有时候看论坛的时候,如果没有登录会出现下面的提示:
如果我们是第一次登录这个论坛并且只是想看看被隐藏掉的信息的话,注册就显得有些麻烦了。这时候有没有办法不登录而破解这个限制呢?
答案是有的。
下面以一个论坛的页面为例子,”破解”一下。
示例
url: http://www.yiminjiayuan.com/thread-154735-1-1.html
浏览器:任意带调试功能的浏览器,chrome/firefox/safari/edge/ie,(猎豹等国内众多浏览器一般都是拿chromium改的,自然也可以)
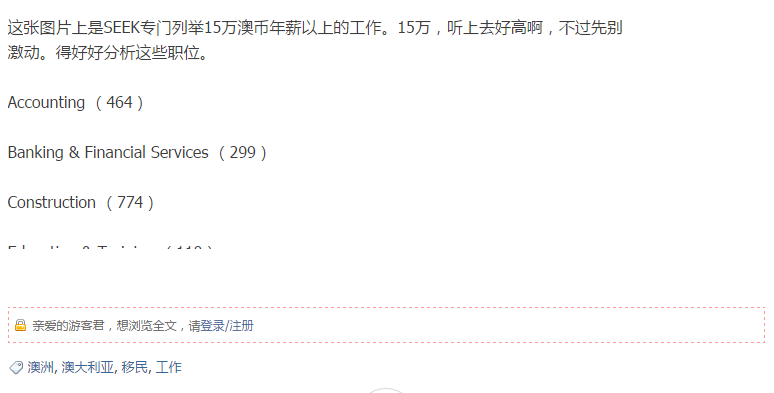
不登录的时候,我们看到的内容是这样的:
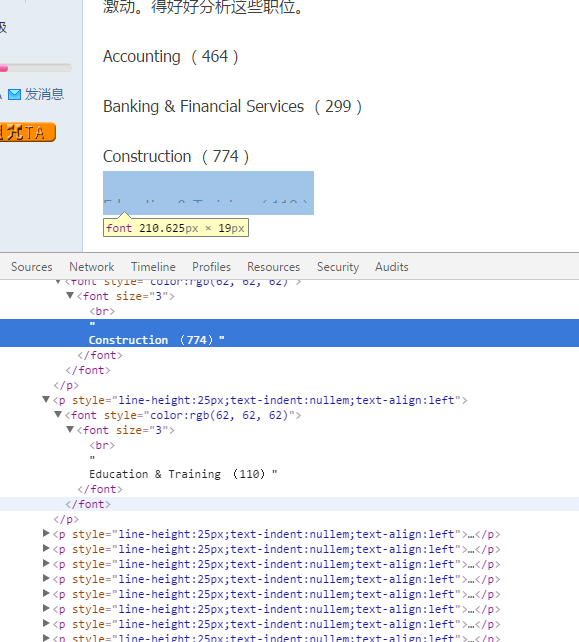
这个时候我们打开浏览器的调试模式(我使用的chrome),选择被屏蔽前的最后一段内容,可以发现没有显示出来的内容实际上在html网页里边有,只是被某种手段给屏蔽不显示了:
