积累点滴,从这一刻开始
jsp页面部分
第一步: jsp页面导入 ajaxfileupload.js文件
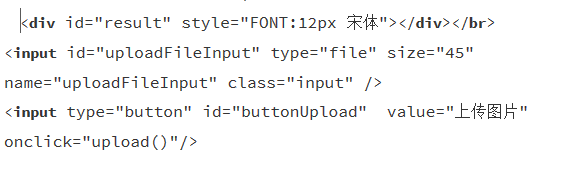
第二步:编写上传文件的文本框:

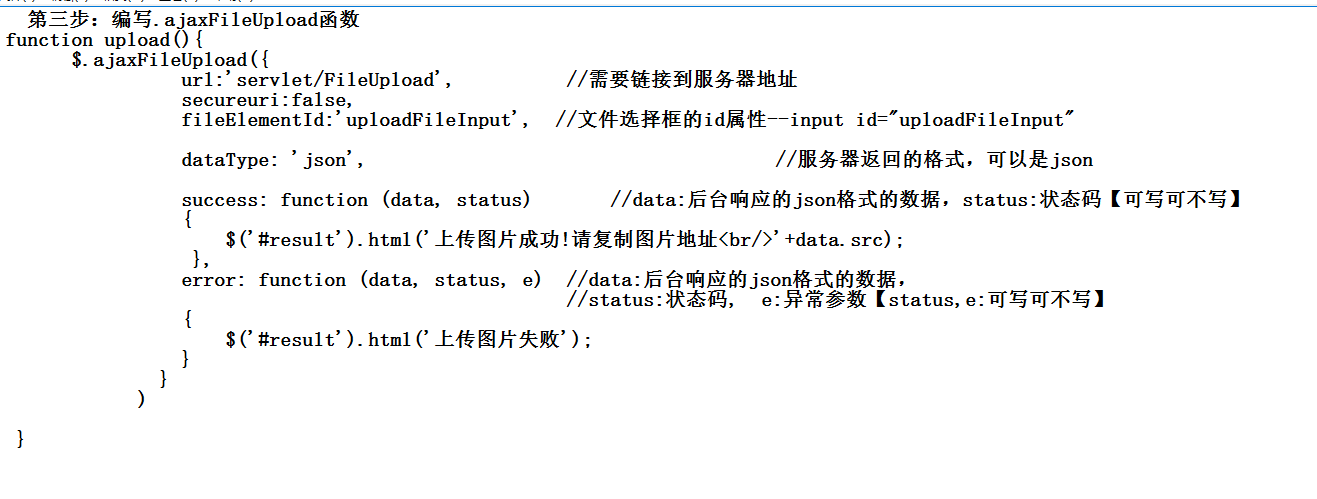
第三步:
struts2后台部分
第一步:private File file;
private String fileFileName;
private String fileFileContentType; //struts2处理上传的三个基本属性
第二步:
public void uploadFile(){
try {
//判断文件类型
Pattern reg=Pattern.compile(“[.]jpg|png|jpeg|gif$”);
Matcher matcher=reg.matcher(fileFileName);
if(!matcher.find()){
message=”{\”msg\”:\”文件格式不正确\”,\”status\”:\”error\”}”; //返回的json数据中必须要有status:error这个键值对,就会去执行error的回调函数
outJson(message);
return ;
}
//设置文件的存储路径
File file = new File(DBTools.PATH); // 判断文件夹是否存在,如果不存在则创建文件夹
if (!file.exists()) {
file.mkdir();
文章标题 使用ajaxFileupload+struts2完成文件的上传以及回显到jsp的链接地址
最新推荐文章于 2020-11-18 14:56:15 发布
 本文介绍了如何结合ajaxFileupload.js和Struts2框架完成文件上传,并在JSP页面上回显文件链接。首先在JSP页面导入ajaxFileupload.js,然后设置上传文件的文本框。在Struts2后台,定义处理上传的三个属性,并通过正则表达式检查文件类型。接着,设置文件存储路径,确保文件夹存在,将上传的文件重命名并保存。最后,返回JSON数据告知用户上传状态,并提供成功时的图片链接。
本文介绍了如何结合ajaxFileupload.js和Struts2框架完成文件上传,并在JSP页面上回显文件链接。首先在JSP页面导入ajaxFileupload.js,然后设置上传文件的文本框。在Struts2后台,定义处理上传的三个属性,并通过正则表达式检查文件类型。接着,设置文件存储路径,确保文件夹存在,将上传的文件重命名并保存。最后,返回JSON数据告知用户上传状态,并提供成功时的图片链接。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3179
3179

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








