找个这例子找了好久,网上内容好少啊,原来只是没有找到正确的路,还是官网最靠谱。
Refresh from url after use data option
<!DOCTYPE html>
<html>
<head>
<title>Refresh from url after use data option</title>
<meta charset="utf-8">
<link rel="stylesheet" href="../assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="../assets/bootstrap-table/src/bootstrap-table.css">
<link rel="stylesheet" href="../assets/examples.css">
<script src="../assets/jquery.min.js"></script>
<script src="../assets/bootstrap/js/bootstrap.min.js"></script>
<script src="../assets/bootstrap-table/src/bootstrap-table.js"></script>
<script src="../ga.js"></script>
</head>
<body>
<div class="container">
<h1>Refresh from url after use data option(<a href="https://github.com/wenzhixin/bootstrap-table/issues/137" target="_blank">#137</a>).</h1>
<p><button id="button" class="btn btn-default">Refresh from url</button></p>
<table id="table">
<thead>
<tr>
<th data-field="id">ID</th>
<th data-field="name">Item Name</th>
<th data-field="price">Item Price</th>
</tr>
</thead>
</table>
</div>
<script>
var $table = $('#table');
$(function () {
$table.bootstrapTable({
data: [{
"id": 0,
"name": "Item 0",
"price": "$0"
}]
});
$('#button').click(function () {
$table.bootstrapTable('refresh', {url: '../json/data1.json'});
});
});
</script>
</body>
</html>效果图:
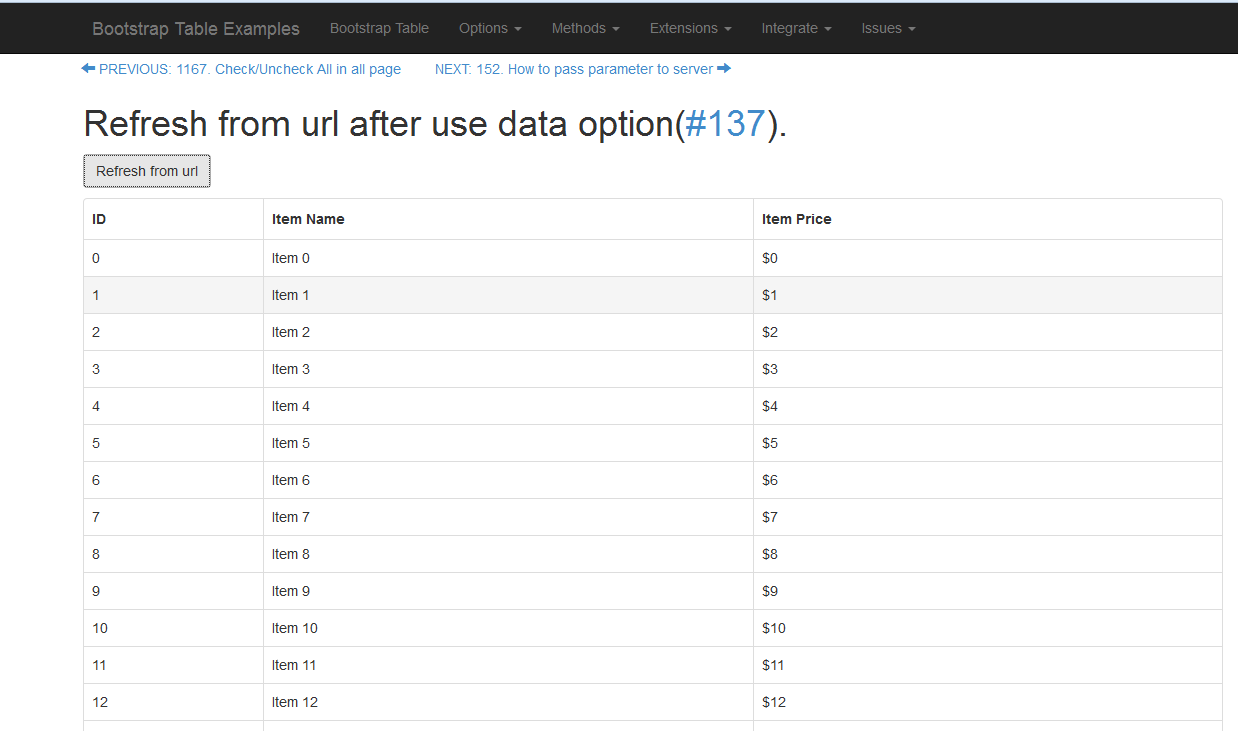
点击按钮后,table表格数据变化如下:
转自:
http://issues.wenzhixin.net.cn/bootstrap-table/#issues/137.html
源码
https://github.com/wenzhixin/bootstrap-table-examples/blob/master/issues/137.html
例子们:
http://bootstrap-table.wenzhixin.net.cn/examples/


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








