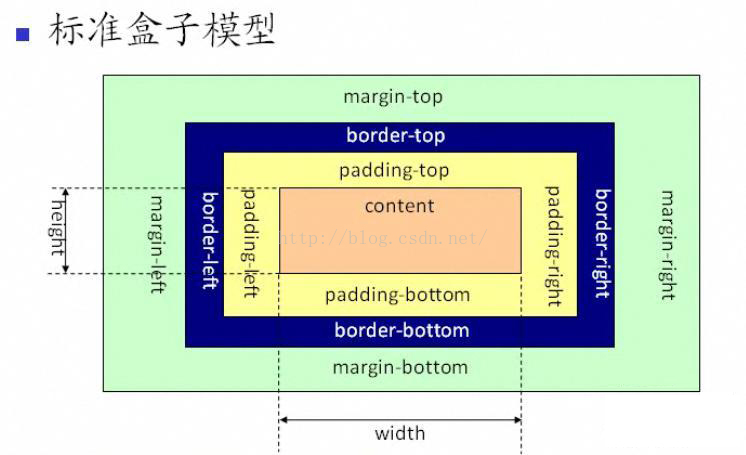
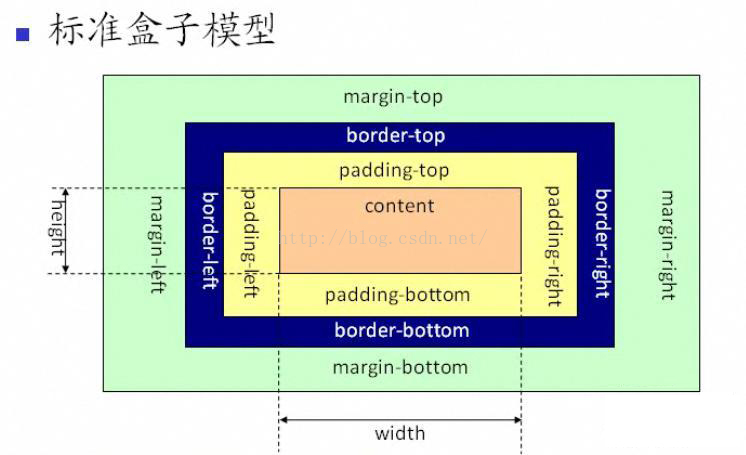
盒子模型是CSS中一个重要的概念,也是做一个前端er必备的基础知识,理解了盒子模型才能更好的排版和布局。盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型。他们对盒子模型的解释各不相同,先来看看我们熟悉的标准盒子模型:


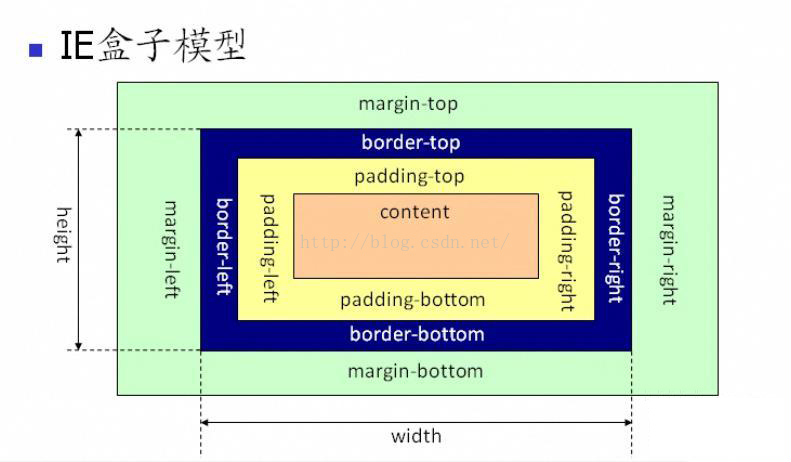
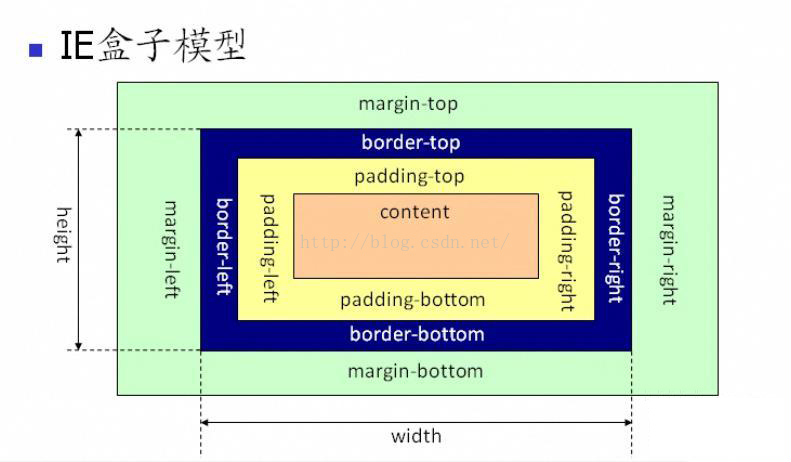
从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是: IE 盒子模型的 content 部分包含了 border 和 pading。
再用 jQuery 做的例子来证实一下。

