溪云初起日沉阁,山雨欲来风满楼。—-唐代许浑《咸阳城东楼 / 咸阳城西楼晚眺 / 西门》
1.Web开发技术
Web 是一种典型的分布式应用架构。 Web应用中的每一次信息交换都涉及客户端和服务器端两个层面。因此,Web 开发技术大体上也可以分为客户端技术和服务器端技术两大类。
客户端应用的技术主要用于展示信息内容,而服务器应用的技术,则主要用于业务逻辑的处理和与数据库的交互等。
1.1 客户端应用技术
- HTML
- CSS
客户端脚本技术
常用的客户端脚本语言有 JavaScript 和 VBScript。
Flash
1.2 服务器端应用技术
- CGI
- ASP
- PHP
- ASP.NET
- JSP
2.JSP开发环境
2.1 JSP简介
JSP全名为Java Server Pages,中文名叫java服务器页面,其根本是一个简化的Servlet设计,是由Sun公司倡导和许多公司参与共同创建的一种使软件开发者可以响应客户端请求,而动态生成HTML、XML或其他格式文档的Web网页的技术标准。
JSP与PHP、ASP、ASP.NET等语言类似,运行在服务端的语言。
JSP技术是以Java语言作为脚本语言的,JSP网页为整个服务器端的Java库单元提供了一个接口来服务于HTTP的应用程序。
JSP文件后缀名为(*.jsp)。
JSP开发的WEB应用可以跨平台使用,既可以运行在Linux上也能运行在Window上。
它实现了Html语法中的java扩展(以 <%, %>形式)。JSP与Servlet一样,是在服务器端执行的。通常返回给客户端的就是一个HTML文本,因此客户端只要有浏览器就能浏览。
JSP技术使用Java编程语言编写类XML的tags和scriptlets,来封装产生动态网页的处理逻辑。网页还能通过tags和scriptlets访问存在于服务端的资源的应用逻辑。JSP将网页逻辑与网页设计的显示分离,支持可重用的基于组件的设计,使基于Web的应用程序的开发变得迅速和容易。 JSP(JavaServer Pages)是一种动态页面技术,它的主要目的是将表示逻辑从Servlet中分离出来。
Java Servlet是JSP的技术基础,而且大型的Web应用程序的开发需要Java Servlet和JSP配合才能完成。JSP具备了Java技术的简单易用,完全的面向对象,具有平台无关性且安全可靠,主要面向因特网的所有特点。
2.2 JSP技术特征
1.跨平台
2.业务代码分离
JSP技术开发的项目,使用 HTML 语言来设计和格式化静态页面的内容;使用JSP标签和 Java 代码片段来实现动态部分。程序开发人员可以将业务处理代码全部放到 JavaBean 中,或者把业务处理代码交给 Servlet、Struts 等其他业务控制层来处理,从而实现业务代码从视图层分离,这样 JSP 页面只负责显示数据便可。当需要修改业务代码时,不会影响 JSP 页面的代码。
3.组件重用
JSP 中可以使用 JavaBean 编写业务组件,也就是使用一个 JavaBean 类封装业务处理代码,或者作为一个数据存储模型,在 JSP 页面甚至整个页面都可以重复使用这个 JavaBean。
4.基于 Java Servlet 功能
Servlet 是 JSP 出现以前的主要 JavaWeb 处理技术,他接受用户请求,在 Servlet 类中编写所有 Java 和 html 代码,然后通过输出流把结果页返回给浏览器。JSP 最终要编译成 Servlet 才能处理用户的请求,所以 JSP 拥有 Servlet 的所有功能和特征。
5.预编译
预编译就是在用户第一次通过浏览器访问 JSP 页面时,服务器将对 JSP 页面进行编译,并且仅执行一次,编译好的代码被保存,在用户下一次访问时,直接执行编译好的代码。
2.3 JSP的优势
与ASP相比:JSP有两大优势。首先,动态部分用Java编写,而不是VB或其他MS专用语言,所以更加强大与易用。第二点就是JSP易于移植到非MS平台上。
与纯 Servlets相比:JSP可以很方便的编写或者修改HTML网页而不用去面对大量的println语句。
与SSI相比:SSI无法使用表单数据、无法进行数据库链接。
与JavaScript相比:虽然JavaScript可以在客户端动态生成HTML,但是很难与服务器交互,因此不能提供复杂的服务,比如访问数据库和图像处理等等。
与静态HTML相比:静态HTML不包含动态信息。
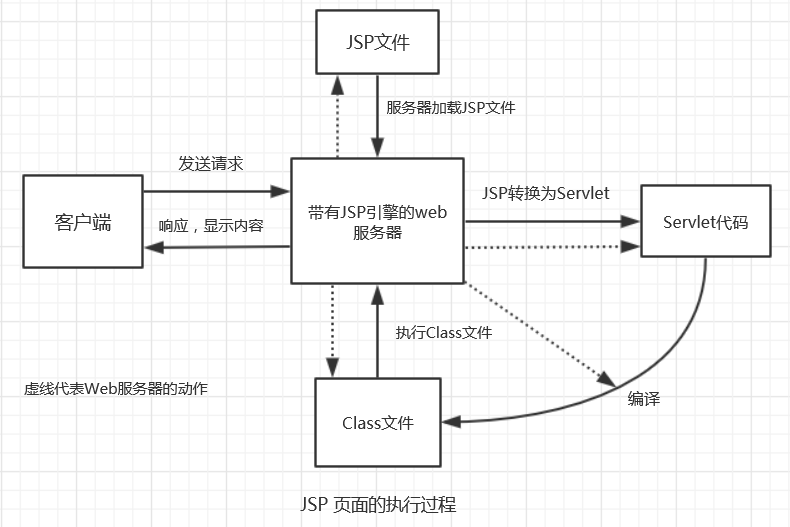
2.4 JSP页面的执行过程和生命周期
当客户端向服务器发出访问一个 JSP 页面的请求时,服务器根据该请求加载相应的 JSP 页面,并对该页面进行编译,然后执行。
当页面再次请求,页面没有任何改动时,服务器直接调用 Class 文件执行。
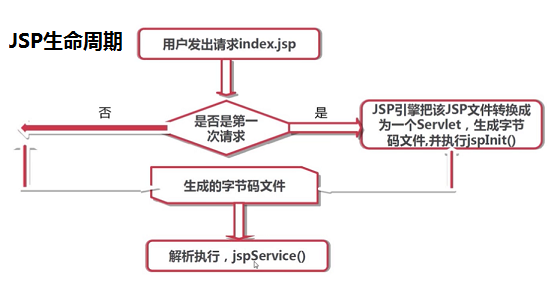
JSP页面的生命周期
jspService()方法被调用来处理客户端的请求。对每个请求,JSP引擎创建一个新的线程来处理该请求。如果有多个客户端同时请求该JSP文件,则JSP引擎会创建多个线程。每个客户端请求对应的一个线程。以多线程方式执行可以大大降低系统的资源需求,提高系统给的并发量及响应时间。但也要注意多线程的编程带来的同步问题,由于该Servlet始终驻于内存,所以响应是非常快的。
Eclipse 动态网站项目的 jsp 的字节码文件目录。(Myeclipse 在Tomcat的work目录下)
D:\eclipse\workspace\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\work\Catalina\localhost一个 index.jsp 生成的是index_jsp.java和index_jsp.class两个文件。
