学习selenium,定位是第一入门课,在学习xpath、css定位时,经常会出现写错或者定位不到等问题,直接在浏览器复制吧,定位的locator太长又不友好,怎么解决呢?其实浏览器就可以帮我们解决,打开浏览器F12模式,选择Console页签。支持浏览器:chrome、firefox、360极速版等
一、xpath
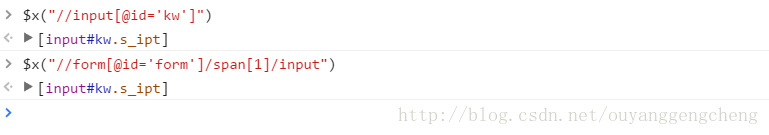
在Console中输入$x(),括号里面填写xpath的locator即可。
例如:
(1)$x("//input[@id='kw']")
(2)$x("//form[@id='form']/span[1]/input")
当匹配多个时,集合会显示多个,这时候说明定位不是唯一,需要重新找到唯一定位才能在脚本中使用
二、CSS
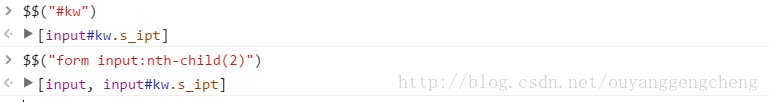
在Console中输入$$(),括号里面填写css的locator即可。
例如:
(1)$$("#kw")
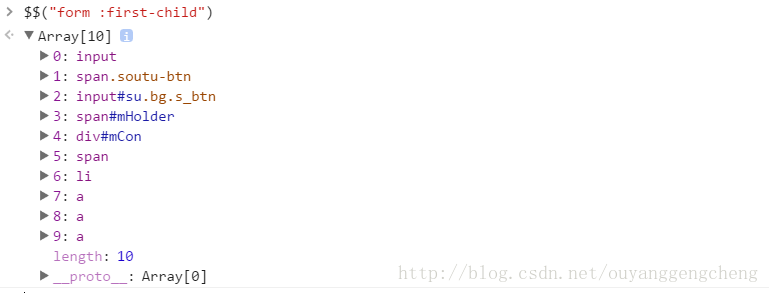
(2)$$("form input:nth-child(2)")
当匹配多个时,集合会显示多个,这时候说明定位不是唯一,需要重新找到唯一定位才能在脚本中使用



























 1945
1945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








