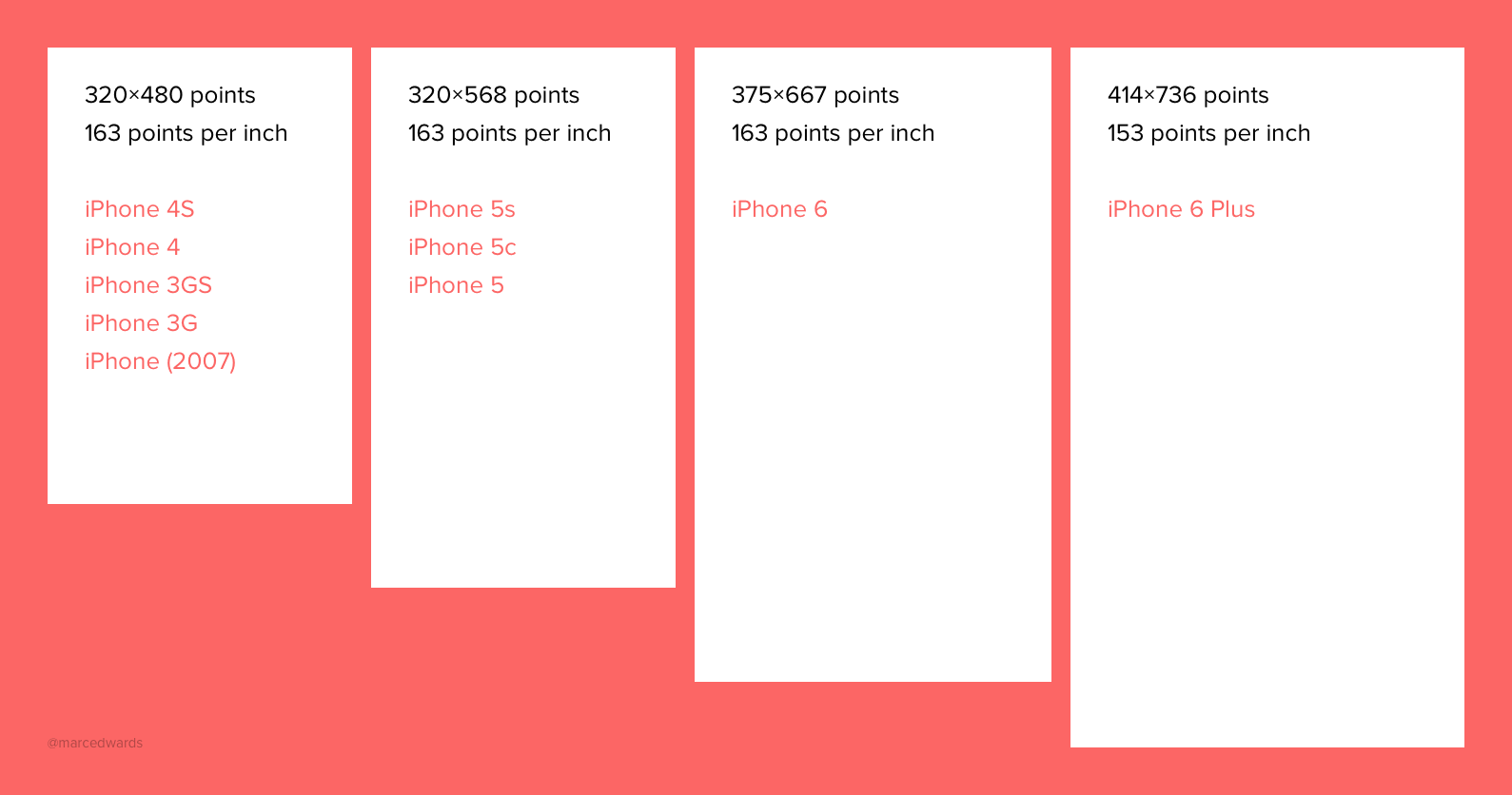
关于题目的问题,首先一份设计稿就不能适用于 iOS 各手机屏幕尺寸。以下是 Bjango 把目前各 iOS 手机屏幕还原为 1x 的对比图,可见在设计稿中四种屏幕尺寸宽高都不一样,不是简单地把 iPhone 5 界面缩放一下就变成 iPhone 6 的设计稿了。
<img src="https://pic2.zhimg.com/a3e5418e0edf9c0900f585dde852f69d_b.jpg" data-rawwidth="1589" data-rawheight="836" class="origin_image zh-lightbox-thumb" width="1589" data-original="https://pic2.zhimg.com/a3e5418e0edf9c0900f585dde852f69d_r.jpg">
如何支持多个尺寸屏幕,这个要分情况讨论。
对于常规界面我们可以偷个懒,只做 iPhone 5 屏幕尺寸的设计稿,请开发在其它屏幕上自适应,最终检查实机效果没问题就行。
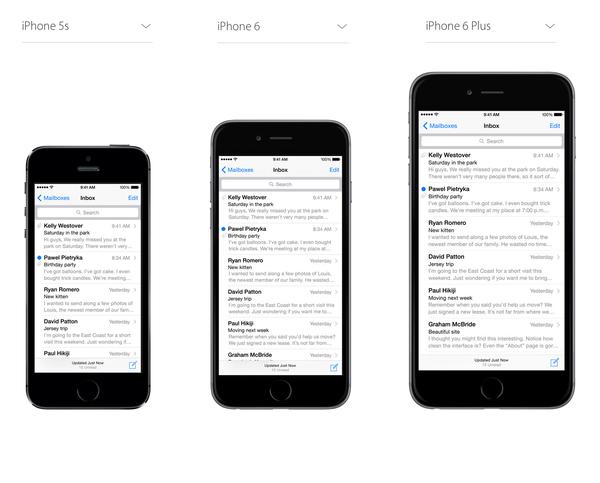
苹果官网上屏幕对比页面里用到的都是常规界面:
<img src="https://pic1.zhimg.com/9f67121cb834cb4ba69e278a767ee6f8_b.jpg" data-rawwidth="1350" data-rawheight="1087" class="origin_image zh-lightbox-thumb" width="1350" data-original="https://pic1.zhimg.com/9f67121cb834cb4ba69e278a767ee6f8_r.jpg">