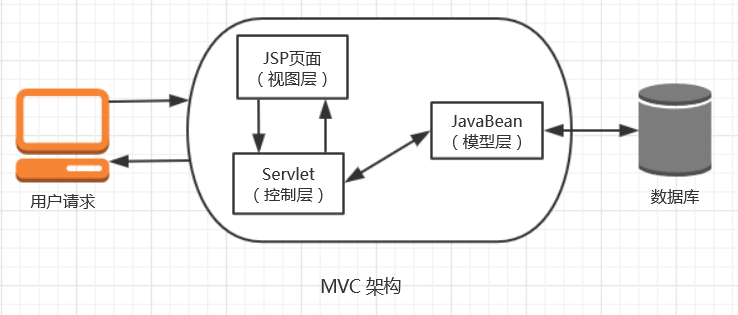
2.5 JSP 中的 MVC 架构
1.模型层
模型层(Model)是应用程序的核心部分,主要由 JavaBean 组件来充当,可以是一个实体类对象或一种业务逻辑。之所以称为模型,是因为他在应用程序中有更好的重用性和扩展性。
2.视图层
视图层(View)提供应用程序与用户之间的交互界面,在MVC架构中,这一层不包含任何的业务逻辑,仅仅提供用户交互视图,在 Web 页面中由 JSP 或者 HTML 界面充当。
3.控制层
控制层(Controller)用于对程序中的请求进行控制,起到一种宏观调控的作用,他可以通知容器选择什么样的视图,什么样的模型组件。Web 应用中控制层由 Servlet 充当。
2.6 Java练习-输出由*号组成的菱形
应用嵌套的 for 循环 和 if 语句在控制台上输出由 * 号组成的菱形。
*
***
*****
*******
*****
***
*Mydemo.java
/**
* Title: Mydemo
* Description: 输出特定行数菱形
* @author Peng
* @date 下午1:17:29
*/
public class Mydemo {
public static void main(String[] args) {
print(7); // 输出7行的菱形
}
public static void print(int size) {
if (size % 2 == 0) {
size++; // 计算菱形大小
}
int i;
int j;
// 输出(行数/2+1)行
for (i = 0; i < size / 2 + 1; i++) {
for (j = 0; j < size / 2 - i; j++) {
System.out.print(" ");// 输出空格
}
for (j = 0; j < 2 * (i + 1) - 1; j++) {
System.out.print("*");// 输出*
}
System.out.println();// 换行
}
for (i = 0; i < size / 2; i++) {
for (j = 0; j < i + 1; j++) {
System.out.print(" ");
}
for (j = 0; j < 2 * (size / 2 - i) - 1; j++) {
System.out.print("*");
}
System.out.println();
}
}
}譬如其他图形呢:
*
***
*****
*******
*****
***
* *
* *
* *
* *
* *
* *
************
*********
*******
*****
***
************
* *
* *
* *
* *
*解析和答案:http://blog.csdn.net/peng_hong_fu/article/details/52847125
3.JSP基本语法
3.1 JSP网页的基本构成
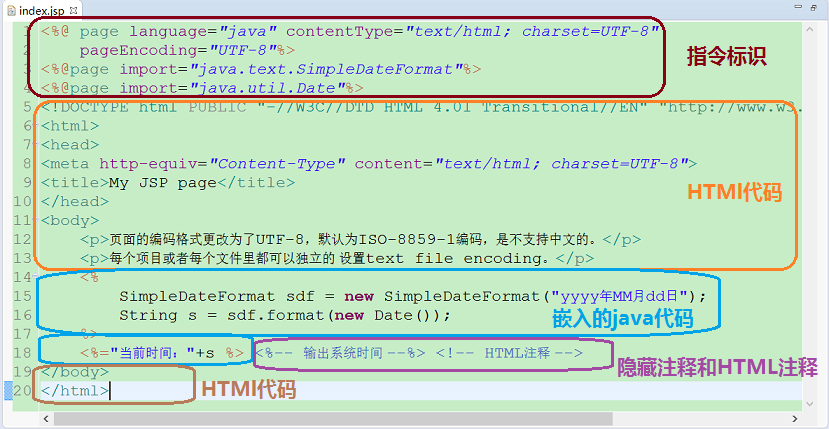
一个 JSP 页面,可以包含指令标识、HTML 代码、JavaScript 代码,嵌入的 Java代码、注释和 JSP 动作标识等内容。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="java.text.SimpleDateFormat"%>
<%@page import="java.util.Date"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>My JSP page</title>
</head>
<body>
<p>页面的编码格式更改为了UTF-8,默认为ISO-8859-1编码,是不支持中文的。</p>
<p>每个项目或者每个文件里都可以独立的 设置text file encoding。</p>
<%
SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日");
String s = sdf.format(new Date());
%>
<%="当前时间:"+s %> <%-- 输出系统时间 --%> <!-- HTML注释 -->
</body>
</html>3.2 脚本标识
1 JSP 表达式(Expression)
<%= 表达式%> 向页面输出信息表达式可以是任何 Java 语音的完整表达式。该表达式的最终结果将转换为字符串。
<%String str="今天是运动会!";%>
<%=7+6 %>
<%="须木一瓜:"+str %>
<%String url="image/01.jpg"; %>
<img src="<%=url %>">
<!-- 形如<img src="image/01.jpg"> -->JSP 表达式不仅可以插入到网页的文本中,用于输出文本内容,也可以插入到 HTML 标记中,用于动态设置属性值。
2 声明标识(Declaration)
声明标识用于在 JSP 页面中定义全局变量或方法。该变量和方法可以被整个JSP页面访问。
服务器执行 JSP页面时,会将 JSP 页面转换为 Servlet 类,在该类中会把使用 JSP 声明标识定义的变量和方法转换为类的成员变量和方法。
<%! 声明的方法和变量的代码 %><%!
