方法一:
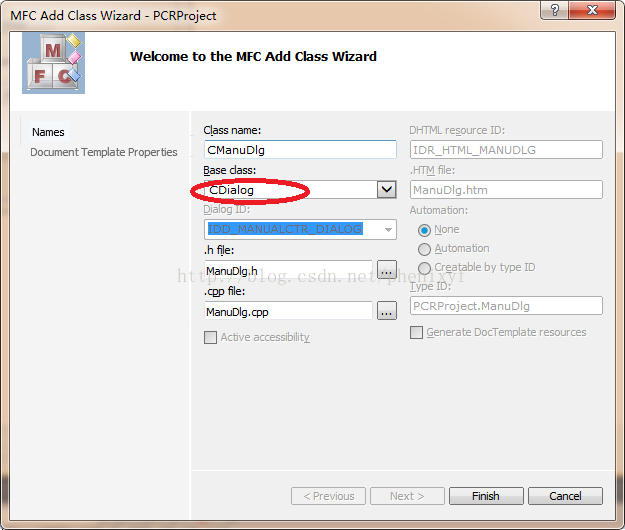
1. 在资源编辑框插入新的对话框,右键新对话框添加新类,注意Base Class要选CDialog:
2. 设置新Dialog属性,Style: Popup
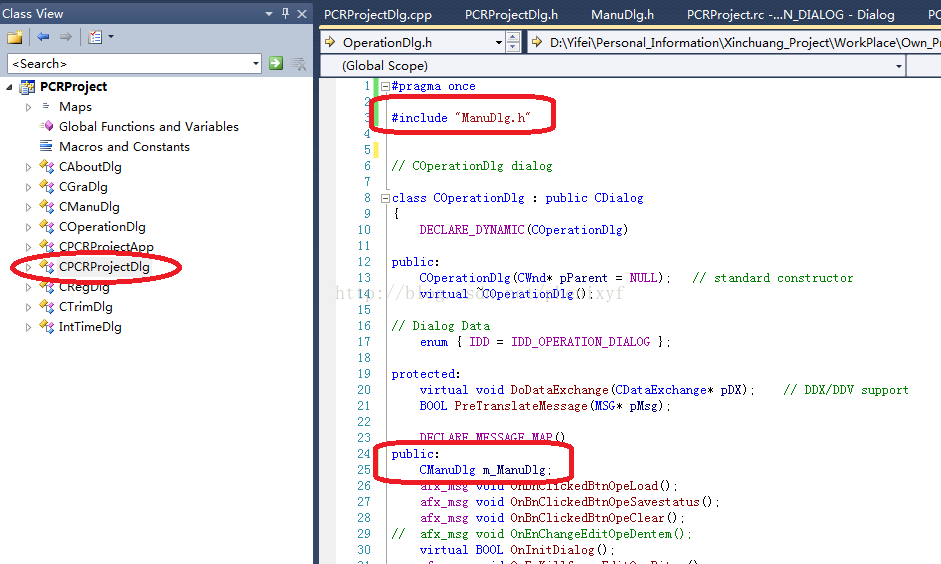
3. 将新对话框的类的头文件添加到要使用的对话框头文件中,并为新对话框定义对象:
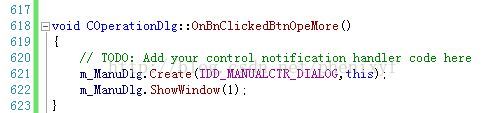
4. 在对应要弹出新对话框的消息函数中添加如下代码:
ShowWindow函数的参数代表弹出窗口的类型,0不弹出。
这种方法,按第一次可正常显示,再次按会报错,原因待查。
方法二:
1、2步骤与方法一一样;
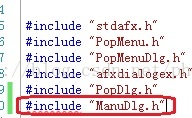
3. 在将新对话框的类的头文件添加到要使用对话框的.cpp文件中
4. 在要弹出窗口的相应消息函数中,添加下面的语句:
<span style="font-size:18px;"> CManuDlg dlg;
dlg.DoModal();</span>
方法三:
1、2、3步骤与方法二一样;
4. 在要弹出窗口的消息函数中加入下面语句
CDialog *pDlg = new CDialog; // 为新窗口创建内存
pDlg -> Create(IDD_VERSION_DIALOG); // IDD_VERSION_DIALOG为新窗口ID
pDlg -> ShowWindow(SW_NORMAL); // 显示新窗口
如果新窗口有控件,要控制其控件,可以参考下面方式:
CString sVer;
sVer.Format("test show");
pDlg -> SetDlgItemText(IDC_VERDLG_STATIC_VER,sVer); // 在新窗口的static控件上显示字符串sVer
// IDC_VERDLG_STATIC_VER为新窗口static控件ID





























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








