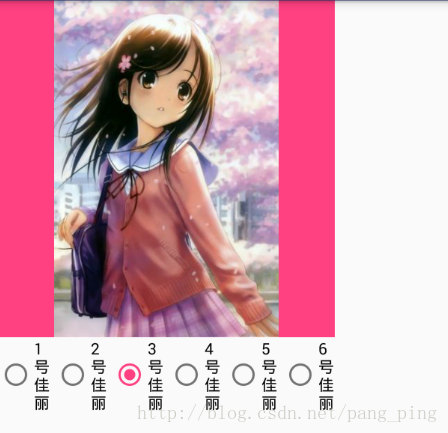
效果图:
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" tools:context="com.zking.laci.android07.MainActivity"
android:orientation="vertical"
>
<ImageView
android:layout_width="300dp"
android:layout_height="300dp"
android:id="@+id/img_main_img1"
android:background="@color/colorAccent"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:id="@+id/radio_rbs"
>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1号佳丽"
android:ems="3"
android:onClick="change"
android:id="@+id/rb1"
/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2号佳丽"
android:ems="3"
android:onClick="change"
/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3号佳丽"
android:ems="3"
android:onClick="change"
/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4号佳丽"
android:ems="3"
android:onClick="change"
/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5号佳丽"
android:ems="3"
android:onClick="change"
/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="6号佳丽"
android:ems="3"
android:onClick="change"
/>
</RadioGroup>
</LinearLayout>
</LinearLayout>
Java代码:
package com.zking.laci.android07;
import android.content.Intent;
import android.support.annotation.IdRes;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
import java.util.HashMap;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
//设置键值对
private Map<String,Integer> m=new HashMap<>();
private ImageView img;
private RadioGroup rbs;
private RadioButton r;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//根据ID获得相对应的控件
img = (ImageView) findViewById(R.id.img_main_img1);
rbs = (RadioGroup) findViewById(R.id.radio_rbs);
r = (RadioButton) findViewById(R.id.rb1);
//添加数据
m.put("1号佳丽",R.drawable.s1);
m.put("2号佳丽",R.drawable.s2);
m.put("3号佳丽",R.drawable.s3);
m.put("4号佳丽",R.drawable.s6);
m.put("5号佳丽",R.drawable.s7);
m.put("6号佳丽",R.drawable.s9);
//设置默认值
img.setImageResource(m.get("1号佳丽"));
r.setChecked(true);
}
public void change(View v){
//将传进来的view强转为RadioButton
RadioButton rb= (RadioButton) v;
String str=rb.getText().toString();
if(str.equals("1号佳丽")){
r.setChecked(true);
}else{
r.setChecked(false);
}
img.setImageResource(m.get(str));
}
}






















 1467
1467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