String s = "赵丽颖";
int count( ){
number++;
return number;
}
%>在后面如果通过<%=count()%>调用全局方法,输出这个值。
3 代码片段
在 JSP 页面中嵌入的 Java 代码或是脚本代码。
<% java代码或是脚本代码 %>通过代码片段和 JSP 表达式输出九九乘法表。
<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="java.text.*"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>My JSP page</title>
</head>
<body>
<%!
String printMul() {
String s = "";
for (int i = 1; i <= 9; i++) {
for (int j = 1; j <= i; j++) {
s += j + "×" + i + "=" + i * j;
s += " ";
}
s += "<br/>";
}
return s;
}
void printMul(JspWriter out)throws Exception{
for (int i = 1; i <= 9; i++) {
for (int j = 1; j <= i; j++) {
out.print( j + "×" + i + "=" + i * j+
" ");
}
out.print("<br/>");
}
}
%>
<h2>JSP 九九乘法表</h2>
<%=printMul()%>
<% printMul(out);%>
</body>
</html>3.3 注释
1.HTML中的注释
<!-- -->2.隐藏注释
查看源代码看不到
<%-- --%>3.动态注释
HTML注释对 JSP 嵌入代码不起作用
<!-- <%=new Date()% >-->上述代码将当前日期和事件作为HTML注释文本。
4.代码片段注释
//
/* */
提示文档注释,鼠标焦点在类、方法上有提示信息
/**
*
*/
3.4 指令标识
指令标识主要用于设定整个 JSP 页面范围内都有效的相关信息,它是被服务器解释执行并执行的,不会产生任何内容输出到网页中。也就是说指令标识对于客户端浏览器是不可见的。 JSP页面的指令标识与我们的身份证类似,虽然公民身份证可以标识公民的身份,但是它并不是对所有见到过我们的人所公开。
<%@ 指令名 属性1="属性值1" 属性2="属性值2"...%>指令名: 在 JSP 中包含 page、include和 taglib 这3条指令。
<%@ page language="java" import="java.util.*" contentType="text/html; charset=utf-8"%>1. page 指令
定义整个JSP页面的相关属性。
<%@ page 属性1="属性值1" 属性2="属性值2" ...%>常用的属性:
language JSP页面使用的语音,目前只支持 Java语言,以后可能支持其他语音,默认值为 Java
import JSP 导入的类包
pageEnconding 定义 JSP 页面的编码格式,也就是指定文件的编码。JSP 页面的所有代码都使用该属性指定的字符集,如果该属性设置为 ISO-8859-1,那么页面就不支持中文字符。通常我们设置编码格式为 UTF-8 或者 GBK (UTF-8为国际通用编码,GBK为汉字国家标准)
contentType 设置 JSP 页面的 MIME类型和字符编码,浏览器会据此显示网页内容,即服务器发送给客户端时的内容编码。
<%@ contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>session 指定 JSP 页面是否使用 HTTP 的 session 会话对象。默认为true。session 是 JSP 的内置对象之一
buffer 设置 JSP 的 out输出对象使用的缓冲区大小,默认大小为 8KB。buffer 是 JSP的内置对象之一
isErrorPage
errorPage
2. include 指令
可以在一个JSP页面中包含另一个JSP页面。
<%@ include file="path" %>
<%@ include file="top.jsp" %>3. taglib 指令
声明该页使用的标签库,同时引用标签库,并指定标签的前缀。在页面中,引用标签库后,就可以通过前缀来引用标签库中的标签。
<%@ taglib prefix="tagPrefix" url="tagURI" %>引用JSTL中的核心标签库
<%@ taglib prefix="c" url="http://java.sum.com/jsp/jstl/core" %>3.5 动作标识
JSP 动作标识是在 JSP 的请求处理阶段按照在页面中出现的顺序被执行的,用于实现某些特殊用途(例如,操作JavaBean、包含其他文件、执行请求转发等)的标识。
1.操作 JavaBean 的动作标识
创建JavaBean实例
第一次实例化时执行
<jsp:useBean id="实例名" class="完整类名" scope="范围" beanname="完整类名" type="数据类型">
</jsp:useBean>读取 JavaBean 属性值
<jsp:getProperty name="JavaBean实例名" property="JavaBean中的属性值"/>设置 JavaBean 属性值
<jsp:setProperty name="JavaBean实例名" property="属性名" value="属性值" param="request请求中的参数" />示例
创建一个 JavaBean实例。
UserBean.java
//package com.wgh;
public class UserBean {
private String name; // 用户名
private String pwd; // 密码
// name属性对应的get方法
public String getName() {
return name;
}
// name属性对应的set方法
public void setName(String name) {
this.name = name;
}
// pwd属性对应的set方法
public void setPwd(String pwd) {
this.pwd = pwd;
}
// pwd属性对应的get方法
public String getPwd() {
return pwd;
}
}index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>用户登录</title>
<style type="text/css">
body {
font-size: 12px;
}
</style>
</head>
<body>
<form name="form1" method="post" action="deal.jsp">
用户名: <input name="name" type="text" style="width: 120px">
<br>
<br>
密 码: <input name="pwd" type="password" style="width: 120px">
<br>
<br>
<input type="submit" name="Submit" value="提交">
</form>
</body>
</html>deal.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");//防止中文乱码
%>
<jsp:useBean id="user" scope="page" class="com.wgh.UserBean"
type="com.wgh.UserBean">
<jsp:setProperty name="user" property="*" />
<%--或者用这句 <jsp:setProperty name="user" property="*" />这是获取request所有的参数 --%>
<jsp:setProperty name="user" property="name" param="name"/>
<jsp:setProperty name="user" property="pwd" param="pwd"/>
</jsp:useBean>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>显示用户登录信息</title>
</head>
<body>
用户名:<%=user.getName()%><br>
密码:<%=user.getPwd()%>
</body>
</html>2.包含外部文件的动作标识< jsp:include>
通过JSP 动作标识< jsp:include> 可以向当前页中包含其他文件。被包含的文件可以是动态文件,也可以是静态文件。
<jsp:include page="url" flush="false|true" />或者
<jsp:include page="url" flush="false|true" >
子动作标识<jsp:param>
</jsp:include>page 属性:指定包含文件的相对路径
flush 属性:可选属性,设置是否刷新缓冲区,默认值为false,如果设置为true,在当前页面输出使用了缓冲区的情况下,先刷新缓冲区,然后再执行包含工作。
子动作标识< jsp:param> : 用于向被包含的动态页面中传递参数。
示例
图片素材:
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>使用<jsp:include>动作标识包含文件</title>
<style>
section{
background-image: url(images/center.JPG); /*设置背景图片*/
