JavaScript高级程序设计(第3版)的读书笔记从第4章开始,忽略1-3章的基础概念和语法内容。
一.基本类型和引用类型的值
1.基本类型和引用类型变量的复制区别;
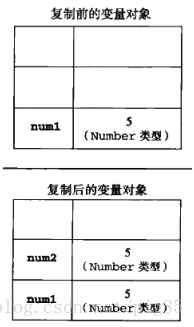
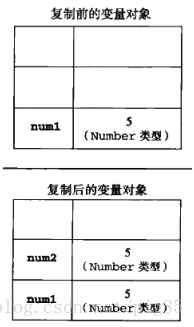
(1) 基本类型变量复制方式:
基本类型变量复制是直接在栈内存直接复制一份。例如:


var num1 = 5;
var num2 = num1;

(2)引用类型变量复制方式:
当一个变量向另一个变量复制引用类型的值时,会将存储在栈中的值(栈中存放的值是对应堆中的引用地址)复制一份到为新变量分配的空间中。
不同的是,这个值的副本其实是一个指针,而这个指针指向存储在堆中的一个对象。复制操作结束后,两个变量实际上引用同一个对象。
引用类型的值实际上是对其引用对象的一个指针。例如:
var obj1 = new Object();
var obj2 = obj1;
obj1.name = "Nicholas";
alert(obj2.name); //"Nicholas"

ECMAScript 中,所有函数的参数都是按值来传递的。基本类型值的传递和基本类型变量复制一致(采用在栈内新建值),引用类型值的传递和引用类型变量的复制一致(栈内存放的是指针,指向堆中同一对象)
3.检测类型
(1)检测基本类型变量用typeof
二.执行环境及作用域
1.执行环境
全局执行环境:window
2.作用域链
作用域链是单向的,只可以向上搜索作用域链,及局部可以网上搜索全局作用域链,反之则不行。
3.延长作用域链
3.检测类型
(1)检测基本类型变量用typeof
var u;
var n = null;
typeof(u) //undefined
typeof(n) //object
result = variable instanceof constructor;
二.执行环境及作用域
1.执行环境
全局执行环境:window
2.作用域链
作用域链是单向的,只可以向上搜索作用域链,及局部可以网上搜索全局作用域链,反之则不行。
3.延长作用域链
with语句:会将制定的对象添加到作用域链中,例如:
function buildUrl(){
var qs = "?debug=true";
with(location){
var url = href +qs;
}
return url;
}
4.JS中没有块级作用域,JS中作用域的最小单位是函数。
由var定义的变量为局部变量,如果没有var定义,则为全局变量。三.垃圾收集
JS的垃圾回收机制是对变量进行标记,当变量进入相应的环境,则标记进入环境,当变量离开环境时,则标记为离开环境。垃圾收集器会销毁那些带标记的值并回收他们所占用的内存空间。
对于局部变量可以不考虑解除引用,因为当离开执行环境后时它们会自动被解除引用,但是全局变量可以把变量的值设置为null来释放其引用,,以便垃圾收集器下次运行时将其回收。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








