微信小程序页面跳转
最近刚学习了微信小程序开发文档,开发形式和android app有点类似,布局用了xml,逻辑控制用js,配置文件用json。文档学习起来还好,不算吃力,但在写代码的时候还是遇到了不少坑。比如页面的跳转(开发文档也没描述清楚,也没有相应的示例)下面直接上代码
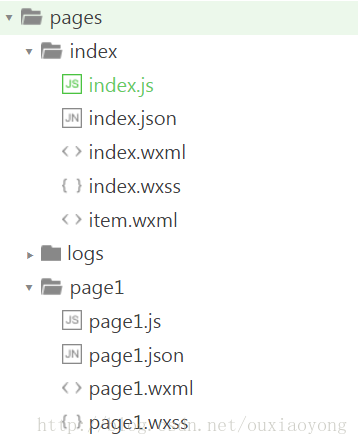
工程目录:

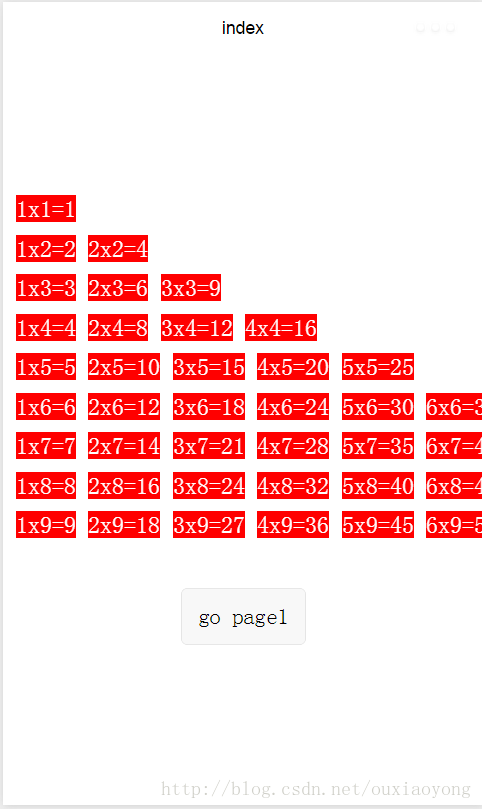
首页:

要跳转的页面:

场景是点击按钮跳转到page1,经过学习文档,需要用到微信的api
wx.navigateTo
文档说明:

,但文档对url并没有解释清楚。一开始我以为是项目的相对路径,即url:/page1/page1,结果一直跳转失败,后来想到可能是当前文件的相对路径,于是改为以下代码一试果然可以跳转。
goPage1: function(){
wx.navigateTo({
url: '../page1/page1',
success: function(res){
// success
wx.showToast({
title: '跳转成功',
icon: 'success',
duration: 2000
})
},
fail: function() {
// fail
wx.showToast({
title: "跳转失败",
icon: "success",
duration: 2000
})
},
complete: function() {
// complete
}
希望能帮到跳入坑的朋友,不喜勿喷,谢谢。
微信小程序页面间的跳转
最新推荐文章于 2024-04-19 15:54:57 发布





















 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