height:279px; /*设置高度*/
width:781px; /*设置宽度*/
}
footer{
background-image: url(images/copyright.JPG); /*设置背景图片*/
height:41px; /*设置高度*/
width:761px; /*设置宽度*/
padding: 20px 0px 0px 20px; /*设置内边距*/
}
body{
margin-left:100px;
}
</style>
</head>
<body >
<jsp:include page="top.jsp"/>
<section></section>
<jsp:include page="copyright.jsp"/>
</body>
</html>top.jsp
<%@ page pageEncoding="UTF-8"%>
<img src="images/banner.JPG">copyright.jsp
<%@ page pageEncoding="UTF-8"%>
<%
String copyright=" All Copyright © 2212 火星有限公司";
%>
<footer>
<%= copyright %>
</footer>
效果图:
3.执行请求转发的动作标识< jsp:forward>
通过 < jsp:forward> 动作标识可以将请求转发到其他的Web资源。
<jsp:forward page="url"/>
或者
<jsp:forward page="url">
子动作标识<jsp:param>
</jsp:forward>index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>应用<jsp:forward>标识将页面转发</title>
</head>
<body>
<jsp:forward page="login.jsp"/>
</body>
</html>页面直接跳转到 login.jsp.
4.设置参数的子动作标识< jsp:param>
JSP 的动作标识< jsp:param> 可以作为其他标识的子标识,用于为其他标识传递参数。
<jsp:param name="参数名" value="参数值" /><jsp:forward page="modify.jsp">
<jsp:param name="uerId" value="7" />
</jsp:forward>上面的代码中,实现了在请求转发到 modify.jsp 页面的同时,传递了参数 userId ,其参数值为7。
小结示例
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String[] dept = { "策划部", "销售部", "研发部", "人事部", "测试部" }; //声明并初始化一维数组
%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>应用Java代码片段动态添加下拉列表的列表项</title>
<style type="text/css">
body {
font-size: 12px;
}
</style>
</head>
<body>
<h3>员工信息查询</h3>
员工姓名:
<input type="text" name="name" size="10" /> 年龄:
<input type="text" name="age" size="3" /> 所在部门:
<select>
<%
//遍历数组并且数组元素作为下拉列表的列表项显示
for (int i = 0; i < dept.length; i++) {
%>
<option value="<%=dept[i]%>"><%=dept[i]%></option>
<%
}
%>
</select>
<input type="button" value="查 询" />
</body>
</html>
效果图:
查看源代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>应用Java代码片段动态添加下拉列表的列表项</title>
<style type="text/css">
body{
font-size: 12px;
}
</style>
</head>
<body>
<h3>员工信息查询</h3>
员工姓名:
<input type="text" name="name" size="10" /> 年龄:
<input type="text" name="age" size="3"/> 所在部门:
<select>
<option value="策划部">策划部</option>
<option value="销售部">销售部</option>
<option value="研发部">研发部</option>
<option value="人事部">人事部</option>
<option value="测试部">测试部</option>
</select>
<input type="button" value="查 询" />
</body>
</html>嵌入 java 程序,实现动态效果。
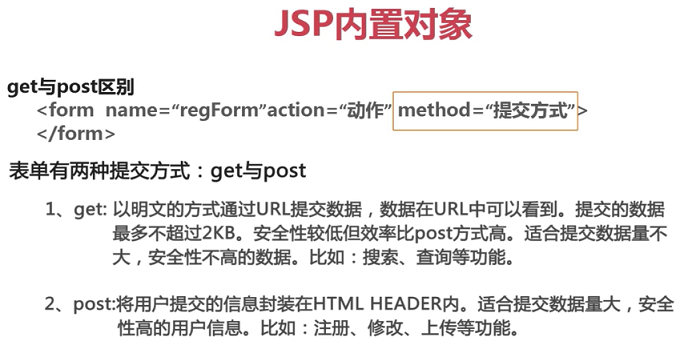
4.JSP内置对象
JSP内置对象是JSP容器为每个页面提供的Java对象,开发者可以直接使用它们而不用显式声明。JSP隐式对象也被称为预定义变量。
4.1 内置对象概述
request HttpServletRequest类的实例, 用户发送请求
response HttpServletResponse类的实例, 服务器给用户响应
out PrintWriter类的实例,用于把结果输出至网页上
session HttpSession类的实例,保存在服务器与一个客户端之间需要保存的数据,关闭所有网页,自动消失
application ServletContext类的实例,与应用上下文有关
config ServletConfig类的实例 允许将初始化数据传递给一个jsp页面
pageContext PageContext类的实例,提供对JSP页面所有对象以及命名空间的访问
page 该对象代表JSP页面对应的 Servlet 类实例,类似于Java类中的this关键字
Exception Exception类的对象,代表发生错误的JSP页面中对应的异常对象4.2 request 对象
request 对象封装了有客户端生成的 HTTP 请求的所有细节,主要包括 HTTP 头信息、系统信息、请求方式和请求参数等。通过 request 对象提供的相应方法可以处理客户端浏览器提供的 HTTP请求中的各项参数。
1.获取访问的请求参数
request 对象用于处理 HTTP 请求中的各项参数。在这些参数中,最常用的就是获取访问的请求参数。
实现超链接并传递一个值
<a href="deal.jsp?id=1119 & user=peng">处理页</a>在 deal.jsp 页面可以获取传递的参数值。
<%
request.getParameter("id");
%>request.getParameter(“id”); 获取传递的参数时,如果指定的参数不存在,则返回 null,如果存在,但未指定,将返回字符串”“。
示例:
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>使用request对象获取请求参数值</title>
</head>
<body>
<a href="deal.jsp?id=119&user=">处理页</a>
</body>
</html>deal.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%request.setCharacterEncoding("utf-8"); %>
<%
String user = new String(request.getParameter("user").getBytes("iso-8859-1"),"utf-8"); //获取id参数的值
String id = request.getParameter("id");//获取user参数的值
String pwd = request.getParameter("pwd");//获取pwd参数值
%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>处理页</title>
</head>
<body>
id参数的值为:<%=id%><br> user参数的值为:<%=user%><br> pwd参数的值为:<%=pwd%>
</body>
</html>deal.jsp 页面效果:
id参数的值为:119
user参数的值为:
pwd参数的值为:null 2.处理中文乱码
上个例子中中文乱码处理
<%request.setCharacterEncoding("utf-8"); %>或
<%
String user = new String(request.getParameter("user").getBytes("iso-8859-1"),"utf-8");
%>3.获取表单提交信息
获取用户表单信息
String username = request.getParameter("username");多项框和复选框的多选列表被选定的内容就需要通过 getParameterValues() 方法获取。
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>login.jsp</title>
</head>
<body>
<h1>用户注册</h1>
<hr>
<form action="dologin.jsp" name="loginForm" method="post">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td><input type="checkbox" name="Fruit" value="苹果">苹果</td>
