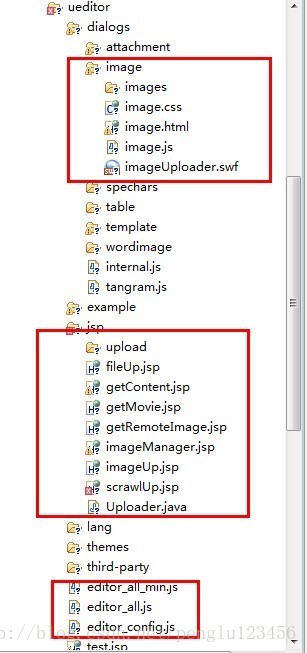
第一步:需要在项目里面引入ueditor文件夹(其实图片上传有用的是下面几个部分)
第二步:建立一个测试的html文件。
在文件中引入jquery-1.7.2.min.js、editor_config.js、editor_all.js 三个文件
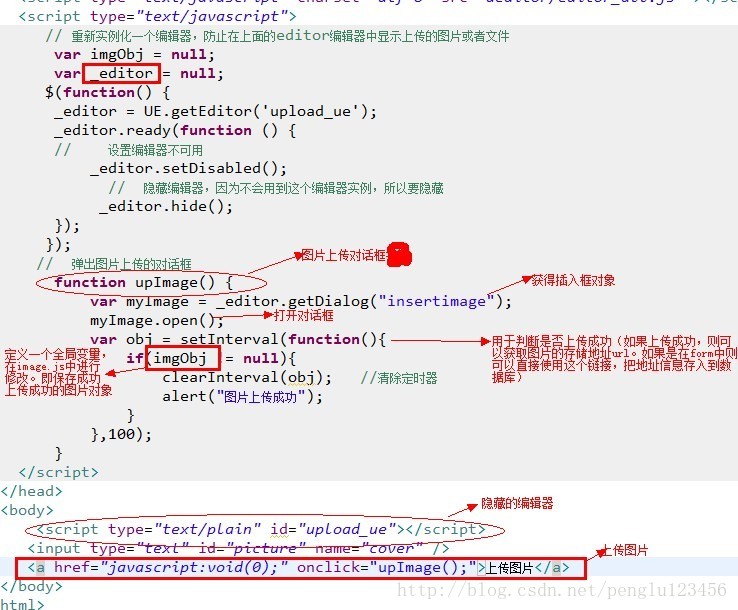
第三步:使用
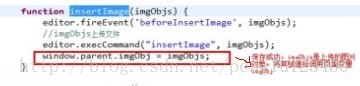
参数赋值
对于如果使用Struts框架的则要注意修改过滤器:
1、建立一个自己的过滤器
package com.resourcebank.filter;
import java.io.IOException;
import javax.servlet.FilterChain;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter;
public class MyStrutsFilter extends StrutsPrepareAndExecuteFilter {
public void doFilter(ServletRequest req, ServletResponse res,FilterChain chain)
throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
//不过滤的url
String url = request.getRequestURI();
if ("/resourcebank/UEditor/ueditor/jsp/imageUp.jsp".equals(url)) { //自己imageUp.jsp所在路径
//其他 /jsp/ 下的几个路径我不常用,就没写了
chain.doFilter(req, res);
}else{
super.doFilter(req, res, chain);
}
}
}
2、修改web.xml
<filter>
<filter-name>struts2</filter-name>
<!-- <filter-class>org.apache.struts2.dispatcher.FilterDispatcher</filter-class> --> //原来的struts
<filter-class>com.resourcebank.filter.MyStrutsFilter</filter-class> //自己的
</filter>
3、要在lib中引入包

最后因为我自己的项目是gbk的,但是Ueditor是utf-8.最后使用了编码转换器,将image需要用到的文件进行了编码转换。。
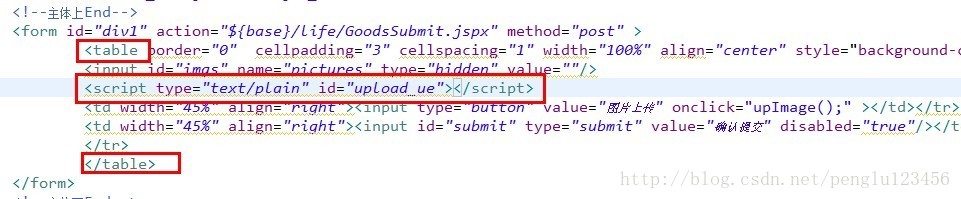
补充说明:我做的这个最后是放在cms的table中的,然后发现ie下面报错了如下图:
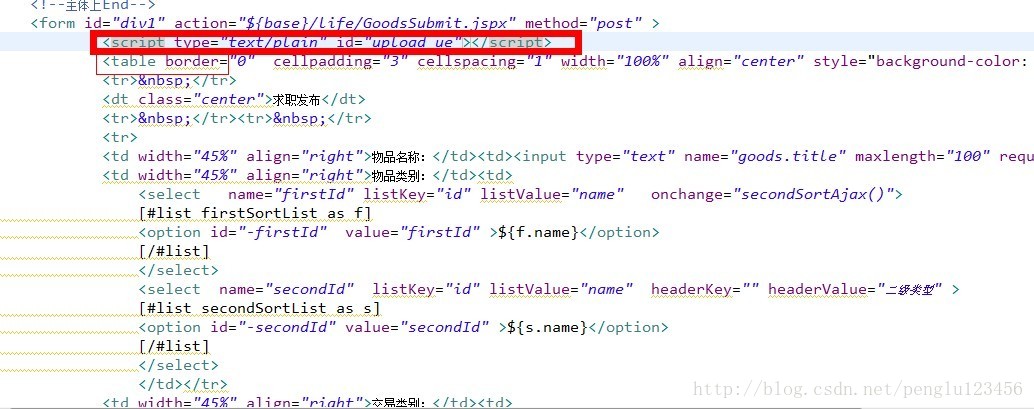
此时只需要将<script type="text/plain" id="upload_ue"></script>语句放出<table>就可以解决问题。如下图:
则此时问题就解决了。IE就不会报错了。

























 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








