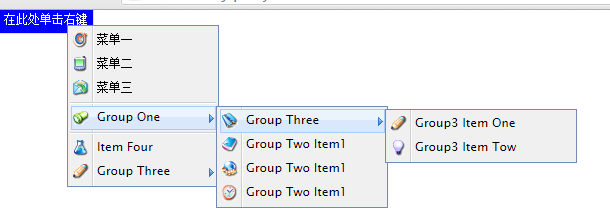
直接上代码 下面是效果图
目录结构
css
images
contextmenu.css
JS
Plugins
jquery.contextmenu.js
jquery.js
sample-css
index.phpindex.php
代码
index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link href="reg.css" type="text/css" rel="stylesheet" />
<title>右键菜单</title>
<link href="sample-css/page.css" rel="stylesheet" type="text/css" />
<link href="css/contextmenu.css" rel="stylesheet" type="text/css" />
<style type="text/css">
.target
{
border:solid 1px #ffccee;
padding:5px;
background-color:Blue;
color:#fff;
display:inline;
}
</style>
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/Plugins/jquery.contextmenu.js" type="text/javascript"></script>
<script type="text/javascript">
$().ready(function() {
var option = { width: 150, items: [
{ text: "菜单一", icon: "sample-css/wi0126-16.gif", alias: "1-1", action: menuAction },
{ text: "菜单二", icon: "sample-css/ac0036-16.gif", alias: "1-2", action: menuAction },
{ text: "菜单三", icon: "sample-css/ei0021-16.gif", alias: "1-3", action: menuAction },
{ type: "splitLine" },
{ text: "Group One", icon: "sample-css/wi0009-16.gif", alias: "1-4", type: "group", width: 170, items: [
{ text: "Group Three", icon: "sample-css/wi0054-16.gif", alias: "2-2", type: "group", width: 190, items: [
{ text: "Group3 Item One", icon: "sample-css/wi0062-16.gif", alias: "3-1", action: menuAction },
{ text: "Group3 Item Tow", icon: "sample-css/wi0063-16.gif", alias: "3-2", action: menuAction }
]
},
{ text: "Group Two Item1", icon: "sample-css/wi0096-16.gif", alias: "2-1", action: menuAction },
{ text: "Group Two Item1", icon: "sample-css/wi0111-16.gif", alias: "2-3", action: menuAction },
{ text: "Group Two Item1", icon: "sample-css/wi0122-16.gif", alias: "2-4", action: menuAction }
]
},
{ type: "splitLine" },
{ text: "Item Four", icon: "sample-css/wi0124-16.gif", alias: "1-5", action: menuAction },
{ text: "Group Three", icon: "sample-css/wi0062-16.gif", alias: "1-6", type: "group", width: 180, items: [
{ text: "Item One", icon: "sample-css/wi0096-16.gif", alias: "4-1", action: menuAction },
{ text: "Item Two", icon: "sample-css/wi0122-16.gif", alias: "4-2", action: menuAction }
]
}
], onShow: applyrule,
onContextMenu: BeforeContextMenu
};
function menuAction() {
alert(this.data.alias);
}
function applyrule(menu) {
if (this.id == "target2") {
menu.applyrule({ name: "target2",
disable: true,
items: ["1-2", "2-3", "2-4", "1-6"]
});
}
else {
menu.applyrule({ name: "all",
disable: true,
items: []
});
}
}
function BeforeContextMenu() {
return this.id != "target3";
}
$("#target").contextmenu(option);
});
</script>
</head>
<body>
<div id="target" class="target">在此处单击右键</div>
</body>
</html>css
contextmenu.css
.b-m-mpanel {
background: #F0F0F0 url(images/contextmenu/menu_bg.gif) left repeat-y;
border: 1px solid #718BB7;
padding: 2px 0;
position: absolute;
z-index: 99997;
left:0px;
top:0px;
}
.b-m-split {
height: 6px;
background: url(images/contextmenu/m_splitLine.gif) center repeat-x;
font-size: 0px;
margin: 0 2px;
}
.b-m-item, .b-m-idisable
{
padding: 4px 2px;
margin: 0 2px 0 3px;
cursor: normal;
line-height:100%;
}
.b-m-idisable
{
color:#808080;
}
.b-m-ibody, .b-m-arrow {
overflow: hidden;
text-overflow: ellipsis;
}
.b-m-arrow {
background: url(images/contextmenu/m_arrow.gif) right no-repeat;
}
.b-m-idisable .b-m-arrow
{
background:none;
}
.b-m-item img, .b-m-ifocus img, .b-m-idisable img {
margin-right: 8px;
}
.b-m-ifocus {
background: url(images/contextmenu/m_item.gif) repeat-x bottom;
border: 1px solid #AACCF6;
padding: 3px 1px ;
margin: 0 2px 0 3px;
cursor: normal;
line-height:100%;
}
.b-m-idisable img {
visibility:hidden;
}索要代码:QQ 3207502808
因为挺复杂的就不粘贴了 希望各位见谅
























 2786
2786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