<td><input type="checkbox" name="Fruit" value="香蕉">香蕉</td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="登录"></td>
</tr>
</table>
</form>
</body>
</html>dologin.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
%>
<%
String username = request.getParameter("username");
String password = request.getParameter("password");
%>
<%
String[] list = request.getParameterValues("Fruit");
String s = "";
for (String str : list) {
s += str + " ";
}
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>登录成功</h2>
<%=username + " " + password%>
<br>
<%=s%>
</body>
</html>登录成功
赵小雷 1234
苹果 香蕉 4.通过 request 对象进行数据传递
在进行请求转发时,需要把一些数据传递到转发后的页面进行处理。
request 对象的 setAttribute() 将数据保存到 request 范围内的变量中。
request.setAttribute(String name,Object object);获取
request.getAttribute(String name);示例
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>捕获异常页面</title>
</head>
<body>
<%
try{ //捕获异常信息
int money=100;
int number=0;
request.setAttribute("result",money/number); //保存执行结果
}catch(Exception e){
request.setAttribute("result","很抱歉,页面产生错误!"); //保存错误提示信息
}
%>
<jsp:forward page="deal.jsp"/>
</body>
</html>deal.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>结果页</title>
</head>
<body>
<%String message=request.getAttribute("result").toString(); %>
<%=message %>
</body>
</html>很抱歉,页面产生错误5.获取客户端信息
使用 request 对象可以获取客户端的相关信息。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>使用request对象的相关方法获取客户端信息</title>
</head>
<body>
<br>客户提交信息的方式:<%=request.getMethod()%>
<br>使用的协议:<%=request.getProtocol()%>
<br>获取发出请求字符串的客户端地址:<%=request.getRequestURI()%>
<br>获取发出请求字符串的客户端地址:<%=request.getRequestURL()%>
<br>获取提交数据的客户端IP地址:<%=request.getRemoteAddr().intern()%>
<br>获取服务器端口号:<%=request.getServerPort()%>
<br>获取服务器的名称:<%=request.getServerName()%>
<br>获取客户端的主机名:<%=request.getRemoteHost()%>
<br>获取客户端所请求的脚本文件的文件路径:<%=request.getServletPath()%>
<br>获得Http协议定义的文件头信息Host的值:<%=request.getHeader("host")%>
<br>获得Http协议定义的文件头信息User-Agent的值:<%=request.getHeader("user-agent")%>
<br>获得Http协议定义的文件头信息accept-language的值:<%=request.getHeader("accept-language")%>
<br>获得请求文件的绝对路径:<%=request.getRealPath("index.jsp")%>
</body>
</html>
客户提交信息的方式:GET
使用的协议:HTTP/1.1
获取发出请求字符串的客户端地址:/6-3/index.jsp
获取发出请求字符串的客户端地址:http://localhost:8080/6-3/index.jsp
获取提交数据的客户端IP地址:0:0:0:0:0:0:0:1
获取服务器端口号:8080
获取服务器的名称:localhost
获取客户端的主机名:0:0:0:0:0:0:0:1
获取客户端所请求的脚本文件的文件路径:/index.jsp
获得Http协议定义的文件头信息Host的值:localhost:8080
获得Http协议定义的文件头信息User-Agent的值:Mozilla/5.0 (Windows NT 6.2; Win64; x64; Trident/7.0; rv:11.0) like Gecko
获得Http协议定义的文件头信息accept-language的值:zh-Hans-CN,zh-Hans;q=0.8,en-US;q=0.5,en;q=0.3
获得请求文件的绝对路径:D:\eclipse\workspace\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps\6-3\index.jsp6.获取cookie
Cookie是存储在客户机的文本文件,它们保存了大量轨迹信息。通过 cookie 可以标识用户身份,记录用户名和密码,跟踪重复用户等。浏览器将 cookie 以 key/value 的形式保存到客户机的某个指定目录下中。
添加cookie
两个 jsp 页面
test.jsp 负责跳转到 main.jsp 并把输入的信息传过去。
main.jsp 负责存储信息到 cookie,并且通过 request.getParameter() 输出传过来的信息。
test.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%response.setCharacterEncoding("utf-8"); %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>添加 cookie</title>
</head>
<body>
<form action="main.jsp" method=GET>
站点名: <input type="text" name="name">
<br />
网址: <input type="text" name="url" />
<input type="submit" value="提交" />
</form>
</body>
</html>main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.net.*"%>
<%request.setCharacterEncoding("utf-8"); %>
<%
// 编码,解决中文乱码
String str = URLEncoder.encode(request.getParameter("name"), "utf-8");
// 设置 name 和 url cookie
Cookie name = new Cookie("name", str);
Cookie url = new Cookie("url", request.getParameter("url"));
// 设置cookie过期时间为24小时。
name.setMaxAge(60 * 60 * 24);
url.setMaxAge(60 * 60 * 24);
// 在响应头部添加cookie
response.addCookie(name);
response.addCookie(url);
%>
<html>
<head>
<title>设置 Cookie</title>
</head>
<body>
<h1>设置 Cookie</h1>
<ul>
<li><p>
<!-- new String(request.getParameter("name").getBytes("iso-8859-1"), "utf-8") -->
<b>网站名:</b>
<%=request.getParameter("name")%>
</p>
</li>
<li><p>
<b>网址:</b>
<%=request.getParameter("url")%>
</p>
</li>
</ul>
</body>
</html>使用 JSP 读取 Cookie
想要读取cookie,您就需要调用request.getCookies()方法来获得一个javax.servlet.http.Cookie对象的数组,然后遍历这个数组,使用getName()方法和getValue()方法来获取每一个cookie的名称和值。
让我们来读取上个例子中的cookie, 以下为 cookie.jsp 文件代码:
cookie.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.net.*" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>获取 Cookie</title>