从上图可以看到标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
即:标准盒模型的宽度就是内容的宽度;
IE 盒子模型
从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是: IE 盒子模型的 content 部分包含了 border 和 pading。
举个栗子:
一个盒子的 margin 为 20px,border 为 5px,padding 为 10px,content 的宽为 200px,如果用标准 W3C 盒子模型解释,那么这个盒子需要占据的位置为:宽 20*2 +5*2+10*2+200=270px,盒子的实际宽度为:5*2+10*2+200=230px;如果用IE 盒子模型,那么这个盒子需要占据的位置为:宽 20*2+200=240px,盒子的实际宽度依然是: 200px。
那应该选择哪中盒子模型呢?当然是“标准 W3C 盒子模型”了。怎么样才算是选择了“标准 W3C 盒子模型”呢?很简单,就是在网页的顶部加上 DOCTYPE 声明。如果不加 DOCTYPE 声明,那么各个浏览器会根据自己的行为去理解网页,即 IE 浏览器会采用 IE 盒子模型去解释你的盒子,而 FF 会采用标准 W3C 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。反之,如果加上了 DOCTYPE 声明,那么所有浏览器都会采用标准 W3C 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。再用 jQuery 做的例子来证实一下。
代码1:
<html>
<head>
<title>你用的盒子模型是?</title>
<script language="javascript" src="jquery.min.js"></script>
<script language="javascript">
var sBox = $.boxModel ? "标准W3C":"IE";
document.write("您的页面目前支持:"+sBox+"盒子模型");
</script>
</head>
<body>
</body>
</html> 代码2:
<!DOCTYPE html>
<html>
<head>
<title>你用的盒子模型是标准W3C盒子模型</title>
<script language="javascript" src="jquery.min.js"></script>
<script language="javascript">
var sBox = $.boxModel ? "标准W3C":"IE";
document.write("您的页面目前支持:"+sBox+"盒子模型");
</script>
</head>
<body>
</body>
</html> 代码2 与代码1 唯一的不同的就是顶部加了 DOCTYPE 声明。在所有浏览器中都显示“标准 W3C 盒子模型”。
虽然有IE盒模型的存在,但是这并不影响我们去使用盒模型,而IE盒模型有只是在IE低版本浏览器中独有的现象,根据目前的趋势,为了主流,所以大家还是放心的使用W3C标准盒模型吧!
顺便说下,css3中有个属性,box-sizing,能改变盒子的模型标准,border-box(IE盒模型)以及content-box(W3C盒模型),在写有些时候,尤其是写手机页面的时候,这两个属性会非常的有用哦,建议大家尝试使用!





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