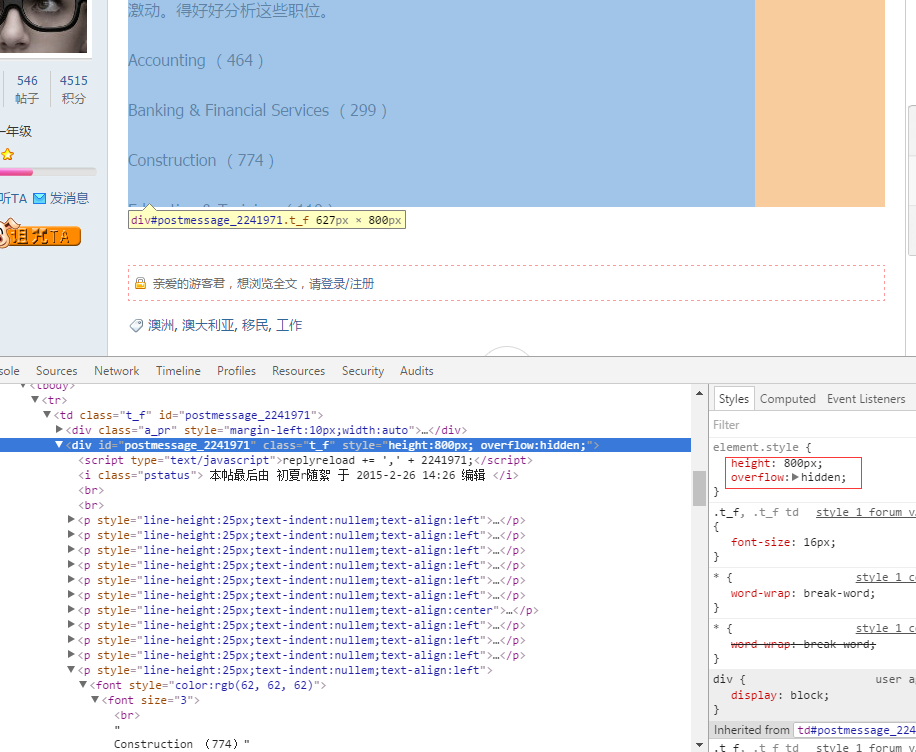
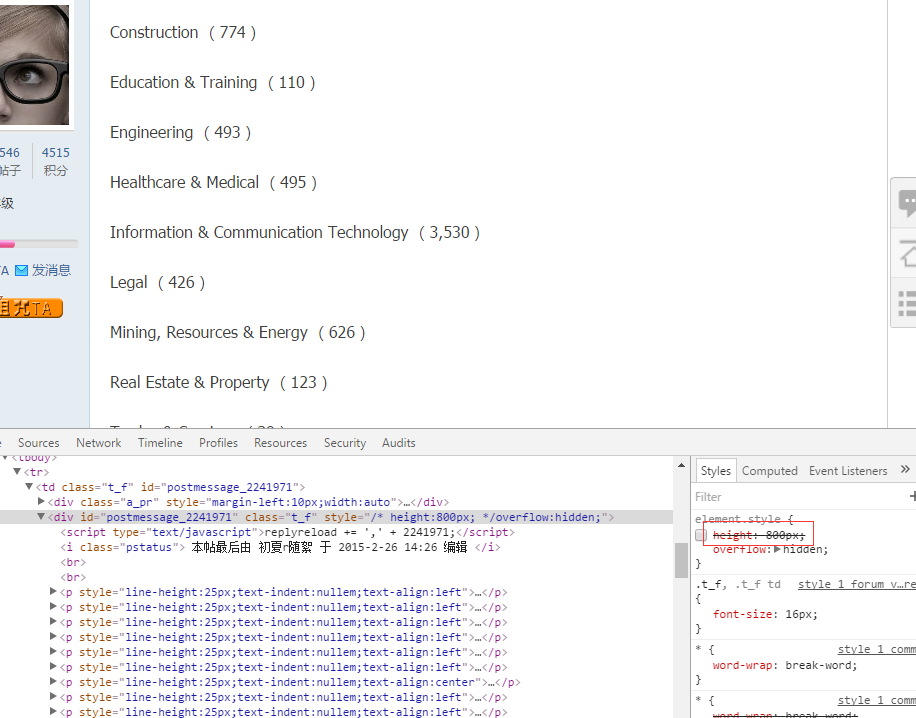
我们继续分析,查看它的父元素 - div,发现它的css样式被做了”手脚”,导致部分内容看不到了,如下图:
原来文章不能显示完全的原理很简单,其内容区域被限定了高度,超出高度部分的内容将会被隐藏,这个也是初始状态下我们看到内容被生硬地截断的原因。(如果是服务器端做了限制,那么就很难破解了)
知道原理,”破解”就很容易了。我们直接把”height”属性屏蔽掉就可以达到目的了。如下图
后话
查看上面示例网页的源代码发现,其是由Discuz! X3.2生成的,理论上使用Discuz的论坛都可以使用这个方法,大家如果遇到类似的论坛,可以试试看。


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