</head>
<body>
<%
Cookie cookie = null;
Cookie[] cookies = null;
// 获取cookies的数据,是一个数组
cookies = request.getCookies();
if( cookies != null ){
out.println("<h2> 查找 Cookie 名与值</h2>");
for (int i = 0; i < cookies.length; i++){
cookie = cookies[i];
out.print("参数名 : " + cookie.getName());
out.print("<br>");
out.print("参数值: " + URLDecoder.decode(cookie.getValue(), "utf-8") +" <br>");
out.print("------------------------------------<br>");
}
}else{
out.println("<h2>没有发现 Cookie</h2>");
}
%>
</body>
</html>4.3 response 响应对象
response 对象用于响应客户请求,向客户端输出信息。它封装了 JSP 产生的响应,并发送到客户端以响应客户端的请求,请求的数据可以是各种数据类型,甚至是文件。response 对象在 JSP 页面内有效。
1实现重定向页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<% response.sendRedirect("cookie.jsp"); %>
</body>
</html>重定向和转发
| 转发 | 重定向 | |
|---|---|---|
| URL变化 | 否 | 是 |
| 重新发出请求 | 不会 | 会 |
| 是否携带请求 | 是 | 否 |
| 目标URL要求 | 仅本web应用 | 任意URL |
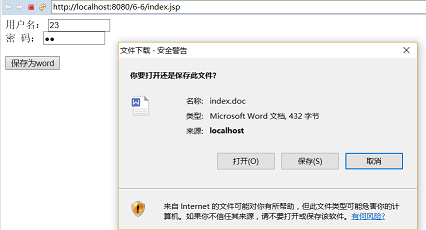
2处理HTTP 文件头
- 1.设置响应的内容类型
response.setContentType(String type);<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
if(request.getParameter("Submit")!=null){
response.setContentType("application/msword;charset=UTF-8"); //设置响应的内容类型
}
%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>将网页保存为Word文档</title>
</head>
<body>
<form name="form1" method="post" action="">
用户名: <input name="name" type="text" id="name" style="width: 120px"><br>
密 码: <input name="pwd" type="password" id="pwd" style="width: 120px"> <br>
<br>
<input type="submit" name="Submit" value="保存为word">
</form>
</body>
</html>- 2.禁用缓存
浏览器会对显示的网页放入缓存,当页面没有变化时,直接显示缓存中的内容,安全要求高的网站,可以禁用。下面是禁用缓存:
<%
response.setHeader("Cache-Control", "no-store");
response.setDateHeader("Expires", 0);
%>- 3.设置页面自动刷新
页面每隔10秒刷新一次
response.setHeader("refresh", "10")- 4.设置定时跳转网页
2秒后跳转到百度页面,也可以跳转项目里的其他页面
<%
response.setHeader("refresh", "2;URL=http://www.baidu.com");
%>自动刷新时间示例
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自动刷新时间(runoob.com)</title>
</head>
<body>
<h2>自动刷新实例</h2>
<%
// 设置每隔5秒自动刷新
response.setIntHeader("Refresh", 1);
// 获取当前时间
Calendar calendar = new GregorianCalendar();
String am_pm;
int hour = calendar.get(Calendar.HOUR);
int minute = calendar.get(Calendar.MINUTE);
int second = calendar.get(Calendar.SECOND);
if(calendar.get(Calendar.AM_PM) == 0)
am_pm = "AM";
else
am_pm = "PM";
String CT = hour+":"+ minute +":"+ second +" "+ am_pm;
out.println("当前时间: " + CT + "\n");
%>
</body>
</html>3设置输出缓存
设置缓冲区的大小为 32kb
response.setBufferSize(32);4.4 out 输出对象
out 对象可以向客户端浏览器输出信息,并且管理应用服务器上的输出缓冲区。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>out内置对象</h1>
<%
out.println("<h2>静夜思<h2>");
out.println("<h2>床前明月光<h2>");
out.println("<h2>疑是地上霜<h2>");
out.println("<h2>举头望明月<h2>");
out.println("<h2>低头思故乡<h2>");
%>
缓冲区大小:<%=out.getBufferSize() %>byte<br>
缓冲区剩余大小:<%=out.getRemaining() %>byte<br>
是否自动清空缓冲区:<%=out.isAutoFlush() %>
</body>
</html>4.5 session 会话对象
HTTP是无状态协议,这意味着每次客户端检索网页时,都要单独打开一个服务器连接,因此服务器不会记录下先前客户端请求的任何信息。
JSP利用servlet提供的HttpSession接口来识别一个用户,存储这个用户的所有访问信息。
默认情况下,JSP允许会话跟踪,一个新的HttpSession对象将会自动地为新的客户端实例化。禁止会话跟踪需要显式地关掉它,通过将page指令中session属性值设为false来实现,就像下面这样:
<%@ page session="false" %>1.创建及获取客户的会话
setAttribute(String name, Object value) getAttribute(String name)2.从会话中移除指定的对象
removeAttribute(String name)3.设置 session 的有效时间
setMaxInactiveInterval(int interval)4.销毁 session
invalidate()下表列出了session对象的一些重要方法:
1 public Object getAttribute(String name)
返回session对象中与指定名称绑定的对象,如果不存在则返回null
2 public Enumeration getAttributeNames()
返回session对象中所有的对象名称
3 public long getCreationTime()
返回session对象被创建的时间, 以毫秒为单位,从1970年1月1号凌晨开始算起
4 public String getId()
返回session对象的ID
5 public long getLastAccessedTime()
返回客户端最后访问的时间,以毫秒为单位,从1970年1月1号凌晨开始算起
6 public int getMaxInactiveInterval()
返回最大时间间隔,以秒为单位,servlet 容器将会在这段时间内保持会话打开
7 public void invalidate()
将session无效化,解绑任何与该session绑定的对象
8 public boolean isNew(
返回是否为一个新的客户端,或者客户端是否拒绝加入session
9 public void removeAttribute(String name)
移除session中指定名称的对象
10 public void setAttribute(String name, Object value)
使用指定的名称和值来产生一个对象并绑定到session中
11 public void setMaxInactiveInterval(int interval)
用来指定时间,以秒为单位,servlet容器将会在这段时间内保持会话有效在 Servlet 页面中获取 session:
HttpSession session=request.getSession();
session.setAttribute("manager",managerForm.getName());示例
这个例子描述了如何使用HttpSession对象来获取创建时间和最后一次访问时间。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*" %>
<%
// 获取session创建时间
Date createTime = new Date(session.getCreationTime());
// 获取最后访问页面的时间
