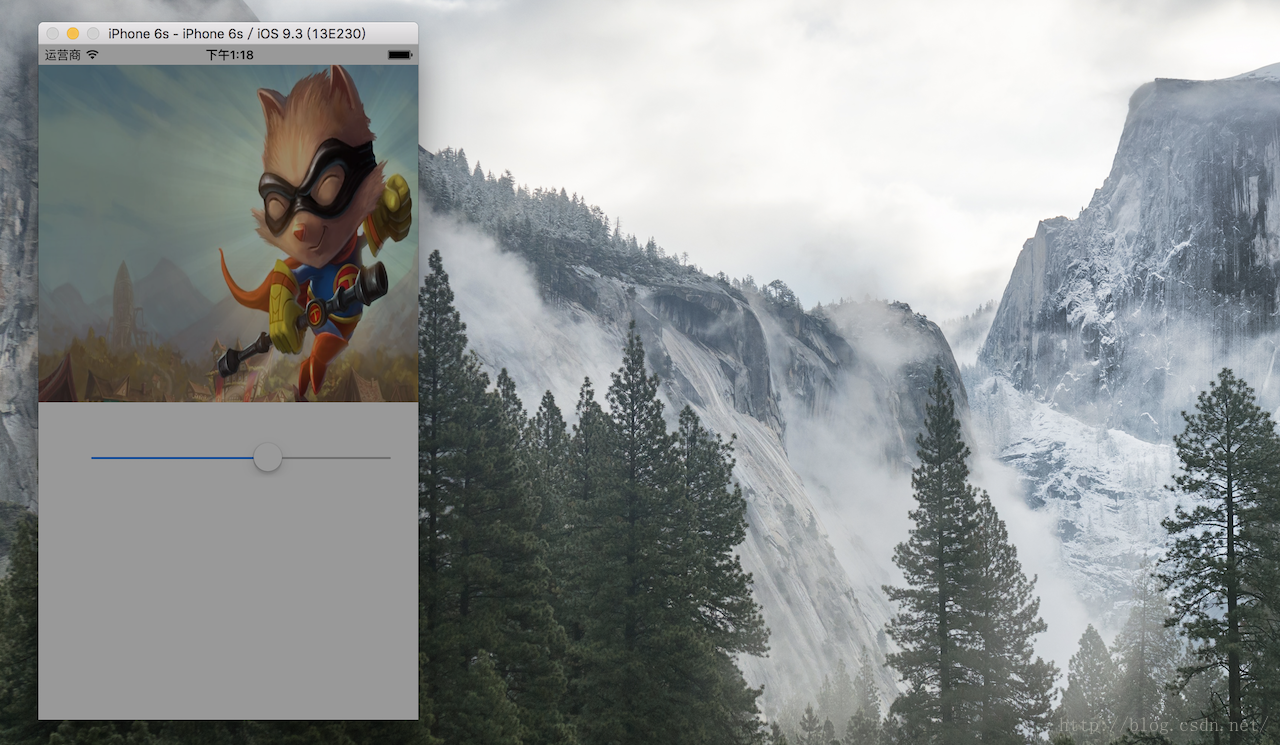
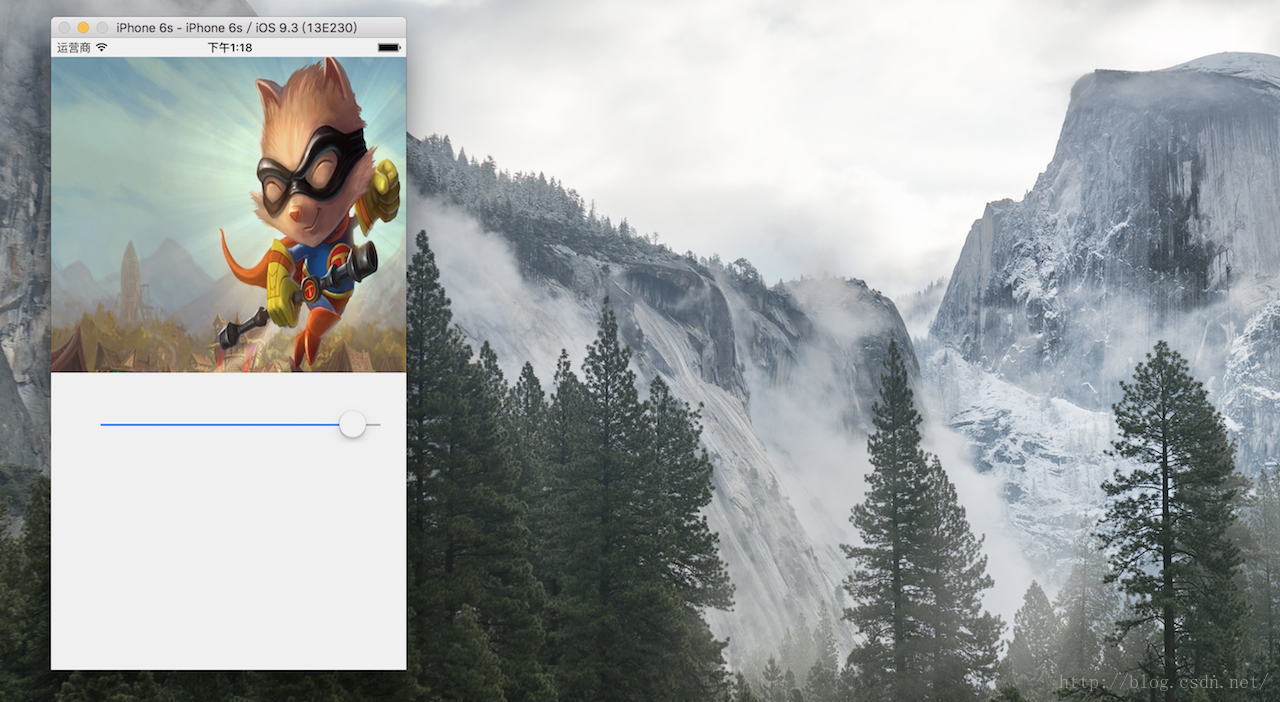
UISlider[滑动条] ,可拖动滚动条组件,让用户能够以可视化的方式设置指定范围内的值。 通常用于进行音视频进度条控制,继承UIControl。
//
// ViewController.m
// UISliderDemo
//
// Created by Apple on 16/5/12.
// Copyright © 2016年 Apple. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
UISlider* slider;
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
CGSize size = self.view.frame.size;
// UIImage
UIImage* image = [UIImage imageNamed:@"1.jpg"];
// UIImageView
UIImageView* imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 20, size.width, size.height/2)];
[imageView setImage:image];
// 添加UIImageView
[self.view addSubview:imageView];
//可拖动条组件
slider = [[UISlider alloc]initWithFrame:CGRectMake(50, size.height/2+50, 300, 50)];
//设置最小值
[slider setMinimumValue:0.0];
//设置最大值
[slider setMaximumValue:1.0];
//设置当前值
[slider setValue:0.6];
// 设置图片的默认透明度
[self.view setAlpha:slider.value];
// 拖动条事件
[slider addTarget:self action:@selector(onChange:) forControlEvents:UIControlEventValueChanged];
// 添加拖动条
[self.view addSubview:slider];
}
- (void)onChange:(id)sender {
// 设置图片的默认透明度
[self.view setAlpha:slider.value];
}
@end























 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








