一.鼠标事件
今天的js课上主要讲了js的函数、鼠标事件及应用。
现将常用的鼠标事件总结如下:
onclick:鼠标点击事件
onmouseover:鼠标移入事件
onmouseout:鼠标移出事件
onmousedown:鼠标按下事件
onmouseup:鼠标释放事件
onmousemove:鼠标拖拽移动事件具体内容,全部都以例子的方式呈现:
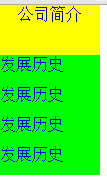
1.做一个下拉框效果:
首先分析题意,下拉框效果就是鼠标移入链接元素时本来隐藏的菜单显示出来,而鼠标移出时菜单继续隐藏。
代码如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
#div{width:120px;}
body{margin:0;}
a{ text-decoration:none;}
.link1{display:block; width:100px; height:50px; background:#FF0; text-align:center;}
body ul{margin:0; padding:0;display:none;}
body ul li{list-style:none;width:100px; height:30px; background:#0F0;}
</style>
<title>无标题文档</title>
</head>
<body>
<div id="div">
<a class="link1" href="#">公司简介</a>
<ul id="ul1">
<li><a href="#">发展历史</a></li>
<li><a href="#">发展历史</a></li>
<li><a href="#">发展历史</a></li>
<li><a href="#">发展历史</a></li>
</ul>
</div>
<script>
var oUl=document.getElementById("ul1");
var oDiv=document.getElementById("div");
function show(){
oUl.style.display ="block";
};
function hide(){
oUl.style.display ="none";
};
//要将事件放在同一元素上
oDiv.onmouseover=show;
oDiv.onmouseout=hide;
</script>
</body>
</html>效果图如下:
移入之前:
移入时:
移出后又回归图1的状态。
注:若按照之前理解的意思,当鼠标移入“公司简介”这个链接时菜单显示出来,移出时菜单隐藏。但是需要保证虽然鼠标移出“公司简介”但停留在菜单上时菜单依然不隐藏。因此,为解决这一问题,只需在连接和菜单外嵌套一个大的div块,让其宽和高等于链接和菜单的总宽高,并且设置鼠标移入这个大div块时显示菜单,移出时隐藏菜单即可。
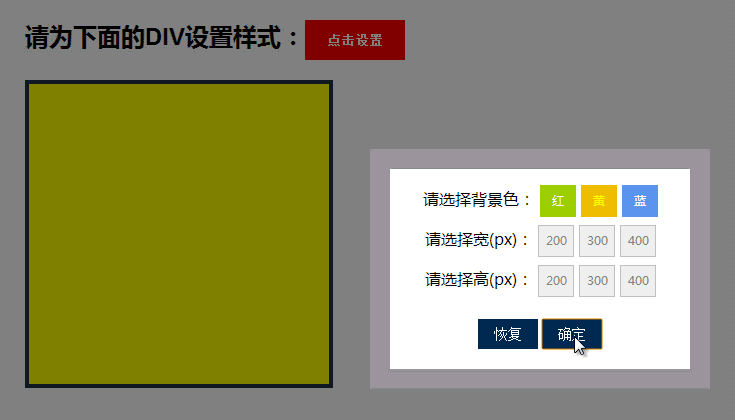
2.实现图一和图二的布局。鼠标点击“点击设置”时显示图二的内容。图二中的11个按钮点击时分别产生相应的变化,其中点击“确定”按钮时设置的div块隐藏。