Date lastAccessTime = new Date(session.getLastAccessedTime());
String title = "再次访问网页";
Integer visitCount = new Integer(0);
String visitCountKey = new String("visitCount");
String userIDKey = new String("userID");
String userID = new String("132233");
// 检测网页是否由新的访问用户
if (session.isNew()){
title = "访问网页";
session.setAttribute(userIDKey, userID);
session.setAttribute(visitCountKey, visitCount);
} else {
visitCount = (Integer)session.getAttribute(visitCountKey);
visitCount += 1;
userID = (String)session.getAttribute(userIDKey);
session.setAttribute(visitCountKey, visitCount);
}
%>
<html>
<head>
<title>Session 跟踪</title>
</head>
<body>
<h1>Session 跟踪</h1>
<table border="1" align="center">
<tr bgcolor="#949494">
<th>Session 信息</th>
<th>值</th>
</tr>
<tr>
<td>id</td>
<td><% out.print( session.getId()); %></td>
</tr>
<tr>
<td>创建时间</td>
<td><% out.print(createTime); %></td>
</tr>
<tr>
<td>最后访问时间</td>
<td><% out.print(lastAccessTime); %></td>
</tr>
<tr>
<td>用户 ID</td>
<td><% out.print(userID); %></td>
</tr>
<tr>
<td>访问次数</td>
<td><% out.print(visitCount); %></td>
</tr>
</table>
</body>
</html>4.6 application 应用对象
application 对象用于保存所有应用程序的公有数据。他在服务器启动时自动创建,在服务器停止时销毁。当 application 对象没有销毁时,所有用户都可以共享该 application 对象。与 session 对象相比,application 对象的生命周期更长,类似于系统的“全局变量”。
1访问应用程序初始化参数
应用程序初始化参数在 web.xml 文件中进行设置。在web.xml 文件中通过 <content-param>标记配置应用程序初始化参数。
..
<context-param>
<param-name>driver</param-name>
<param-value>com.mysql.jdbc.driver</param-value>
</context-param>
applicatiion 对象提供了两种访问应用程序初始化参数的方法:
- getInitParameter() 方法
返回一个已命名的参数值
application.getInitParameter(String name);- getInitParameterNames() ;
返回所有已定义的应用程序初始化参数名的枚举。
application.getInitParameterNames();<%
Enumeration enema = application.getInitParameterNames();
while (enema.hasMoreElements()) {
String name = (String) enema.nextElement();
String value = application.getInitParameter(name);
out.println(name + ": ");
out.println(value + "<br>");
}
%>示例
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>6.6</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<context-param>
<param-name>driver</param-name>
<param-value>com.mysql.jdbc.driver</param-value>
</context-param>
<context-param>
<param-name>url</param-name>
<param-value>jdbc:mysql://localhost:3306/javaee</param-value>
</context-param>
<context-param>
<param-name>user</param-name>
<param-value>root</param-value>
</context-param>
<context-param>
<param-name>pass</param-name>
<param-value>32147</param-value>
</context-param>
</web-app><%@page import="java.util.Enumeration"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String url = application.getInitParameter("url");
%>
<%
Enumeration enema = application.getInitParameterNames();
while (enema.hasMoreElements()) {
String name = (String) enema.nextElement();
String value = application.getInitParameter(name);
out.println(name + ": ");
out.println(value + "<br>");
}
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>application读取参数</title>
</head>
<body>
<hr>
<%="url:" + url%>
</body>
</html>输出结果:
driver: com.mysql.jdbc.driver
pass: 32147
user: root
url: jdbc:mysql://localhost:3306/javaee
------------------------------------------------
url:jdbc:mysql://localhost:3306/javaee 2应用程序环境属性管理
通过 application 对象可以存储、读取或移除应用程序环境属性。典型的应用程序环境属性如网站访问次数和聊天信息等。
- setAttribute()方法
保存应用环境属性,该属性在 application 环境内有效
application.setAttribute(String name,Object obj);- getAttribute() 方法
获得指定属性名的属性值
application.getAttribute(String name);- getAttributeNames() 方法
获得所有 application 对象使用的属性名
application.getAttributeNames();<%
application.setAttribute("number", 0);
Enumeration enema1 = application.getAttributeNames();
while (enema1.hasMoreElements()) {
String name = (String) enema1.nextElement();
Object value = application.getAttribute(name);
out.println(name + ": ");
out.println(value + "<br>");
}
%>- removeAttribute 方法
从 application 对象中去掉名称的属性
removeAttribute(Stirng name);3应用 application 实现网页计数器
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>应用application对象实现网页计数器</title>
</head>
<body>
<%
int number = 0; //定义一个保存访问次数的变量
if (application.getAttribute("number") == null) { //当用户第一次访问时
number = 1;
} else {
//获取application范围内的变量,并转换为int型
number = Integer.parseInt(application.getAttribute("number").toString());
number = number + 1; //让访问次数加1
}
out.print("您是第" + number + "位访问者!"); //输出当前访问次数
//将新的访问次数保存到application范围内的属性中
application.setAttribute("number", number);
%>
</body>
</html>4.7其他内置对象