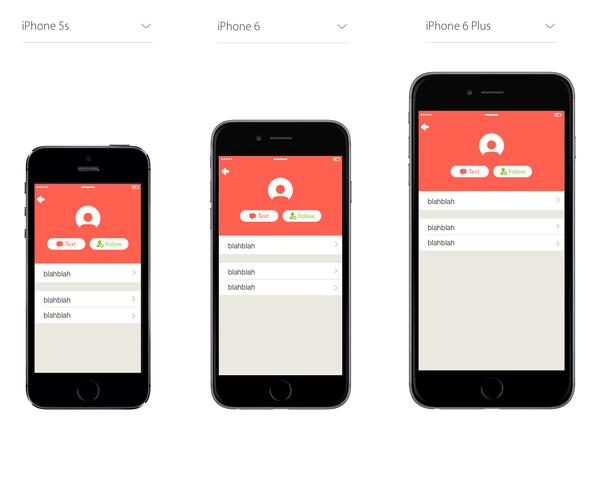
对于一些定制的界面我们应该根据不同屏幕重新适配,比如下面是个简单的 profile 页面示例,自动适配到大屏幕的效果挺糟糕的。
<img src="https://pic2.zhimg.com/df35e6887a331d3275151b8f0a04343d_b.jpg" data-rawwidth="1350" data-rawheight="1087" class="origin_image zh-lightbox-thumb" width="1350" data-original="https://pic2.zhimg.com/df35e6887a331d3275151b8f0a04343d_r.jpg">

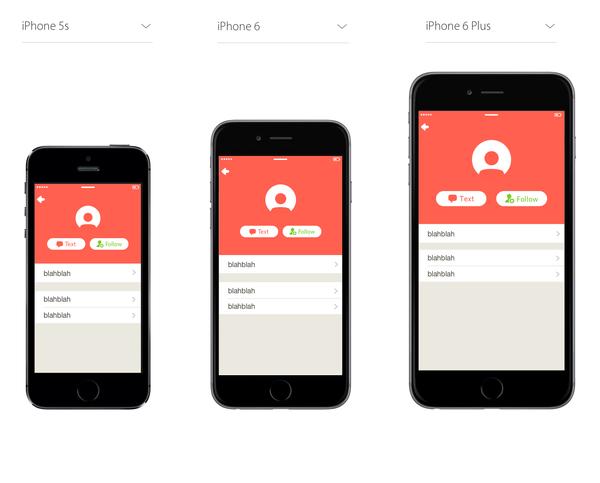
此时设计师应该手动为大屏幕重新调整设计,像下图一样。
<img src="https://pic1.zhimg.com/4b6ffa8bdb7bc3691fd0dd1541ecd664_b.jpg" data-rawwidth="1350" data-rawheight="1087" class="origin_image zh-lightbox-thumb" width="1350" data-original="https://pic1.zhimg.com/4b6ffa8bdb7bc3691fd0dd1541ecd664_r.jpg">

在上图中可看出 iPhone 6 Plus 界面中部分切图尺寸比 3x 更大,要单独切图,所以不是说简单地给 iPhone 6 Plus 统一切 3x 图就 OK 的了。这时矢量切图在开发中优势很明显,只要把大屏幕中切图的尺寸告诉开发即可,无需针对非 3x 元素额外输出切图。
* 手机屏幕毕竟还是像素位图,像细线图标即使是矢量的在缩放后仍可能会出现虚化模糊的现象(类似 HTML 里的 icon font),理论上并非所有情况都适合用矢量切图。但是,iPhone 6 Plus 屏幕本身又是 downscale 的,导致原本 pixel perfect 的切图也会在缩放后发虚,完全没有 pixel perfect 而言,究竟是不是 iPhone 6 Plus 屏幕已经优化的看不出像素点了,要等看到实机才能确定。
切图方面用 Sketch 的话可以尽量试试 PDF 矢量切图(但要在实机上确认效果)。Photoshop 就只能输出位图了,上面提到定制界面里的一些切图得单独输出,其他常规的用 2x 的 PSD 输出 1-3x 切图即可。
另外,与 Photoshop 和 Sketch 相比,AI 不适合做界面设计。勇于尝试 Sketch 是好的,但若 Sketch 各种毛病忍不了的话建议还是用 Photoshop 好些。
* 关于 AI 不适合做界面设计的看法,其实作为功能强大的矢量设计工具,AI 当然可以用来设计界面,只是没那么方便(我一位客户给我的设计稿还是 InDesign 设计的)。Sketch 吸收了不少 AI 与 Fireworks 的优点,比 AI 好很多,用惯 AI 的朋友不妨试用一下。





















 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