图1

图2
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link type="text/css" href="css/common.css" rel="stylesheet" />
<style type="text/css">
button{cursor:pointer;}
.page1{width:735px; height:420px; padding-left:25px; padding-top:25px; position:absolute; top:0; bottom:0; right:0; left:0; margin:auto;background:#efefef;}
.page1 p{width:272px;font-size:23px; font-weight:bold; color:#000;}
#btn1{width:100px; height:40px; border:none; background:red; font-size:12px; color:#fff; text-align:center; line-height:40px; position:absolute; left:290px; top:10px;}
#div1{width:100px; height:100px; background:#fff; border:4px #393129 solid; margin-top:31px;}
//page2用来实现设置时与背景的隔离
#page2{width:735px; height:420px;background:#808080; position:absolute;top:0; left:0;opacity:0.7; filter:alpha(opacity=70); z-index:2; display:none;}
#select{width:340px; height:240px; border:20px #9c949c solid; position:absolute; bottom:30px; right:30px; background:#fff; z-index:3; padding-top:10px;padding-left:10px; display:none;}
#select ul{padding:0;}
#select ul li{height:36px; margin-bottom:10px;}
/*将元素转为内联块之后,一行就可以显示多个内容*/
#select ul li p{display:inline-block; font-size:15px; color:#000; width:125px; margin-bottom:15px;}
#select ul li button{width:36px; height:32px;margin-left:5px; border:none; text-align:center; line-height:32px;}
#btn2{background:red;}
#btn3{background:yellow;}
#btn4{background:blue;}
#btn11{width:60px; height:30px; background:#002952; position:absolute; bottom:20px; right:180px; color:#fff;}
#btn12{width:60px; height:30px; background:#002952; position:absolute; bottom:20px; right:100px; color:#fff;}
</style>
</head>
<body>
<div class="page1">
<p>请为下面的DIV设置样式:</p>
<button id="btn1">点击设置</button>
<div id="div1"></div>
<div id="page2"></div>
<div id="select">
<ul>
<li>
<p>请选择背景色:</p>
<button id="btn2">红</button>
<button id="btn3">黄</button>
<button id="btn4">蓝</button>
</li>
<li>
<p>请选择宽(px):</p>
<button id="btn5">120</button>
<button id="btn6">140</button>
<button id="btn7">160</button>
</li>
<li>
<p>请选择高(px):</p>
<button id="btn8">120</button>
<button id="btn9">140</button>
<button id="btn10">160</button>
</li>
</ul>
<button id="btn11">恢复</button>
<button id="btn12">确定</button>
</div>
</div>
<script>
var oPage2=document.getElementById("page2");
var oSelect=document.getElementById("select");
var oDiv1=document.getElementById("div1");
var oBtn1=document.getElementById("btn1");
var oBtn2=document.getElementById("btn2");
var oBtn3=document.getElementById("btn3");
var oBtn4=document.getElementById("btn4");
var oBtn5=document.getElementById("btn5");
var oBtn6=document.getElementById("btn6");
var oBtn7=document.getElementById("btn7");
var oBtn8=document.getElementById("btn8");
var oBtn9=document.getElementById("btn9");
var oBtn10=document.getElementById("btn10");
var oBtn11=document.getElementById("btn11");
var oBtn12=document.getElementById("btn12");
function show(){
oPage2.style.display="block";
oSelect.style.display="block";
}
function hide(){
oPage2.style.display="none";
oSelect.style.display="none";
}
function chane_color_red(){
oDiv1.style.background="red";
}
function chane_color_yellow(){
oDiv1.style.background="yellow";
}
function chane_color_blue(){
oDiv1.style.background="blue";
}
function chane_width_120(){
oDiv1.style.width="120px";
}
function chane_width_140(){
oDiv1.style.width="140px";
}
function chane_width_160(){
oDiv1.style.width="160px";
}
function chane_height_120(){
oDiv1.style.height="120px";
}
function chane_height_140(){
oDiv1.style.height="140px";
}
function chane_height_160(){
oDiv1.style.height="160px";
}
function goback(){
oDiv1.style.background="#fff";
oDiv1.style.width="100px";
oDiv1.style.height="100px";
}
oBtn1.onclick=show;
oBtn2.onclick=chane_color_red;
oBtn3.onclick=chane_color_yellow;
oBtn4.onclick=chane_color_blue;
oBtn5.onclick=chane_width_120;
oBtn6.onclick=chane_width_140;
oBtn7.onclick=chane_width_160;
oBtn8.onclick=chane_height_120;
oBtn9.onclick=chane_height_140;
oBtn10.onclick=chane_height_160;
oBtn11.onclick=goback;
oBtn12.onclick=hide;
</script>
</body>
</html>二 .js的测试方法
和其他的编程语言一样,在用js编写代码时,肯定也会出现一些错误,这时就需要掌握一些测试方法来检查问题到底出在了哪里。而在js里最简单的测试方法就是 alert()。可以将alert()放在可能出错的位置,当放在某处且此时反馈出的信息不正确(或不反馈信息)时,就证明 alert()的前面某一处出现了错误。若同时在多处添加 alert(),则可以具体检查到问题的出现位置
三.js代码的放置位置
在html文件里,js代码的位置可以放置在如下几个地方:
1.可以放在<head>标签里,但注意放在头部时,需要加浏览器时间(window.onload),否则代码会失效。
2.放在<body>标签里的尾部。
注:最好是放在<body>标签里的尾部,因为此时用户体验最好。若js代码庞大且放在头部,页面刚开始加载时会出现一片空白。所以应该是先加载css的部分,再慢慢加载js内容






















 685
685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








