因为自己的项目中需要使用图标,而本人不擅长前端。因此了解到阿里的iconfont矢量图标是一个不错的图标库。下文介绍最简易,通用的使用图标方式以便参考。
一、 寻找适用的图标
官方网址:http://www.iconfont.cn/ 找到需要的icon
以

二、 生成代码:
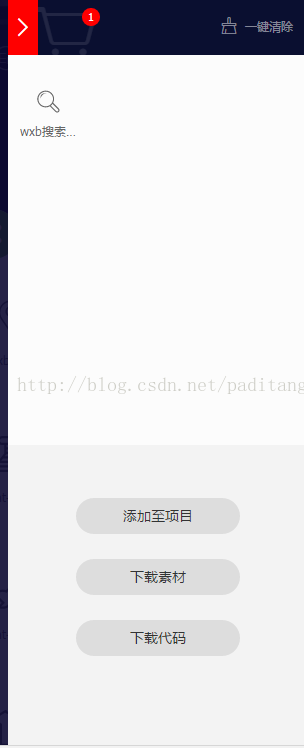
点击右上角购物车图标

点击下载代码,得到zip包,解压即可获得需要的文件。
三、 使用:
将iconfont.css导入你的css文件。
/*
URL为项目内调用字体的路径
*/
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1491967237541'); /* IE9*/
src: url('iconfont.eot?t=1491967237541#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff?t=1491967237541') format('woff'), /* chrome, firefox */
url('iconfont.ttf?t=1491967237541') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg?t=1491967237541#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/*
*/
.icon-wxbsousuotuiguang:before { content: "\e620"; }
<i class="iconfont icon-wxbsousuotuiguang"></i>此时就可以在页面生成搜索图标。






















 658
658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