应答与请求的page对象
获取页面的上下文 pageContext 对象
获取 web.xml 配置信息的 config 对象
获取异常信息的 exception 对象
综合实例-应用 session 实现用户登录
通过表单提交数据,模拟登录,用户名和密码用二维数组保存,进行匹配验证,通过session 保存用户名,提示欢迎某某用户,销毁 session 退出登录。
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>用户登录</title>
</head>
<body>
<form name="form1" method="post" action="deal.jsp">
用户名: <input name="username" type="text" id="username" style="width: 120px"><br>
密 码: <input name="pwd" type="password" id="pwd" style="width: 120px"> <br>
<br>
<input type="submit" name="Submit" value="提交">
</form>
</body>
</html>deal.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.*"%>
<!DOCTYPE script PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%
//定义一个保存用户列表的二维组
String[][] userList = { { "彭", "123" }, { "wgh", "111" }, { "sk", "111" } };
boolean flag = false; //登录状态
request.setCharacterEncoding("UTF-8"); //设置中文编码
String username = request.getParameter("username"); //获取用户名
String pwd = request.getParameter("pwd"); //获取密码
for (int i = 0; i < userList.length; i++) { //遍历二维数组
if (userList[i][0].equals(username)) { //判断用户名
if (userList[i][1].equals(pwd)) { //判断密码
flag = true; //表示登录成功
break; //跳出for循环
}
}
}
if (flag) { //如果值为true,表示登录成功
session.setAttribute("username", username); //保存用户名到session范围的变量中
response.sendRedirect("main.jsp"); //跳转到主页
} else {
response.sendRedirect("index.jsp"); //跳转到用户登录页面
}
%>main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//获取保存在session范围内的用户名
String username = (String) session.getAttribute("username");
%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>系统主页</title>
</head>
<body>
您好![<%=username%>]欢迎您访问!
<br>
<a href="exit.jsp">[退出]</a>
</body>
</html>exit.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
session.invalidate();//销毁session
response.sendRedirect("index.jsp");//重定向页面到index.jsp
%>实例-带验证码的用户登录
用户名、密码和验证码 都在 form 表单中,值可以通过form表名获得,验证码是很小的从 0到 9 的图片组成,图片显示4张,用随机数来改变图片的路径,进而改变显示的图片。特定的用户名 peng 和密码 123 才能登录,你也可把用户名和密码加到二维数组遍历匹配,实现多个用户名登录。
登录界面:
验证码图片:

index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>用户登录</title>
<style type="text/css">
body{font-size: 12px;}
</style>
<script type="text/javascript">
function mycheck() {
if (form1.UserName.value == "") {//判断用户名是不为空
alert("请输入用户名!");
form1.UserName.focus();
return;
}
if (form1.PWD.value == "") {//判断密码是否为空
alert("请输入密码!");
form1.PWD.focus();
return;
}
if (form1.yanzheng.value == "") {//判断验证码是否为空
alert("请输入验证码!");
form1.yanzheng.focus();
return;
}
if (form1.yanzheng.value != form1.verifycode2.value) {//判断验证码是否正确
alert("请输入正确的验证码!!");
form1.yanzheng.focus();
return;
}
form1.
submit();
}
</script>
</head>
<body>
<form name="form1" method="POST" action="check.jsp">
用户名: <input name="UserName" type="text"><br><br><!-- 设置用户名文本框-->
密 码:<input name="PWD" type="password"><br><br><!-- 设置密码文本框 -->
验证码:<input name="yanzheng" type="text"
onKeyDown="if(event.keyCode==13){form1.Submit.focus();}" size="8"><!-- 设置验证码文本框 -->
<%
// 0.0<= Math.random <1.0
int intmethod = (int) ((((Math.random()) * 11)) - 1);
int intmethod2 = (int) ((((Math.random()) * 11)) - 1);
int intmethod3 = (int) ((((Math.random()) * 11)) - 1);
int intmethod4 = (int) ((((Math.random()) * 11)) - 1);
String intsum = intmethod + "" + intmethod2 + intmethod3 + intmethod4;
//将得到的随机数进行连接
%>
<input type="hidden" name="verifycode2" value="<%=intsum%>"><!-- 设置隐藏域,用来做验证比较-->
<!-- 将图片名称与得到的随机数相同的图片显示在页面上 -->
<img src="num/<%=intmethod%>.gif"> <img src="num/<%=intmethod2%>.gif">
<img src="num/<%=intmethod3%>.gif"> <img src="num/<%=intmethod4%>.gif">
<br><br>
<!-- 设置提交与重置按钮-->
<input name="Submit"
type="button" class="submit1" value="登录" onClick="mycheck()">
<input name="Submit2" type="reset" class="submit1" value="重置">
</form>
</body>
</html>check.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8"); //设置请求的编码,用于解决中文乱码问题
String name = request.getParameter("UserName"); //获取用户名参数
String password = request.getParameter("PWD"); //获取用户输入的密码参数
String message ;
if(!request.getParameter("verifycode2").equals(request.getParameter("yanzheng"))){
message ="您输入的验证码不正确!";
}else if(name.equals("peng")&&(password.equals("123"))){ //判断用户名与密码是否合法
message ="可以登录系统!";
}else{
message ="用户名或密码错误!";
}
%>
<script type="text/javascript">
alert("<%=message%>")
window.location.href='index.jsp';
</script>时间
2016/10/23 9:54 南昌 星期天 晴
蓝瘦香菇其实是一道菜参考
刘乃琦 王冲《JSP应用开发与实践》







































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








